创新互联为您带来网站开发移动端touch事件解决方案
2024-04-05 分类: 网站建设
相信对于很多手机用户而言,当手指不小心放在移动设备的屏幕上,不经意间滑动会触发的touch事件是经常出现的。有很多人对这种现象会很反感,今天创新互联的网站开发工程师则针对这个现象,凭借多年的经验,为大家详细的讲解一下这个现象的出现原因,及有效的解决办法,帮助大家更好的了解这些问题,解决这些问题。
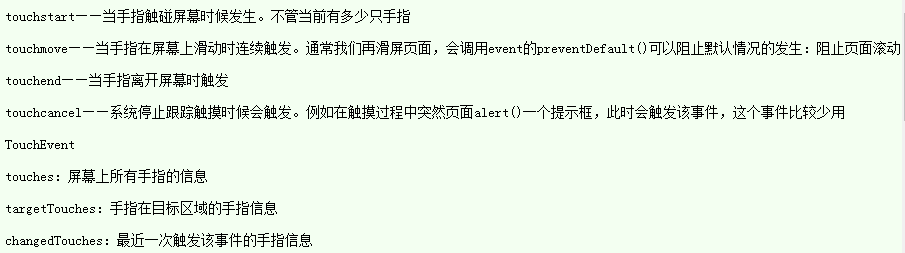
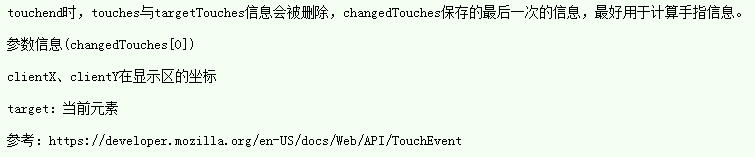
以下支持webkit

再比如我们常见的taret而言,

以下支持winphone 8
MSPointerDown——当手指触碰屏幕时候发生。不管当前有多少只手指
MSPointerMove——当手指在屏幕上滑动时连续触发。通常我们再滑屏页面,会调用css的html{-ms-touch-action: none;}可以阻止默认情况的发生:阻止页面滚动
MSPointerUp——当手指离开屏幕时触发
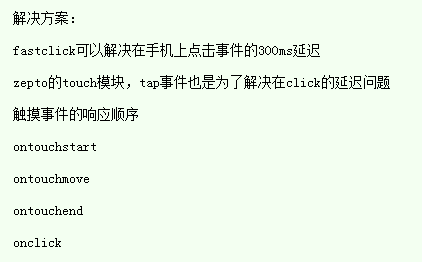
移动端click屏幕产生200-300 ms的延迟响应
移动设备上的web网页是有300ms延迟的,玩玩会造成按钮点击延迟甚至是点击失效。
以下是历史原因,来源一个公司内一个同事的分享:
2007年苹果发布首款iphone上iOS系统搭载的safari为了将适用于PC端上大屏幕的网页能比较好的展示在手机端上,使用了双击缩放(double tap to zoom)的方案,比如你在手机上用浏览器打开一个PC上的网页,你可能在看到页面内容虽然可以撑满整个屏幕,但是字体、图片都很小看不清,此时可以快速双击屏幕上的某一部分,你就能看清该部分放大后的内容,再次双击后能回到原始状态。
双击缩放是指用手指在屏幕上快速点击两次,iOS 自带的 Safari 浏览器会将网页缩放至原始比例,可能这个简单的举动对于更多的使用者而言,并没有什么只是简单便捷了一些,但是对于网站开发人员,尤其是多年从事手机网站开发的人来说却是一件翻天覆地的变化。
原因就出在浏览器需要如何判断快速点击上,当用户在屏幕上单击某一个元素时候,例如跳转链接<a href=”#”></a>,此处浏览器会先捕获该次单击,但浏览器不能决定用户是单纯要点击链接还是要双击该部分区域进行缩放操作,所以,捕获第一次单击后,浏览器会先Hold一段时间t,如果在t时间区间里用户未进行下一次点击,则浏览器会做单击跳转链接的处理,如果t时间里用户进行了第二次单击操作,则浏览器会禁止跳转,转而进行对该部分区域页面的缩放操作。那么这个时间区间t有多少呢?在iOS safari下,大概为300毫秒。这就是延迟的由来。造成的后果用户纯粹单击页面,页面需要过一段时间才响应,给用户慢体验感觉,对于web开发者来说是,页面js捕获click事件的回调函数处理,需要300ms后才生效,也就间接导致影响其他业务逻辑的处理。

以上就是创新互联的网站开发工程师为大家整理的关于移动端touch事件如何区分webkit与winponhe的相关介绍,以上都是创新互联开发人员的经验之谈,希望可以在日后的网站开发中可以帮助到大家,为大家的网站建设有所帮助。
分享名称:创新互联为您带来网站开发移动端touch事件解决方案
转载来源:https://www.cdcxhl.com/news26/322376.html
成都网站建设公司_创新互联,为您提供动态网站、企业建站、电子商务、网站导航、网站策划、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 不用拍摄直接制作视频的网站 2024-04-05
- 怎样从普通站长成为行业内的高手 2024-04-05
- CSS3技术实现下酷炫拉框 2024-04-05
- 网站推广:成都SEO优化的优势与作用 2024-04-05
- 成都网络运营:网站如何建设好运营才算成功 2024-04-05
- 成都app开发:服装电商O2O发展进入成熟期! 2024-04-05
- 网络营销推广的好处都有哪些? 2024-04-05

- 百度优化要注重哪些seo技巧? 2024-04-05
- 网站建设中新闻页面该如何设计(单页网站建设) 2024-04-05
- 美国服务器常用的WEB软件分享 2024-04-05
- 汝阳县公司网站建设网页设计网站开发选择哪几一家? 2024-04-05
- 网站排名优化更注重增强客户体验度 2024-04-05
- 网站建设常见的有4种类型,你适合哪一种? 2024-04-05
- 一家专业的网站优化公司所要具备的条件 2024-04-05
- 两种可用的VPS托管解决方案,WindowsVPS主机的特点 2024-04-05
- 成都360度全景展示“打开”政府部门之门 2024-04-05
- 网页设计策划的重要因素 2024-04-05
- 成都做网站分析css3新功能 2024-04-05
- 美国服务器Linux系统远离黑客的安全建议 2024-04-05