PS图象软件8种方式来处理网站速度
2016-08-17 分类: 网站建设
PS图象软件8种方式来处理网站速度
成都网站制作作为一个网页设计师,以保持组织很难。你不仅是平衡几个项目一次,但是你可能面临紧迫的期限和强硬的客户等。你也可以跳跃的品牌,要不断学习新的品牌指导方针和风格。
幸运的是,有许多方法可以使你的工作更有效率。帮帮忙,我已经把这八个技巧让你在你的网页设计生涯的理智
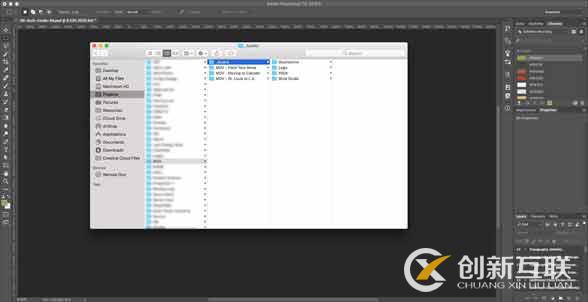
1。让您的文件组织
你保持理智的最简单的事情是保持您的文件组织。创建和维护一个一致的文件夹结构将找到您的文件的微风。问题出现时,你的一个文件夹结构不同于另一个,是一个挑战,文件定位。
一致的文件命名规则是必要时,组织你的文件。这是哪里的版本是。一些设计师使用的日期,其他人使用的版本号,以及一些使用轮。这将取决于你的行业和你个人的喜好,但这是一个很好的实践。多亏了版本控制,您可以轻松地跟踪哪些文件是最新的,特别是如果你有旧版本保存备查。
我通常保持两到三的旧版本,如果客户想恢复从圆的一回英雄的策略,或者你从一个移动的治疗选。为了避免老鼠的心态,这是很好的归档或删除旧的文件,以保持您的硬盘驱动器的泥沼。

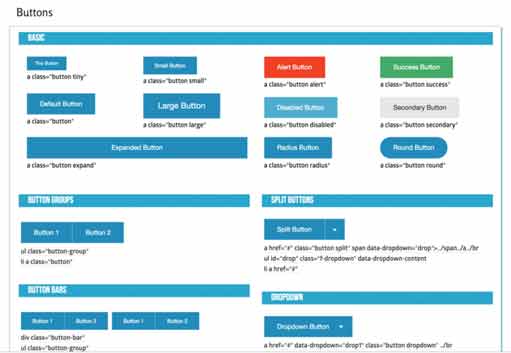
2。了解你的框架
有一件事我没有学习到我的几年的设计生涯是如何合理利用现有的框架。在框架的两大人物是目前世界自举和基础,但谷歌的实现一定会让他们在不久的将来为他们的钱跑了。我的工作用他们的品牌网站大多数基金公司。
基金会带有一个内置的响应电网,随着造型的扣子、字段、排版、导航等,以及许多其他事情来让你的生活更轻松。利用在你的月台幕门基础内置的网格,你会让它为开发更好的方式实现你的设计更容易,如果你做你自己的事。PS图象处理软件这个漂亮的导游布局工具,不仅使创建网格的微风也把他们的艺术委员会的文件结构和运动缓解。

三.内容部分组织你的图层
当你在处理复杂的网页设计PSD很多文件夹层,智能对象,等等,事情变得混乱很容易。一层2455左右来,你开始意识到你需要一些组织在你的PSD。这就是为什么我建议分段组织你的PSD。
我一般包括文件夹,包括导航,英雄介绍,包,福利,页脚,等我还有颜色代码这些文件夹在彩虹时尚,所以他们很容易导航。这使得更新部分改造你的PSD的微风。

4。记住所有的键盘快捷键,你通常使用的
这是一个重要的效率。如果你发现自己经常使用一个特定的键命令,记住它。你会提高你的工作效率成倍增长,如果你拥有所有主要的键盘快捷键。
一些重要的节约、字体大小和领导层命令,另存为网页,在更多的不透明度。PS图象处理软件还允许您创建自定义快捷键的能力。在我的书中,有记忆的最重要的命令是保存你的文件。由于Adobe的随机崩溃,错误的经常保存而不是失去你的任何进步的一面就好了。

