移动网站的打开速度怎么设计可以吸引用户?
2015-02-11 分类: 网站建设
你最近做过移动速度测试吗?你的网站排名如何?一个缓慢的网站会让手机用户望而却步。理想情况下,您希望您的设计能够像在Wi-Fi上的桌面用户一样,在手机上快速加载4G用户。(这是一个相当大的要求,但有些事情你可以做到。)
首先,测试你的移动速度。然后使用这些技巧来提高你的性能,让更多的用户在你的网站上停留更长时间。

1、优化图片
网站速度大的问题之一是图像大小。图像实际上可以占到页面上下载数据的大部分,通过正确格式化和保存图像,您可以大大减少提供这些信息所需的字节数。
优化图像最简单的方法是在上传前使用它们。在将图像添加到内容管理系统之前,将其裁剪到所需的大小并保存到web。然后压缩图像,使文件大小尽可能小。
我们有一个最好的图像压缩工具的伟大总结在这里。他们可以帮助你优化你的图像之前,你上传。
2、托管事宜
最便宜的托管计划并不适用于所有的网站。缓慢的托管是一个经常被隐藏的问题,对于那些随着时间的推移稳步增长,但没有提高其托管计划的网站来说是很常见的。
要确保您的托管计划是为速度而构建的,请选择专用的服务器选项。如果您需要一些更经济实惠的东西,下一个最好的选择是VPS托管,您已经与专用服务器资源共享了托管。
然后,考虑一下像视频内容这样的负载杀手。如果可能的话,使用外部工具来托管这些文件。像YouTube这样的服务就是好的。(这可能是你已经在做的事情。)本质上,您可以在这些文件的本地位置链接到它们,而不是将它们添加到站点文件中。
3、注意JS
JavaScript提供了很多很酷的效果和网站上发生的事情。没有什么办法可以避开它。
注意你如何使用JavaScript,它不会减慢你的网站为移动用户。
将JavaScript放在文件的底部:当JavaScript加载时,浏览器不会加载其他元素。如果可以的话,将JS脚本移到页面底部来解决这个问题。通过这种方式,HTML内容首先呈现,您可以使用视觉提示让用户知道更多的数据即将到来,如果需要的话。
优化和缩小:更小的文件加载速度更快。不要忘记这也适用于代码。
使用异步JavaScript:选择异步JS加载,直到第一次呈现所有非关键元素。这允许脚本同时加载,而不是逐个加载。

4、使用延迟加载
从逻辑上讲,从上到下加载内容是有意义的,对吧?
延迟加载允许先加载屏幕上的内容,然后再加载其他内容。(在速度和搜索引擎优化方面,谷歌喜欢这个选项。)
有很多WordPress插件可以帮助你做到这一点,它们非常简单,而且非常轻量级。尝试一些像慢负载或WP火箭。
5、利用缓存
缓存允许浏览器在用户设备上存储经常被请求的文件一段时间。当启用缓存时,后续页面加载将更加高效。
启用缓存是提高页面速度最推荐的选项之一。用户会感谢你的。
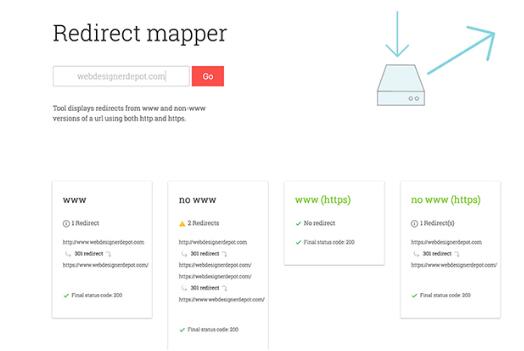
6、减少重定向
你知道你的网站有多少重定向吗?虽然重定向有很多好处,但是它们会减慢站点的速度。当涉及到重定向时,最好的建议是消除不必要的重定向。
速度最快的是301重定向,它将用户从一个过时的页面转移到一个新版本。想想你的内容,如果这个动作仍然是必要的。可能需要进行重定向审计。
Varvy的重定向映射器可以帮助你确定从哪里开始。
7、尝试加速移动页面
加速移动页面是一个开源的模仿谷歌,旨在创建页面加载快速移动设备。
创建AMP版本的着陆页,以充分利用该技术。这些页面使用AMP HTML格式和AMPJavaScript,对于做大量在线广告或将用户发送到特定位置的网站来说,这是一个理想的解决方案。
大的好处是AMP页面几乎可以立即加载。缺点是后端需要做更多的工作。
有很多关于AMP项目的信息。

8、删除抽头延迟
你有没有注意到,当你点击某样东西时和移动设备上的动作发生之间会有一点延迟?这种延迟最初是为了让设备更容易识别双击。(这个功能已经过时了)
这是修复,把它放在页眉。
谷歌的杰克·阿奇博尔德谈到了这个简单的变化:“性能差异非常大!拥有一个即时响应的UI意味着用户可以自信地快速按下每个按钮,而不是停下来等待响应。
9、考虑先进的Web应用程序
如果你的网站有大量的互动内容和动态功能,一个进步的网络应用程序可能是解决方案。
PWAs是像应用程序一样工作的网站(但没有下载)。
PWAs的优点是它们可以像网站一样搜索,不需要安装或更新。它们也倾向于离线工作,允许推送通知,而且由于使用了缓存方法,它们的速度非常快。
棘手的部分是,这是一个只有开发人员的选择,而不是一个开始网站建设者。但是,如果你的网站需要的内容总是在变化,而且不像它应该的那样快,那绝对值得一看。
不相信吗?玩一些有趣的渐进式网络应用程序。
10、删除这些插件
插件在创建网站功能方面有很多价值。但是由于它们很容易找到和安装,许多网站都有大量未使用的插件在后台运行。
这就增加了设计的权重和代码。这是用户在看到设计之前必须下载的东西。它会让你的网站慢下来。
当涉及到插件时,只保留你需要的和实际使用的。关闭和删除所有其他内容。然后确保你正在更新插件。过时、不支持或配置错误的插件是速度杀手。
考虑一下做同样事情的插件——阅读带有更新的描述和文档——在这里去掉冗余。
最后,去掉可以手动完成的插件(字体安装、头标签插入、分析等等)。
名称栏目:移动网站的打开速度怎么设计可以吸引用户?
网站URL:https://www.cdcxhl.com/news26/28776.html
成都网站建设公司_创新互联,为您提供网站改版、网站设计、网站建设、网站营销、外贸建站、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 移动网站如何进行SEO优化调整 2015-11-21
- 移动网站做排名优化有哪些技巧? 2015-11-21
- 移动网站SEO优化策略和优化要点 2015-11-21
- 移动网站SEO优化注意事项 2015-11-21
- 移动端网络营销的方式有几种? 2015-11-21
- 移动端网站需要如何进行SEO优化? 2015-11-21
- 移动端网站引流的方法及问题 2014-08-22

- 移动网站对于企业来说有哪些优势? 2014-08-23
- 移动网站如何优化? 2015-11-21
- 移动网站做SEO优化是否要做外链? 2015-11-21
- 移动网站SEO优化策略 2015-11-21
- 移动端网页设计与SEO优化的关系 2015-02-11
- 移动端网络营销如何做? 2015-11-21
- 移动端网站细节设计 2015-02-10
- 移动端网站开发注意事项 2014-08-22
- 移动端网站应该如何优化? 2015-11-21
- 移动端网站如何设计更有利于SEO优化? 2015-02-10
- 移动端网站如何做好SEO优化?怀柔SEO来教你 2015-11-21
- 移动端网站优化有哪些常见问题? 2015-11-21