有五分钟的时间吗?试试这些简单的网站的改进
2022-12-17 分类: 网站建设
1. 添加一个图标
一图标在浏览器标签的出现,并帮助确定您的网站的小图标。人们也看到你的图标,如果他们的书签网站。图标是帮助人们找出您的网站只一瞥,一个伟大的方式,特别是如果他们在同一时间有很多选项卡打开。

从一些伟大的Jimdo网站的自定义图标的例子!左起,她和她的相机,只是单程票,Antonio Brown 84,Alina Atzler婚纱摄影,和网站。
如果你不安装一个图标,你会看到默认的空白图标在您的网站上。也没什么不对的,当然,但它很容易安装一个独特的图标,奇怪的是没有更多的人这样做。
如果你的标志有一个独特的形状,它可以为你的图标,一个自然的选择。你也可以选择你网站名字的第一个字母的风格化版本。或者你自己的一个例子。
我们建议在一个图标上传.ico因为它的格式与大多数网站浏览器兼容。你可以很快转换为jpg或png的图标使用免费服务http://www.favicon.cc,http://www.html-kit.com /图标,或http://www.convertico.com。
图标文件不需要大在我们推荐16×16或32×32像素的大小,和8位、24位或32位颜色深度。
一旦你有你的.ico文件,去tosettings >网站> faviconin网站管理员。单击“浏览”,从计算机中选择图像,然后单击“上载”。
2. 隐藏你的登录链接和任何不必要的页脚链接
虽然有一个登录按钮准备在你的网页底部去方便,但你的大多数网站用户不需要看到它。这就是为什么我们很容易隐藏它,这样做是一个很好的润色润色你的网站。

不需要那些额外的链接在您的页脚?(这个例子中的绿色文本)。只需一分钟就可以删除它们。
如果你是一个Jimdo专业版或jimdobusiness用户,你可以去Settings > Website > Hide Login。一旦你隐藏这个链接,你仍然可以登录到你的网站上添加“/登录到你的网站地址(如:HTTP:// www.yourwebsite。COM /登录)。
当你在它,可能有其他的链接在你的页脚,你可以隐藏,以减少不必要的干扰。如果你不在你的网页,底想要一个关于链接或网站链接的例子,你可以隐藏他们的tosettings >网站>编辑页脚。如果你有一个在线商店,你可能有其他的链接,你可以去商店tosettings > >设置隐藏。
3. 让你的导航放在一行
如果你使用一个模板顶部水平导航栏,你可以看到它的断成两行。理想的情况是,这些横向的导航设计成一行只有他们容易阅读这种方式,通常的模板设计“破发”如果导航走上两行。
如果你的导航突破了两行,可能会有一些菜单项可以移除,让你看起来更简洁。
如果你的导航突破了两行,可能会有一些菜单项可以移除,让你看起来更流线化。如果你的两行或两行以上,那就意味着你有太多的菜单项(我们推荐7左右),或者你用的菜单项太长了。
为了解决这个问题,你可以很容易的缩短您的导航文字看看你能把一切都放在一行(认为“我们在哪里定位”与“定位”)。或者你可以做一点改变减少对导航项目数(通过创建下拉菜单,例如)。阅读我们的网站提示如何让你的导航到一个线。
如果你真的不想改变你的菜单,看看不同的模板没有一个在顶部短横向菜单。更多关于选择合适的模板,查看我们的博客如何挑选最好的模板。
4. 在每一页的顶部加上一个H1标题
一个大标题元素(也称为H1)不仅仅是在你的网站上写得更大。这是一个帮助告诉搜索引擎(和用户)你的页面是关于什么的工具。这就是为什么使用大标题不只是一个审美的选择。它可以帮助你的SEO和可用性-双赢。
正如搜索引擎优化领域的许多主题一样,对H1标题有不同的看法。我们的建议是用一个大标题元素在每一页的顶部,和一个以上的。其他的标题,使用介质(H2)或小(H3)。这种做法背后的想法是,每一个页面都应该有一个主题(H1),它可以分解成部分,有点像一个轮廓。使用标题这样打破了你的文字,使人们更容易浏览。

