网站前端制作之swiper拖拽左右滑动按钮
2023-02-07 分类: 网站建设
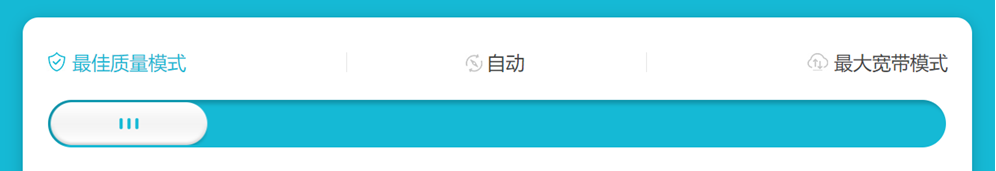
在一些前端项目中需要做滑动按钮,比如滑动切换模式之类的,如图:
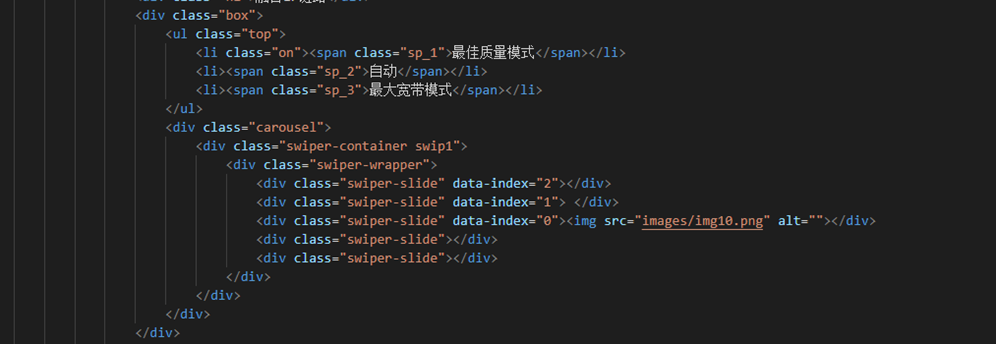
首先在页面引入jquery和swiper插件,然后是编写html代码如图:
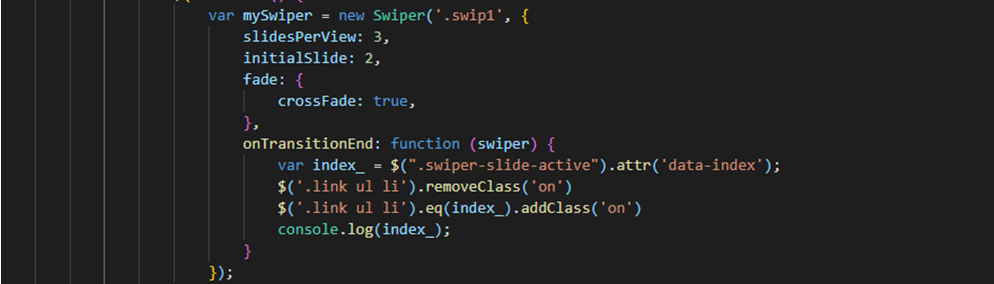
Siwpe轮播插件有自带的API,如图:

首先在页面引入jquery和swiper插件,然后是编写html代码如图:

Siwpe轮播插件有自带的API,如图:

如图所示,“slidesPerView: 3,”:设置slider容器能够同时显示的slides数量,在这里设置为3,”initialSlide: 2,”:设置为2后,Swiper初始化时activeSlide成了第三个。因为要滑动后对应上的不同模式,就需要用到swiper的回调函数”onSlideChangeEnd”,这时就要用到标签属性值了(data-index),滑块成功滑动一次”swiper-slide-active”的位置会发生改变,获取的标签属性值也会不同。根据获取的值的不同分别添加和删除选中状态的类名(“on”),这样一个滑动按钮初步就成了。但在实际测试过程中,会出现回调函数不成功的情况,经过多次测试和研究需要用到” crossFade: true(过度效果结束触发)”,这样滑动按钮就完成了。
当前标题:网站前端制作之swiper拖拽左右滑动按钮
链接URL:https://www.cdcxhl.com/news25/235725.html
成都网站建设公司_创新互联,为您提供电子商务、网站设计、静态网站、商城网站、虚拟主机、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站外包与网站定制之间的矛盾浅析 2023-02-07
- 成都建网站非速战速决,时间了解很重要 2023-02-07
- APP外包项目开发内容 2023-02-07
- 互联网共享经济沦陷对网站运营有哪些启迪 2023-02-07
- 想要网站制作风格突出有特色这些设计原则要谨记 2023-02-07
- 成都网站建设公司之信息类门户网站优化有什么诀窍 2023-02-07
- 网站建设过程中如何避免设计不当? 2023-02-07
- 中小企业网站建设如何应对用户跳出 2023-02-07

- 为什么你的网站起不到一点作用 2023-02-07
- 成都网站开发公司探讨企业网站建设中的注意事项 2023-02-07
- 企业网站设计配色中应该考虑的因素 2023-02-07
- 实现企业网站应有的价值 2023-02-07
- 营销型网站有哪些特点? 2023-02-07
- 网站设计36条原则 2023-02-07
- 如何分析网站流量数据? 2023-02-07
- 上海高端网站制作重点应该关注这些方面 2023-02-07
- 成都网站建设过程中需要注意哪些? 2023-02-07
- 成都在网站中加入在线客服常见问题总结 2023-02-07
- 成都关于网站外链减少的应对策略 2023-02-07