随着Html5和CSS等技术的发展,网页设计对用户体验越来越重视
2022-05-16 分类: 用户体验
合肥网页设计只是内容模块的排布吗?显然不是,伴随着Html5和CSS等技术的发展,网页设计对用户体验越来越重视。网页设计发展至今,大概经历了三个阶段,最早是由一个设计角色完成,工作包括了设计和开发实现,然后是由两个角色完成,设计师加上程序员。现在设计的工作又细分为交互设计和视觉设计,开发也细分为前端和后端等。
找准产品定位明确战略目标
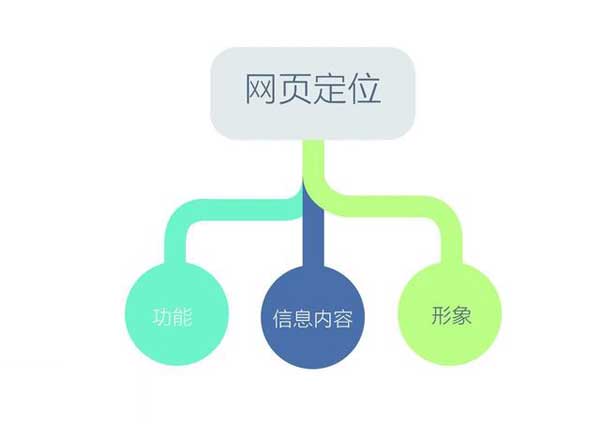
网页设计开始之前,首先要明确产品的定位,一般可以分为:功能、信息内容与形象3大类。看看自己的产品是其中哪个类型,每个类型的展现形式各有不同,可以多看同类型的网页,看看该类型的设计异同点,不一定开始就得看竞品,这样一来可能会被竞品的样式限制住。设计应该是从战略层开始入手,不要急着框框画画,花时间先了解业务内容,理解业务逻辑。同时也提前做好设计风险评估,为接下来的设计安排计划,避免频繁返工,提高设计效率。

准确表达需求
对于网页设计来说,导航是很关键的一部分,很多新手理解导航只是想到主菜单的TAB标签,其实那只是导航的一种形式,像检索、分类、面包屑等都属于导航的部分。导航就是给用户指引,帮助用户找到方向,去想要去的地方,并能够及时返回。在我们设计的时候,要根据项目的实际需求,用信息架构来决定交互的导航方式和视觉的形式,而不是反过来,直接用交互或视觉形式来决定导航。这里举的导航只是其中的一个例子,像页面其他的元素也要根据项目的实际需求准确的运用,而不是为了形式而设计。

值得注意的要点
通常在设计一个网站的时候可能会涉及很多个页面,有可能达上百个页面。每个页面都有相同的元素和元件,他们可能组成在功能上或内容上有所区别,但是页面数量过多时,往往容易忽略元素的规范统一。所以建议在网页设计开始之前,先搭建一个基础的元素与元件规范文档。当然这个文档并不是一成不变,它会根据设计的过程调整,长期维护。当页面需要元素或元件时,可以从这个文档中调取,避免页面过多规范不统一,导致设计结果让用户发生认知障碍。

设计验证
设计的好与不好,不是由领导说了算,而是由最终的使用者说了算。体验设计方法中验证很重要,在网站上线之前,做可用性测试能够及时发现存在的问题,避免上线后再修改,维护的成本更高。具体的方法在前面的章节也有讲述过。此外,条件允许的话可以使用眼动仪测试,研究用户眼动的轨迹和热区图,了解用户的关注度,结合可用性测试观察用户被哪些信息干扰阻碍了任务的进行。

网页设计的布局很重要,但不能一开始就陷入了形式上的思维漩涡,网页的存在形式是取决于网站的服务类型,结合实际需求目标,也要善于打破常规做出区别于竞品的网页。在用户体验设计上,着重要考虑交互设计,交互设计不仅代表着用户体验的易用性、友好性等指标,还承载着网站的商业目标,用户转化率的指标。所以加强交互性的功能设计,增强用户的新鲜感、参与感与成就感,这才是一个做好网页设计的基础。
合肥网页设计容易忽略的问题
初学者在进行网页设计的时候容易被一些表象的形式所迷惑,会忽略一些规范性原则和网页的细节。网页形式的美固然很重要,但相对来说网页的信息呈现更加重要。比如,最近流行起来的卡片式布局,如果在设计尚未开始的时候就急着确定了网页采用卡片式的形式,这种为了形式而设计的网页,很可能会不适合网页本身的信息内容。
网页的布局设计
虽说网页设计不是简单的排版工作,但是也要求交互设计师要懂得视觉编排的知识,比如黄金分割比例、栅格化、F式与Z式布局等。与视觉排版不相同的是交互设计要关注信息内容,先把信息内容整理,根据信息内容的特点结合设计目标,进行有目的性的组织和排布,使得信息的呈现更加规范,变得有规可循、有理可依,结构上清晰明朗。从而使用户在获得美感之后使用上更加高效。简单的说,视觉排版是为了形式美而设计,交互设计的网页框架布局则是对信息的组织、加工及分类,再结合用户习惯与视觉美感完成的设计。