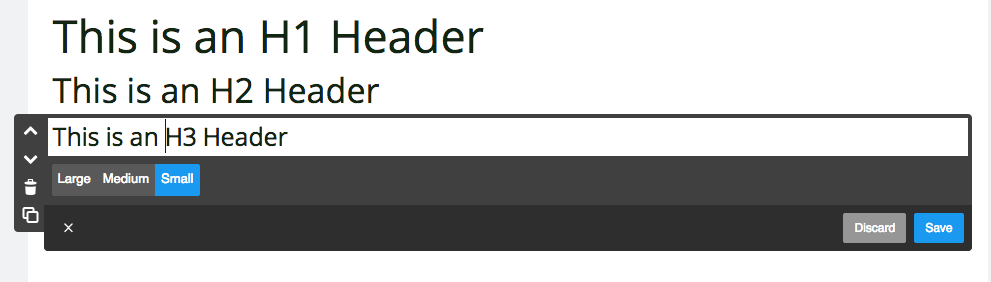
Jimdo网站上,您可以添加和编辑标题使用标题元素。H1大,H2中等,H3小
您可以将大标题元素中的文本作为页面的基本标题。它应该与页面内容相关,也包含一些有意义的关键字。而不是真正的通用标题,如服务或产品,您可能会考虑一些更具描述性,如写作和编辑服务或手工自行车产品。
再一次,确保使用实际的标题元素添加一个H1,而不是仅仅使用样式编辑器使文本变大。标题元素在网站代码中添加一个“H1”标记,这对搜索引擎更有意义。
5. 填写你的搜索引擎优化网站标题和页面标题
一个典型的Jimdo网站管理员,并没有得到太多的爱的一部分SEO设置。问一个网站支持团队的成员,他们会告诉你,这是一个人的网站最容易被忽视的部分。
如果你还没有研究这部分站点的设置,你可能会惊讶地发现你很快就可以使用它了。开始,在你的站点的SEO点击图标。
填写这些设置将大大提高你的搜索引擎排名(惊喜,惊喜),也提高了你的网站出现在搜索引擎的结果基本上是提供更完整的信息,人们通过滚动的搜索结果,他们更容易认为“啊哈!”然后点击你的站点。

给你的SEO设置一些爱
网站标题
你的站点标题是你整个网站的名字。它主要是在幕后,但人们会看到它在他们的浏览器窗口或选项卡时,他们在您的网站上(旁边的图标你刚刚安装,哈哈!)他们会在搜索结果中看到它,就像破折号后面的词一样。

眼熟吗?这就是你的SEO设置(页面标题、站点标题和页面描述)在搜索引擎结果中的作用。
通常你的网站标题与公司名称、博客名称或网站名称相同。你不需要想太多只是简单的东西是好的。例如,在我们的博客网站的标题是“Jimdo的博客。
以设置您的网站标题,去Settings > Website > Site Title。
网页标题
Jimdo专业版和jimdobusinessusers可以再网页的所有权他们网站的每一页。这是搜索引擎结果之前的文字。它可以和你的H1标题相同(你已经在每一页上都为获胜而写了!)或者它可能略有不同,但它仍然应该描述在这个特定的网站页面上正在发生什么。如果你是针对某一关键字,确保进入你的页面标题。

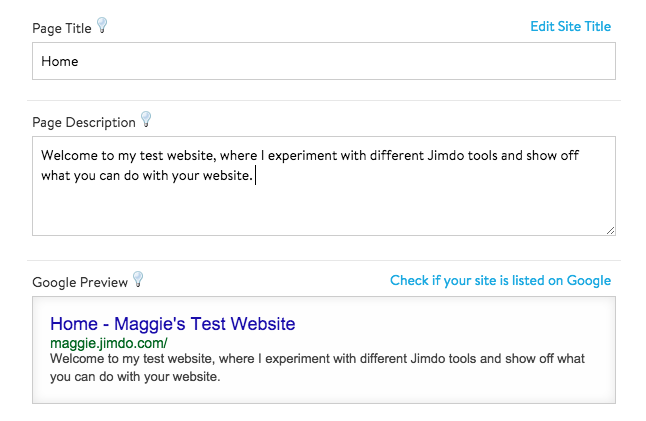
这是什么样的SEO设置看起来像当你填写一个例子。“玛姬的测试网站”是网站标题。“家”是网页标题。对于额外的学分,我填了一个简短的描述页面本身下页面描述。一旦你这样做,你会看到一个预览如何看起来都在搜索结果中。
额外的信用(因为它可能需要超过5分钟):页面描述
你已经在搜索引擎优化设置,所以你也可以填写你的页面描述(也称为元描述)。这是在搜索结果中显示在页面标题下面的文本。而谷歌和其他搜索引擎说他们不使用此文本来决定你的网站排名,它仍然是非常重要的。为什么?因为它提供了更多的细节,人们可以期望找到,如果他们点击。从这个意义上说,它可以帮助你吸引更多的人。
在你的SEO设置中,在这里输入几个句子,描述页面上的内容,使用自然出现的关键词(没有关键字堆砌……从长远来看这对你没有帮助)。
6. 添加alt文本到你的图像
为什么要用ALT文本?
搜索引擎可以做很多,但他们不能“看到”图像。你放在你的ALT文本字段的文本将帮助搜索引擎了解你的图像是什么,并提高你的搜索引擎排名这些关键字。
ALT文本(也称为ALT标签或替代文字)将更容易使你的图像将显示的图像搜索。它有助于全面优化你的产品页面如果你有一个在线商店。
有了这些好处,在你的图片中添加alt文本是很值得的。
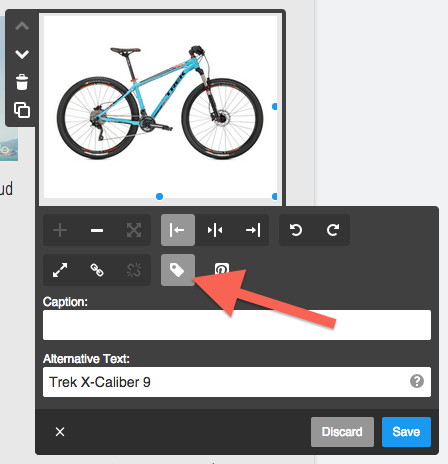
为此,单击编辑模式中的图像,然后选择小标签图标。理想的情况下,你写的任何东西都会帮助那些看不见图像的人理解正在发生的事情。
使用自然发生的,真实的关键字也会给你SEO提升,使你的形象更可能出现在图像搜索。
更多的提示,看看我们的博客文章优化你的形象更好的设计和搜索引擎优化。

