色彩搭配设计的入门小知识
2022-06-14 分类: 网站建设
让我们聊聊“色彩构成”从哪里来?加色构成里加了啥?减色构成里又减了谁?为啥眼睛最爱“红绿蓝”?还有哪些补色的梗?一起来揭开色彩构成的小秘密。

不得不说身为设计师而言“色彩构成”这个词儿已经是一个听的烂耳根的概念,然而呢究其细节,对大部分的人来说,却又像是蒙了层滤镜般的模糊不清,晦涩难懂(不信的话可以自行试试百度百科)。
所以今天呢就让我们来将色彩构成中的一些重要的概念拆开聊聊,看看是否能将这些复杂的概念更简单的解说清楚。
在最一开始,首先让我们从头开始讲讲“色彩构成”这玩意儿是怎么来的。
如果要我们要说起构成的起源的话,那就不得不聊到我们所有设计师的祖师爷,我们大名鼎鼎的“包豪斯”。

在工业革命兴起之后,在设计层面对于色彩的理解也已经不仅仅是某种感觉上的描述,更科学理性的“孟塞尔颜色系统”被更多的人们接受与应用。
在包豪斯最先提出色彩构成进入视觉教育的体系的是,约翰·伊顿(Johannes Itten)

但是当时的伊顿信奉“拜火教”又狂热的爱用大蒜来避邪(ps:这是老师吗?)校长大人终于受不了这个“冒着大蒜的草食类明教蒜秃驴”,活活的把他扫地出门了。
接了他的班并将色彩构成发扬光大的大神,是当时伊顿班里成绩最好的学生。约瑟夫·亚伯斯。
1920年(大约在民国)德国魏玛包豪斯大学迎来了一位牛叉的彩色玻璃设计师:约瑟夫·亚伯斯。
约瑟夫·亚伯斯(March 25, 1888 – March 25, 1976)是一位德国出生的美国艺术家以及教育家。他的作品为20世纪的一些最具深远影响力的艺术教育项目建立了最初始的基奠。
作为一名包豪斯艺术学院的教授他曾教过许多著名艺术家包括Oskar Schlemmer, Wassily Kandinsky, 和 保罗·克利Paul Klee。

随着历史的变迁,1925年包豪斯迁址至Dessau(德国东部城市),之后又因为纳粹的压力在1933年包豪斯艺术学院被迫关闭。艺术家们也纷纷逃离德国。

于是亚伯斯选择来到了我们的美帝,成为了黑山艺术学院的校长。在亚伯斯的黑山学院的任教生涯中,他的学生们包括了:雷·约翰逊Ray Johnson、罗伯特·劳森伯格Robert Rauschenberg、赛·托姆布雷Cy Twombly和 苏珊·维尔SusanWeil。

1950年亚伯斯离开黑山学院,转而任教于耶鲁艺术设计学院,。在此期间亚伯斯发展了平面设计(graphic arts)项目,雇佣了设计师Alvin Eisenman、Herbert Matter和Alvin Lustig。Richard Anuszkiewicz, Eva Hesse, Neil Welliver, 和 Jane Davis Doggett都是当时耶鲁的优秀毕业生。
终于在1963年他出版了《色彩构成(Interaction of Color)》一书,阐述了他的理论:色彩由其内部的、错觉的逻辑支配。也是从亚伯斯创立的教育课程开始,色彩构成才成为我们设计师生涯中最耳熟能详也是最基本普及的一个设计概念。

当然,今天创新互联暂且不说这本书里的哪些色彩构成的养成方式(因为实在是太难啃了)。
我们今天需要将色彩构成里中的一些基本的概念向大家解释的更清楚明了。比如我们经常说到的“加色构成”与“减色构成”到底何为“加”何为“减”,又为什么会形成这样的概念。
何为“加色构成”与“减色构成”
先不解释,直接上图:

以上是两种我们现实中最常见的两种物理的色彩表现形势。如果我们要问,他们之间色彩的形成本质上大的区别到底是什么呢?
其实,我们只要关上灯… …

ok左边的显示器我们称之为自发光,右边的纸质书我们我们称之为反色光。再直白的说就是,我们平时使用的显示器其实就是个大大的电灯泡。
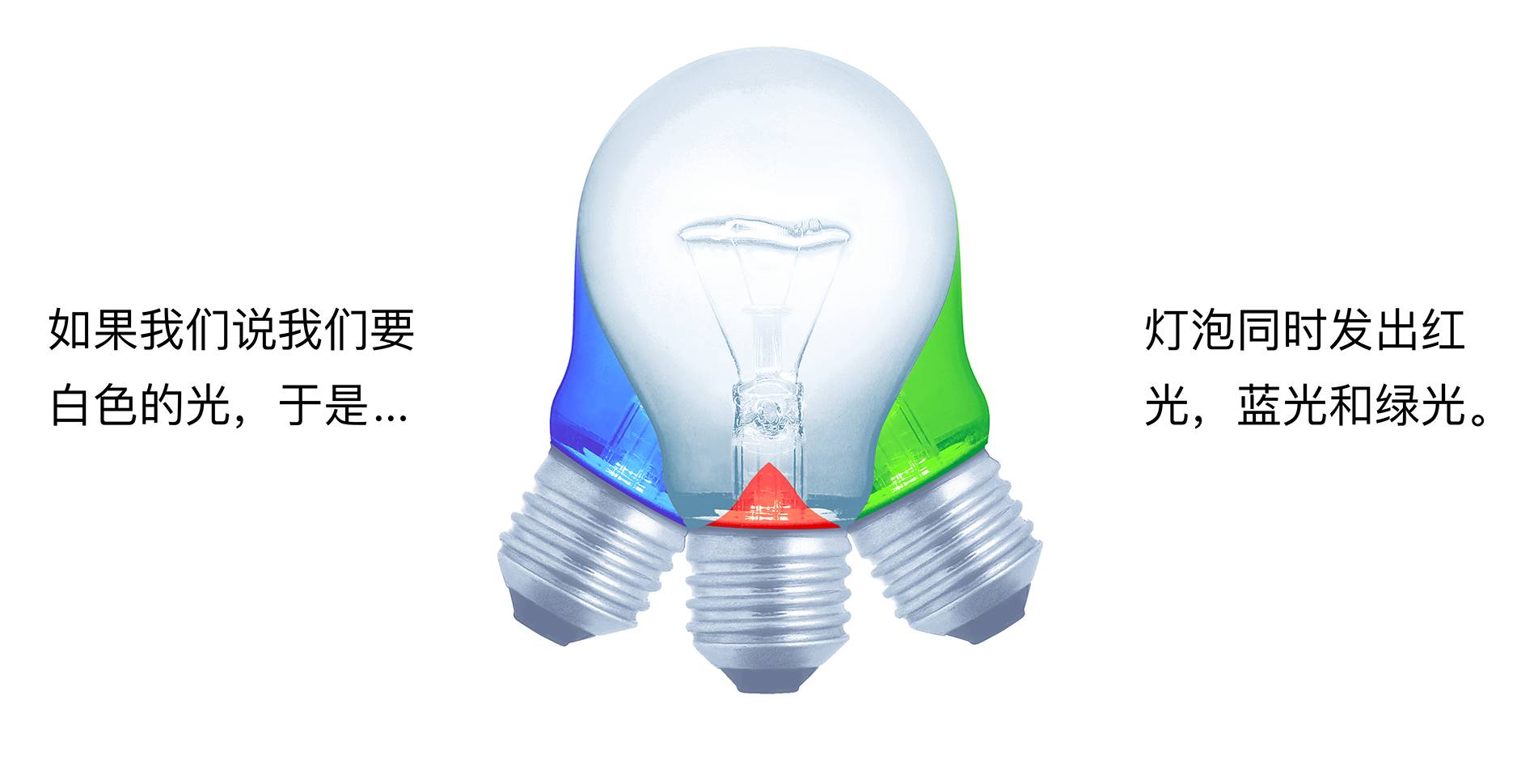
那既然是灯泡,于是我们说:


当然如果我们要黑色的话自然是把灯关掉啦!
所以这就是我们所谓的加色构成中所提到的R红,G绿,B蓝三色相加为白色的由来。
同样,在显示器中恰恰是通过这些,上十万或者百万的小灯泡,来模拟我们的视觉信息,我们将这些灯泡称之为“像素”
如果有些死磕的的家伙还想问:
为啥是红,绿,蓝而不是其他的什么紫,橙,粉之类的颜色???
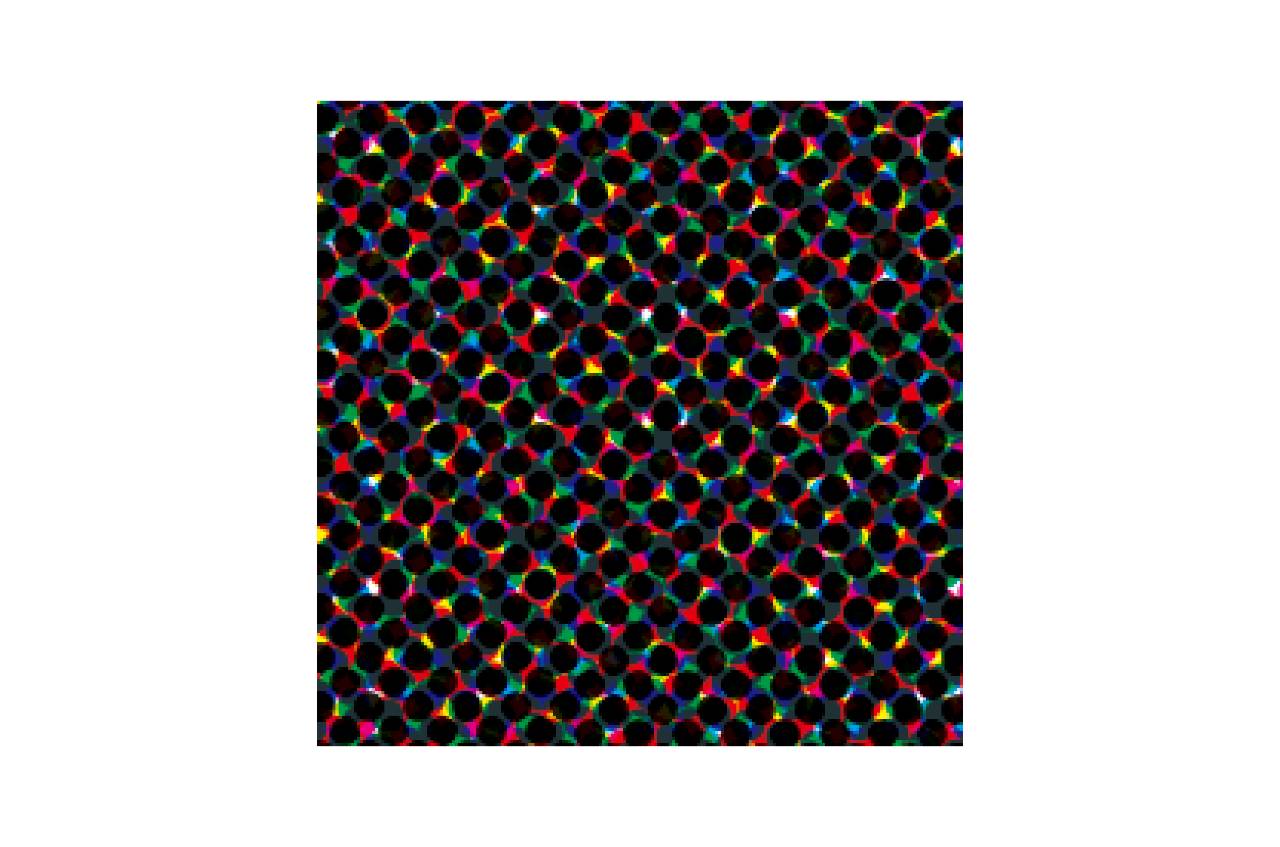
好吧先上图:

这两个奇怪的形状就是我们眼部视网膜上的视觉细胞,左边这个长长的圆柱体叫“柱形细胞”,它是专门负责感知外部世界的明度的,而右边的“锥状细胞”则是感知色彩的色相的,自然它对于RGB的色彩接收是最敏感的。
所以加色的基础色系是由我们人本身的感知而确定的,和光谱本身并没有什么卵关系。
接着我们来看下减色构成的原理。
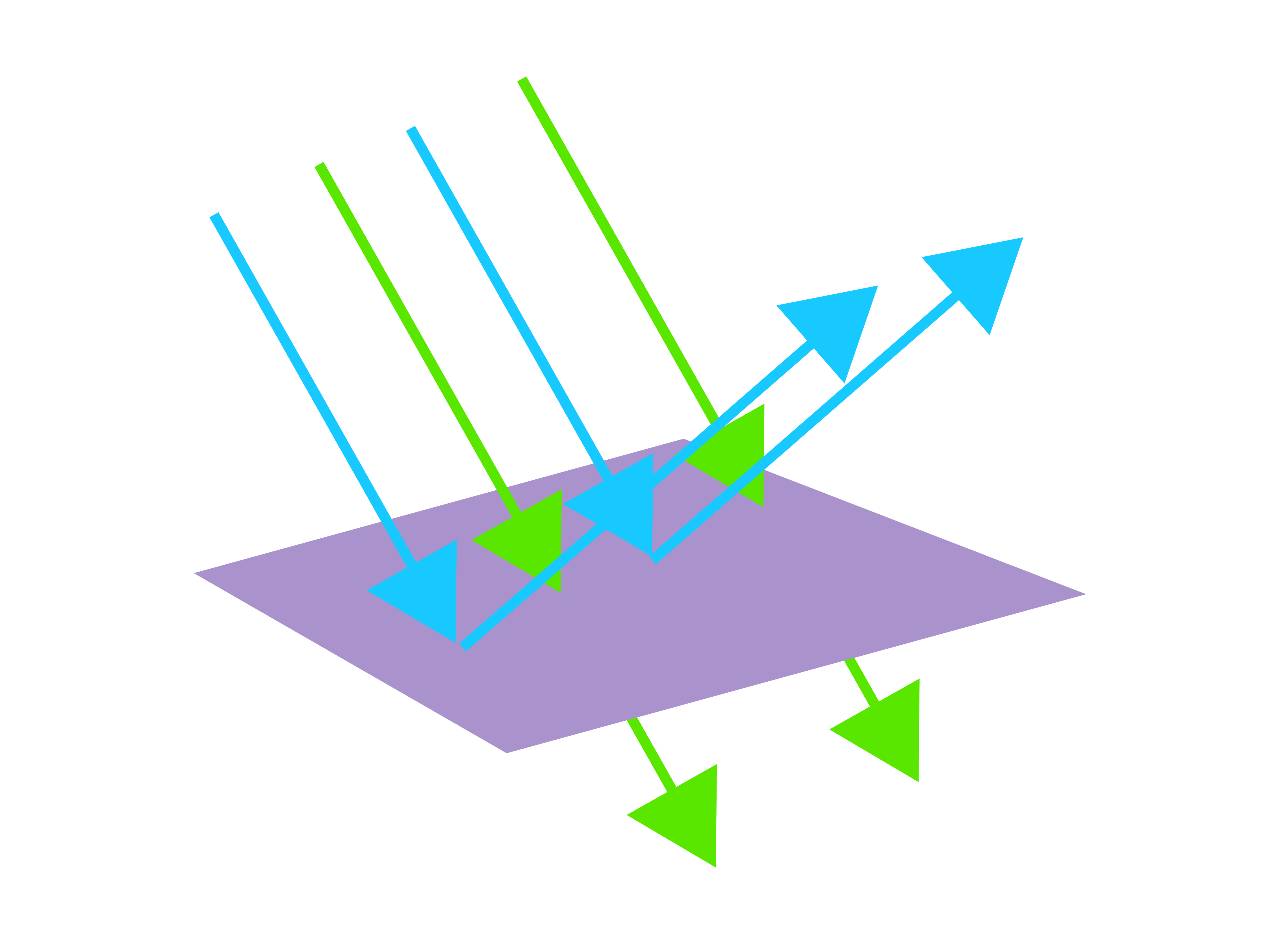
相对于“加色原理”,“减色原理”刚好相反,因为油墨色是通过吸收光的某些波长再反射剩余的波长来达到响应的颜色的。