古腾堡法则
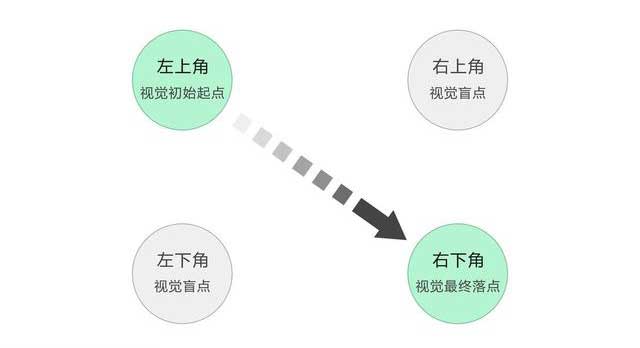
上面讲到网页布局的原则有很多,经典的黄金分割与栅格化我们都比较熟悉。而像F式布局、E式布局、Z式布局等布局方式都是由古腾堡法则演变出来的。古腾堡法则讲的是:一般的情况下,用户浏览习惯是从左上角开始,视觉最终落点在右下角。简单来说,“从上到下,从左到右”就是人的眼动规律。当然也有特殊的情况,一些国家地区的人群浏览习惯是从右到左,所以在设计之前一定要了解目标用户的背景与习惯。

网页的创新布局
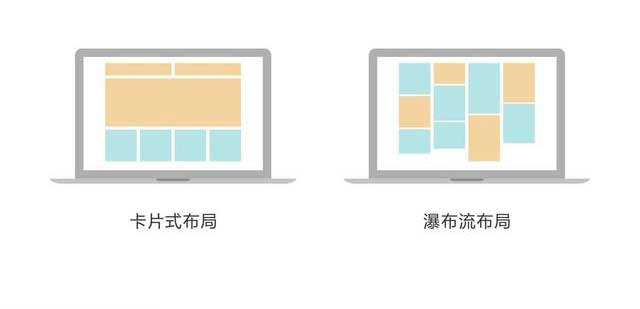
网页设计发展到现在,从需求到运营管理,都是有规可循的。但这不意味着交互设计就应该一成不变,交互设计的核心价值就在于跳出传统的条条框框,在现阶段实践的成果上不断去探索开辟新的世界。比如,随着响应式的发展,产生了卡片式布局与瀑布流,这不仅能解决不同屏幕的适应问题,在形式上也能满足大部分信息内容的需要,灵活性也比较高,适当调整就可以出现不同层次的信息排布。当然卡片式也不是无懈可击,它只能适用于部分网站类型。所以网页的创新布局发展仍在继续,鼓励设计师们不断探索。但无论你的设计如何夺目,首先必须要满足用户的基本需求也就是可用性,才能够让用户轻松愉快地浏览你设计的网页。

页脚与帮助
在网页设计中最不引人注意的网页构成元素就是页脚与帮助了,实际上页脚和帮助承担着很大的作用,设计得当,可以帮助提高转化率。当我们在浏览网页到达底部时,页脚的出现就暗示着我们已经浏览结束。此时页脚展现的信息相当重要,它可以指引用户进行下一步操作。比如,注册或登录、联系我们、合作机会、品牌信息等。当然这些信息取决于你想让用户看到什么,想让用户去做什么,而不是简单的放一些版权信息。
帮助可以分为主动和被动,所谓主动就是网页主动帮助用户,在用户遇到问题的时候,主动出现帮助用户解决问题。比如,搜索引擎中的智能纠错,当我们的输入有误时,结果呈现会提醒我们,你想搜索的是不是这个。类似这种主动性质的称为主动帮助。被动帮助就是用户主动寻求帮助,网页给用户提供帮助指引。比如,帮助文档或者客服帮助,用户都是有目的性的带着问题需要找帮助,所以帮助的设计应该是第一时间为用户答疑,而不是让用户阅读复杂的帮助文档,找不到解决方法而受挫地离开。

随着新的技术发展和新的设备出现,它们都会影响网页设计,改变现有的网页格局。不变的是网页都是为人类服务的,设计过程要时刻思考用户的背景和行为方式,换位思考代入他们,想想他们是如何理解网页的。任何用户使用网站都是有目的性的,进入网站之后,他们会朝着目标去进行操作。所以网页中的一些不起眼元素和需遵守的设计原则,在设计过程应该多加留意,因为这些会给你的网页从使用体验上和商业价值上带来提升。
名称栏目:随着Html5和CSS等技术的发展,网页设计对用户体验越来越重视
文章链接:https://www.cdcxhl.com/news26/154076.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有用户体验等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 即便是营销型网站也应该重视设计照顾用户体验 2022-05-16
- 关键词如何布局优化网站才能有好的排名? 2022-05-16
- 企业网站建设必须注重用户体验的提升 2022-05-15
- 用户体验进一步提升!微信官方将整站营销小程序授权 2022-05-15
- 网页设计如何通过颜色提升用户体验 2022-05-15
- 围绕用户做好设计提升用户体验和营销转化才是网站建设终极目的 2022-05-15
- 用户体验不只是视觉感受还包括网站建设的方方面面 2022-05-15
- 营销型网站做好用户体验重中之重 2022-05-14
- 网站建设想要好的用户体验只要做到这7个字 2022-05-14
- 网站建设中可以提高网站用户体验的5个细节 2022-05-14
- 网站建设过程中怎样做好用户体验 2022-05-14

- 影响广州网站建设用户体验的12个因素 2022-05-15
- 网站建设与运营的核心要务就是不断提高用户体验 2022-05-15
- 网站建设可以有效提升网站用户体验度的四种方法 2022-05-14
- 整站营销如何提升用户体验? 2022-05-14
- 企业网站建设虽要考虑用户体验至上也应坚持不忘建站初衷 2022-05-14
- 为什么说用户体验才是网站建设的根本目的 2022-05-14
- 网站建设用户体验绝非空话全面思量才有实质 2022-05-13
- 如果企业网站设计制作不把用户体验当回事那么建站效果肯定堪忧 2022-05-13