你可以很容易地改变照片中元素的Jimdo网站的替换文字。只需点击“标题和替代文本”按钮。
7. 添加定制的社交媒体图标
它比以往任何时候都更容易获得社会媒体图标,这是一个完全符合你的网站风格。检查outhttp://customizr.net/icons/,里面有所有的基本的社会媒体图标可以免费,并且可以让你选择的颜色,透明度,形状和尺寸。
如果你更程式化的寻找的东西,看看一些我们喜爱的资源免费图标。
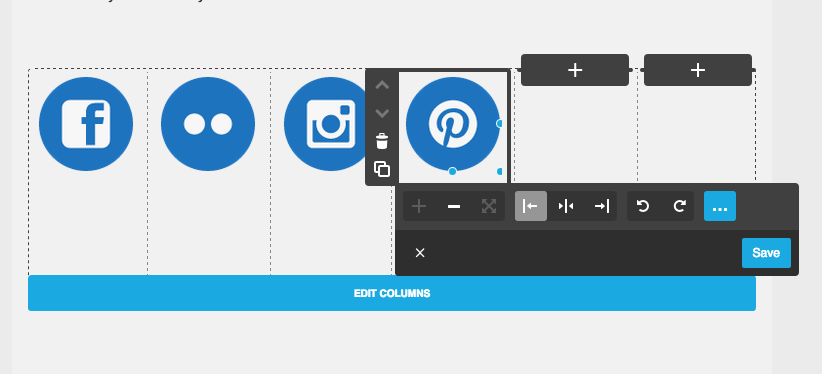
一旦你下载的图标,你可以在你的网站上添加一个光电元件,并添加一个链接到你的社交媒体资料。使用专栏如果你想让它们出现在。

在这个例子中,我添加了一个列元素六列。然后,一个接一个,我通过添加我的每一个定制的社交媒体图标照片元素。然后我将每个感光元件到合适的社交媒体资料。完成!
你有它吗?。七条建议,每分钟五分钟……你认为你能在35分钟内完成所有这些工作吗?嗯,也许不是。但是,如果你一点一点地浏览,你会很快改善你的网站,而不会错过太多有趣的东西。
网页名称:有五分钟的时间吗?试试这些简单的网站的改进
网站地址:https://www.cdcxhl.com/news27/223527.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、网站收录、网站排名、建站公司、网站改版、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都网站优化常用html标签解释 2022-12-17
- SEO优化,SEO应该是网络推广的一个分支 2022-12-17
- 企业在B2B平台上做产品的推广技巧 2022-12-17
- APP与小程序优劣势比较 2022-12-17
- 企业网站建设哪些错误容易出现? 2022-12-17
- 为什么做广州市网站建设要用静态页面? 2022-12-17
- 什么是扁平化的网站设计? 2022-12-17
- 营销型网站建设中出色的软文是怎样炼成的? 2022-12-17

- 网站推广排名如何获取 2022-12-17
- 带你了解一下网站开发具体流程 2022-12-17
- 网站建设的推广应该注意的地方以及方法 2022-12-17
- 网站建设,如何做好网站推广的这些事情和方法的认识 2022-12-17
- 企业网站建设不做可能会被淘汰 2022-12-17
- 解说一下网站建设可以给公司带来哪些优势? 2022-12-17
- 什么是网站流量,又是从哪里得到的 2022-12-17
- 网站高端建设的小技巧,赶紧学起来! 2022-12-17
- seo教程,[SEO优化]导致网站排名不稳定的原因有哪些? 2022-12-17
- 标题设计与修改,如何避免造成网站降权? 2022-12-17
- 网站的运营:网站推广八大高招 2022-12-17