所以对于纸张,啥都不印当然是白色咯,所谓的“减色构成”中的“减色”就是由此而来,反之将青,品,黄全印上就是纯纯的“黑”了。
等下,不是都说在印刷中三色混合是一种叫做“泛着偏红的深灰色”的东西吗?嗯嗯,对,所谓的纯黑只是说说而已(理论上),在实际的印刷中呢,油墨色无法达到很纯的“CMY”,所以为了弥补这个缺陷我们在油墨中单独加入了黑色油墨“K”,加起来就是我们常说的“CMYK”啦!

再接着问:又为啥是青,品,黄
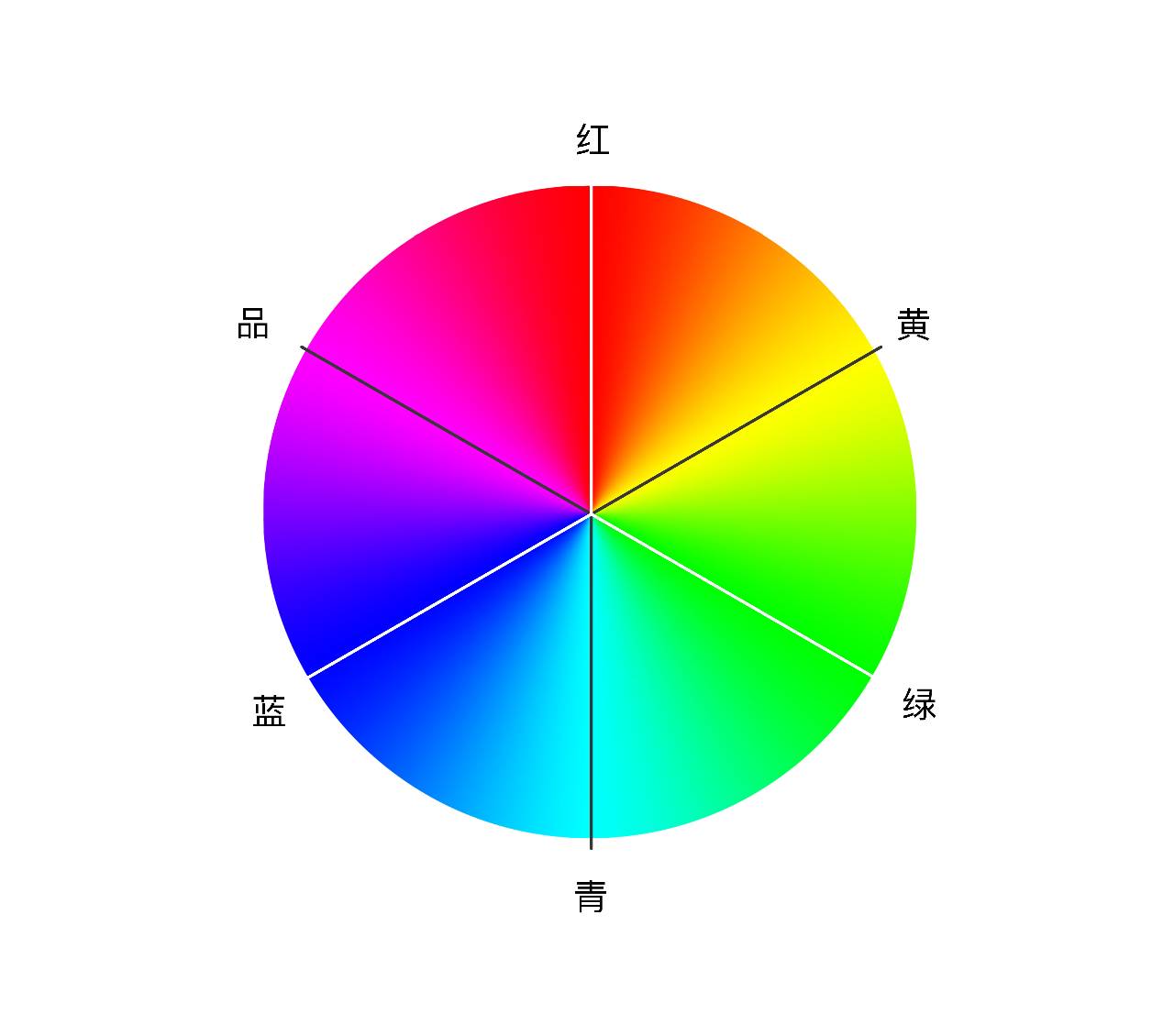
ok,如图:

很明显我们红,绿,蓝的互补色就是青,品,黄。这也对应了上文提到的“减色系统是通过吸收和反射白光来呈现其颜色”的原理,说白了所谓“青”的墨水能吸掉白光中所有的“红色波长”,剩下全部反射回去的波长就是青色了,所以我们常说的“红(品红)配绿赛狗屎”还是有一定的现实依据的吧。
另外如果谁在拍照时想在大晚上给绿叶上打个玫红色的光,基本是自己作死的节奏了。这也说明为什么在摄影的器材中有种东西叫“滤光镜”而不是“添光镜”的原因了。
PS:关于印刷品的每英寸300px,对应的当然是打印机针头的墨点的数量,想想如果打印1MX1M的图基本要1千多万的像素才能铺满,基本可以把电脑作死了,所以我们一般实际尺寸越大打印的像素每英寸就越小,因为没有谁会在车厢广告牌上拿放大镜来欣赏头发丝吧,当然如果需要可以更高,比如如果要在名片上打印一根真的“头发丝”,印刷师傅自然会介意你出个400-600px的图。
最后再聊个互补色的梗
江湖上有种说法为:“黄”“紫”为互补色,还称为心里互补色,而且有色环为证???(感觉没有什么道理)
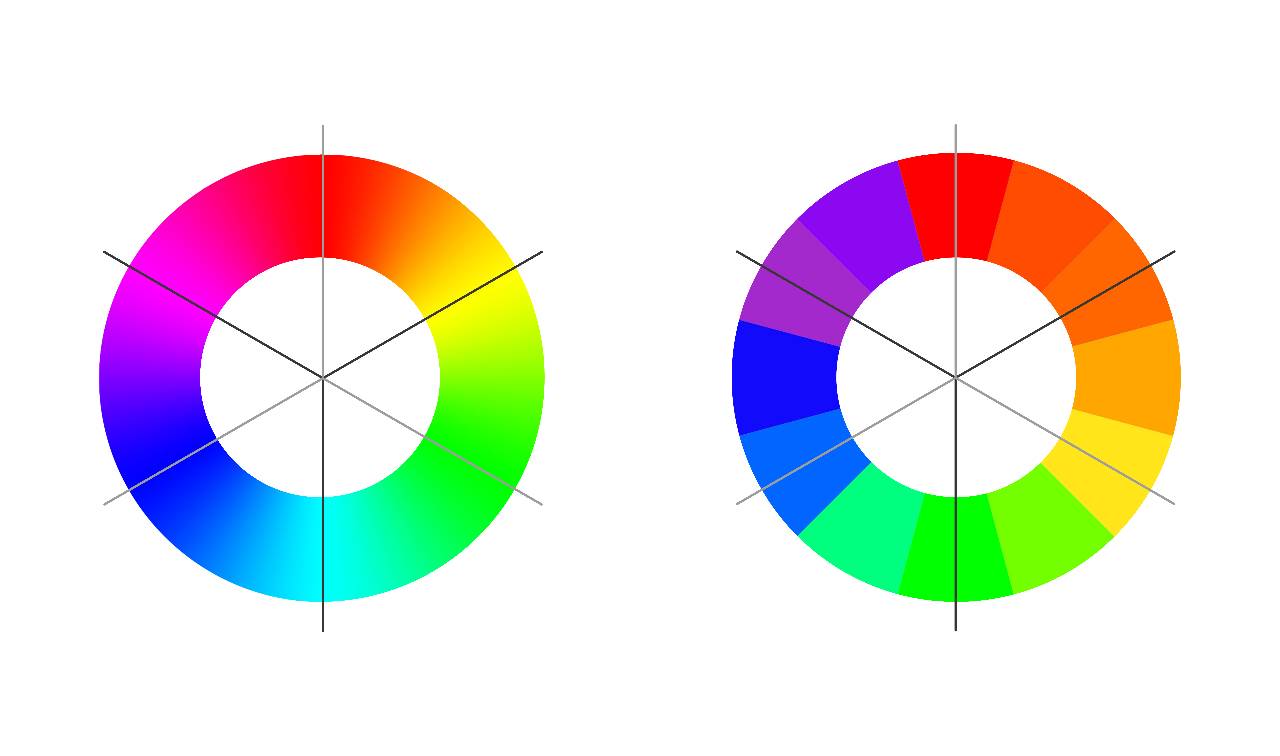
为了究其原因,于是特意找了两个色环来作对比:

