网站前端制作之网站导航菜单制作
2023-03-20 分类: 网站导航
网站导航可以显示用户浏览的所属栏目路径和网站其他栏目的路径,清楚的展示整个网站的目录关系,更加方便用户点击跳转到其他栏目浏览,导航栏目的展示,有的是展示上下两级栏目,有的是三级栏目,让用户更加清楚完整的了解到网站的信息。二级栏目和三级栏目都可以用css实现的,栏目样式也可以多种多样,例如:用css实现导航下拉的三级菜单,如下图所示:
Html:
<div class="nav">
<ul class="clearfix">
<li>
<a href="index.html">
HOME
</a>
</li>
<li>
<a href="product.html">
PRODUCTS
</a>
<div class="cellbox">
<div class="con">
<div class="nav-li">
<a href="" class="a-level">
M-Series Connectors
</a>
<div class="level-con">
<ul>
<li class="">
<a href="">M-Series Connectors</a>
<div class="twolevelbox">
<ul>
<li>
<a href="">
Connectors1
</a>
</li>
<li>
<a href="">
Connectors2
</a>
</li>
<li>
<a href="">
Connectors3
</a>
</li>
</ul>
</div>
</li>
<li class="">
<a href="">7/8" Connectors</a>
<div class="twolevelbox">
<ul>
<li>
<a href="">
7/8" Connectors1
</a>
</li>
<li>
<a href="">
7/8" Connectors2
</a>
</li>
<li>
<a href="">
7/8" Connectors3
</a>
</li>
</ul>
</div>
</li>
<li class="">
<a href="">Circular Connector Series</a>
</li>
</ul>
</div>
</div>
<div class="nav-li">
<a href="" class="a-level">
7/8" Connectors
</a>
</div>
<div class="nav-li">
<a href="" class="a-level">
Circular Connector Series
</a>
</div>
</div>
</div>
</li>
<li>
<a href="Services.html">
SERVICES
</a>
</li>
</ul>
</div>

Css:
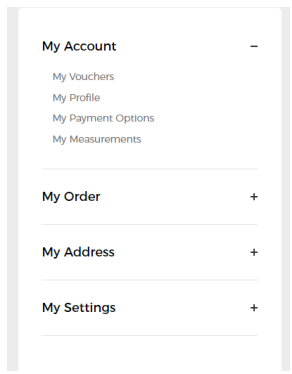
垂直的手风琴折叠菜单,一般可以用作后台页面的折叠菜单,或者产品页面的左侧的产品折叠菜单,作用同样是方便用户了解网站的信息,使用户便于快速的找到自己想要浏览的内容。
Html:
<div class="menulist">
<div class="box">
<div class="item">
<div class="h1">My Account</div>
<div class="wrap">
<a href="">My Vouchers</a>
<a href="">My Profile</a>
<a href="">My Payment Options</a>
<a href="">My Measurements</a>
</div>
</div>
<div class="item">
<div class="h1">My Order</div>
<div class="wrap">
<a href="">My Order1</a>
<a href="">My Order2</a>
<a href="">My Order3</a>
<a href="">My Order4</a>
</div>
</div>
<div class="item">
<div class="h1">My Address</div>
<div class="wrap">
<a href="">My Address1</a>
<a href="">My Address2</a>
</div>
</div>
<div class="item">
<div class="h1">My Settings</div>
<div class="wrap">
<a href="">My Settings1</a>
<a href="">My Settings2</a>
<a href="">My Settings3</a>
<a href="">My Settings4</a>
</div>
</div>
</div>
</div>
Js:
$(".menulist .box .h1").click(function () {
var box_ = $(this).next(".wrap");
if (box_.is(":hidden")) {
$(".menulist .box .h1").removeClass("on");
$(this).addClass("on");
$(".menulist .box .wrap").slideUp();
$(this).next(".wrap").slideDown();
} else {
$(".menulist .box .h1").removeClass("on");
$(".menulist .box .wrap").slideUp();
Html:
<div class="nav">
<ul class="clearfix">
<li>
<a href="index.html">
HOME
</a>
</li>
<li>
<a href="product.html">
PRODUCTS
</a>
<div class="cellbox">
<div class="con">
<div class="nav-li">
<a href="" class="a-level">
M-Series Connectors
</a>
<div class="level-con">
<ul>
<li class="">
<a href="">M-Series Connectors</a>
<div class="twolevelbox">
<ul>
<li>
<a href="">
Connectors1
</a>
</li>
<li>
<a href="">
Connectors2
</a>
</li>
<li>
<a href="">
Connectors3
</a>
</li>
</ul>
</div>
</li>
<li class="">
<a href="">7/8" Connectors</a>
<div class="twolevelbox">
<ul>
<li>
<a href="">
7/8" Connectors1
</a>
</li>
<li>
<a href="">
7/8" Connectors2
</a>
</li>
<li>
<a href="">
7/8" Connectors3
</a>
</li>
</ul>
</div>
</li>
<li class="">
<a href="">Circular Connector Series</a>
</li>
</ul>
</div>
</div>
<div class="nav-li">
<a href="" class="a-level">
7/8" Connectors
</a>
</div>
<div class="nav-li">
<a href="" class="a-level">
Circular Connector Series
</a>
</div>
</div>
</div>
</li>
<li>
<a href="Services.html">
SERVICES
</a>
</li>
</ul>
</div>