5。利用CC图书馆
事情之一,Adobe已经添加自创建CC是图书馆。如果你还没有听说过他们,你需要看看这个惊人的教程如何使用它们。
我觉得每一个设计团队应该利用这个惊人的特征。库可以让你的资产一样的颜色,创建一个品牌图书的字体样式、照片、图标和符号(如页眉和页脚)。在图书馆,你可以很容易地与创意来自多个组织使用一个单一的品牌库。
图书馆可以很容易地改变颜色,通过点击一个按钮,更新文本样式。他们还帮助商店品牌的图标,可以很容易地在一个地方更新更新反映迅速穿过月台幕门。这是您的网站的页眉和页脚非常有利,你可能会做一些小的更新项目。
我还用CC图书馆在我的字体造型设计。我为英雄副本,风格的标题,副标题,正文,免责声明,等桌面,平板电脑和移动应用。对于视图切换,我发现我自己使用的列表格式比平铺视图中由于其易于扫描能力。
6。保持图像和矢量智能对象格式
即使它会使你的文件变大,保持你的图像和矢量智能对象的格式将使得未来的设计师来编辑你的PSD容易。图片:客户回来编辑,包括重新种植一个英雄的照片和小调整矢量图标。这是更顺利完成如果PSD包括全分辨率照片而不是更小,扫描版。向量也容易调整他们的智能对象从Illustrator而不是光栅图形。
具有智能对象格式的照片的另一个好处是当你将它们保存为PSD,然后放入你的文件作为智能对象。使用PSD放照片可以很容易地添加调整层和编辑在一个单独的,包括图片文件而不是搞乱你的源文件。利用智能对象的图形库给你更大的成功组合。你不仅可以很方便的编辑矢量对象,但图形库将更新所有应用程序。
7。创建一个风格指南并坚持下去
很多品牌都将为你把字体、颜色、图片、图标、插图等一般的风格指南,这是作为一个资源有帮助但不会永远保持对你的网站的具体造型一致。我大大提高了我的效率,创造的每一个具体的网站,我的工作在网页风格指南。
有时品牌将不同风格的多个网站,所以我确定我有一个网站,所以我可以在我的设计保持一致。这也创造了一个简单的拖动和拖放资源当我需要按钮、图标、插图、照片等,这不仅会使你更有效的作为一个设计师,但它会帮助你保持一致,你的造型在整个网站。
我用什么间距之间的部分?检查出的风格指南!什么是主要的按钮的颜色和填充了?那就从风格指南!这也将有助于其他设计师轻松跳上了网站设计的易用性和效率。如果你合并与风格指南CC库的使用,你更超前的游戏。
8。促进跨部门协作
很多从事营销工作的人(设计师、开发商制作,文案,等等)往往是内向的,所以很难走出你的舒适区的时候,合作。离开你的专长,泡沫也是很难的,特别是当它更容易与在你的领域工作的人们。虽然有时会尴尬或不舒服,离开你的泡沫并定期与其他部门人员可以大大提高你的效率,随着你的设计的质量。
一个例子就是当设计师和开发商合作在设计。你应该与开发商事先去他们用什么框架,教育自己的网格系统,并评估的可能性。当设计工作完成后,一定要分享你的PS图象处理软件文库,所以开发者可以很容易进入调色板的颜色,字体,等等,这也有助于提前在风格指南,随着你设计的任何部分给他们一个良好的开端。
与你的团队利用图书馆其他设计师的合作也将有助于你保持一致和高效。给艺术总监或高级设计师责任库和风格指南的更新将消除混乱和保持品牌的一致性。只要确保有一个通信线路时进行更新,使每个人都在同一页上。
保持清醒
网页设计是压倒性的,具有挑战性的有时。它并不总是这样。遵循这些简单的技巧在PS图象处理软件效率,可以缓解大部分你的压力。这不仅会提高你的幸福感,但在业务创新方面将管理者和董事会真正欣赏你的努力,赞扬你呢。毕竟,每个人都是好的和更一致的,高效的,精美的设计。

分享名称:PS图象软件8种方式来处理网站速度
当前网址:https://www.cdcxhl.com/news27/20927.html
成都网站建设公司_创新互联,为您提供做网站、品牌网站建设、网站改版、面包屑导航、品牌网站设计、企业建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何创建专业的网站 2016-08-17
- 深圳建设住宅数据与现实生活的采访 2016-08-16
- 免费建设网站编辑器里面使用免费的图标 2016-08-16
- 藏名诗制作网站 2016-08-16
- 网页加载更快的载媒体方法 2016-08-16
- 艺术家和插画师创作华丽的网站 2016-08-16
- 品牌如何影响B2B网站销售 2016-08-16
- 谷歌与桌面页面移动指数 2016-08-16
- 创新互联外贸网站建设GoogleSEO核心三步曲 2023-05-05

- 使你的客户的10个简单的步骤 2016-08-16
- 如何选择合适的网站配色方案 2016-08-16
- 2016-08-16
- 图象处理软件指南针Photoshop使用灰色层 2016-08-16
- 网站品牌健康 2016-08-16
- 品牌影响网站品牌的报告 2016-08-16
- Clickbait新闻 2016-08-16
- 网站访问者转化为客户的高级Web应用程序 2016-08-16
- psd模板制作网站的竞争对手 2016-08-16
- 高质量的内容是什么? 2016-08-16
- 加速网站前端开发与CSS编写 2016-08-16
- 大数据告诉你:Google排名高的是什么样的页面 ? 2023-05-05
- 21种技术和技巧Google Ads投放谷歌规划师运用 2023-05-05
- Google Ads主要有哪些推广形式? 2023-05-05
- 什么是Google Ads推广(谷歌推广)?需要做吗? 2023-05-05
- 创新互联外贸网站建设Google SEO推广服务项目? 2023-05-05