最终发现原因是因为“黄”“紫”色环比“黄”“蓝”色环,着实少了一大块青色系,于是硬生生的将紫色凑上来作为黄色的互补色,其原因,估计还是染料或油墨中没法做到呢么纯的青色(在AI中都这个区域都是不安全色),所以为了保证色环的完整性,就凑和着这样用吧!呵呵!

好吧,这次就先聊到这里吧!希望对大家有用。
文章名称:色彩搭配设计的入门小知识
标题路径:https://www.cdcxhl.com/news27/167077.html
成都网站建设公司_创新互联,为您提供网站维护、网站改版、定制开发、网站设计公司、标签优化、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何快速改造一个MIP站点 2022-06-14
- 老外设计师眼中的国内设计趋势 2022-06-14
- 「新浪微博运营前期规划」微博用户架构分析 2022-06-14
- ppc竞价排名与SEO的区别是什么 2022-06-14
- 网站那点事:用邀请造稀缺 2022-06-14
- 做好大型网站的百度优化,需要坚持做好哪几个实战策略? 2022-06-14
- 域名选择的技巧 2022-06-14

- 网站推广企业“触电上网” 及时转变思维是关键 2022-06-14
- 又见乔布斯-互联网产品设计关键点 2022-06-14
- Dreamweaver 强劲的可视化设计工具,确保高质量的设计 2022-06-14
- 如何写一遍高流量的优化文章? 2022-06-14
- 衡量好网站应具备的要素,用消费者心理来衡量自己网站具备的要素 2022-06-14
- 视觉--所有营销手段的开始! 2022-06-14
- 五种网站建设的常见类型 2022-06-14
- 手机 目前最具创造和营销力的移动设备 2022-06-14
- 客户送我们锦旗背后的思考 2022-06-14
- 微信营销分析:怎样的内容更能吸引粉丝? 2022-06-14
- 提高网站权重,网站外链和高质量的友情链接,网站内容建设是取得高权重的保障 2022-06-14
- 微信官方告诉你为何会被封号-快转发给小伙伴! 2022-06-14