Css:
垂直的手风琴折叠菜单,一般可以用作后台页面的折叠菜单,或者产品页面的左侧的产品折叠菜单,作用同样是方便用户了解网站的信息,使用户便于快速的找到自己想要浏览的内容。

Html:
<div class="menulist">
<div class="box">
<div class="item">
<div class="h1">My Account</div>
<div class="wrap">
<a href="">My Vouchers</a>
<a href="">My Profile</a>
<a href="">My Payment Options</a>
<a href="">My Measurements</a>
</div>
</div>
<div class="item">
<div class="h1">My Order</div>
<div class="wrap">
<a href="">My Order1</a>
<a href="">My Order2</a>
<a href="">My Order3</a>
<a href="">My Order4</a>
</div>
</div>
<div class="item">
<div class="h1">My Address</div>
<div class="wrap">
<a href="">My Address1</a>
<a href="">My Address2</a>
</div>
</div>
<div class="item">
<div class="h1">My Settings</div>
<div class="wrap">
<a href="">My Settings1</a>
<a href="">My Settings2</a>
<a href="">My Settings3</a>
<a href="">My Settings4</a>
</div>
</div>
</div>
</div>

Js:
$(".menulist .box .h1").click(function () {
var box_ = $(this).next(".wrap");
if (box_.is(":hidden")) {
$(".menulist .box .h1").removeClass("on");
$(this).addClass("on");
$(".menulist .box .wrap").slideUp();
$(this).next(".wrap").slideDown();
} else {
$(".menulist .box .h1").removeClass("on");
$(".menulist .box .wrap").slideUp();
}
网站标题:网站前端制作之网站导航菜单制作
浏览路径:https://www.cdcxhl.com/news25/246025.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站导航等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站导航与网站地图的不同 2023-03-06
- 网站导航设置至关重要这些事项一定要知晓 2023-02-07
- 河东网站制作:在设置网站导航的时候需要注意哪些问题? 2023-02-06
- 建设网站时如何设置网站导航栏? 2023-01-30
- 网站导航如何设计可以提高用户体验 2023-01-29
- 潍坊百度快照推广不行忽视的网站导航SEO优化部署 2023-01-26
- 网站建设良好的网站导航把握以下几点原则 2023-01-19

- 如何设计网站导航? 2023-03-15
- 成都网站建设中网站导航建设应该注意哪些事项 2023-03-10
- 网站搭建中如何设计网站导航? 2023-03-02
- 让网站导航保持友好的九个技巧 2023-02-22
- 创意的网站导航是制作网站成功的关键点 2023-02-22
- 企业常见的网站导航类型有哪些 2023-02-07
- 网站导航应该如何设计 2023-01-25
- 菏泽百度快照推广摸索网站导航中外链推广与静态页面的变革 2023-01-17
- 网站设计建设中网站导航栏如何设计效果好? 2023-01-07
- 莱芜信息发布网站导航SEO优化提高要害词排名 2023-01-07
- 网站导航栏至关重要如何进行设置 2023-01-05
- 网站导航设计不容忽视的要点 2022-12-30