网页表格的边框如何制作?
2022-06-14 分类: 网站建设

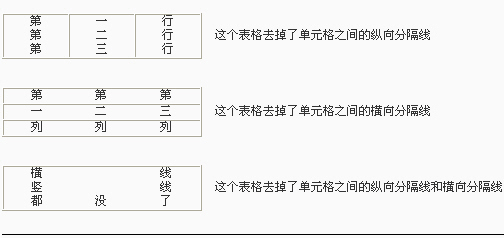
如图上面的三个表格都有三行三列,隐藏分隔线的诀窍在于rules,察看这三个表格的源代码,我们可以看到
本文名称:网页表格的边框如何制作?
链接分享:https://www.cdcxhl.com/news27/167127.html
成都网站建设公司_创新互联,为您提供用户体验、网站设计公司、外贸网站建设、响应式网站、网站维护、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何让网站灵活轻巧 2022-06-14
- 如何以开发的视角做UI设计 2022-06-14
- 移动应用引导设计赏析 2022-06-14
- Html5建站哪家好? 2022-06-14
- 怎样能让你的网站快速被搜索引擎收录 2022-06-14
- 网站的内部链接有何作用? 2022-06-14

- 搜索引擎工作原理什么?网络爬虫,“蜘蛛”又是什么? 2022-06-14
- 搭建属于自己的外贸网站平台B2B B2C C2C是否像想象 2022-06-14
- 传统营销真的已经无效了吗?它和互联网营销的区别在哪里? 2022-06-14
- 网站的优化工作中哪些细节能够让你在同行中脱颖而出? 2022-06-14
- 电商页面设计色彩搭配 2022-06-14
- 百度优化服务主要的内容是什么?对于企业SEO排名有效果吗? 2022-06-14
- 怎样会引起网站网页出现死链接 2022-06-14
- 互联网时代,企业该如何利用网络营销促进品牌发展? 2022-06-14
- 如何搭配网站颜色 2022-06-14
- 社交媒体怎么做口碑营销 2022-06-14
- 如何做好文案? 2022-06-14
- 注意一下影响网页设计的这5个关键指标 2022-06-14
- 设计个性化表单的技巧 2022-06-14