设计扫盲贴系列之什么是交互设计师?
2022-06-02 分类: 网站建设
近来几年,交互规划这个词被提得非常频频。可是,UI规划见了一大把,你却很少能见到真实的交互规划师。那么究竟啥才是真实的交互规划呢?如何才能变成真实的交互规划师呢?今日,就让创新互联围绕着这两个疑问来聊聊交互规划。
啥是交互规划
交互规划的过程中,规划师会将富有逻辑操作和深思熟虑的动作引入界面中,打造出引人入胜的页面和UI。成功的交互规划师长于运用技能和良好的交互规矩来打造抱负的用户体会。
近10年来涉及到页面和APP的交互规划是议论的比较多的,可是更广泛意义上的交互规划则提及较少。在讨论交互规划的时分,被引证的最多的本来是Bob Baxley于2002年所写的系列文章,这组由12篇组成的系列文章具体界定了页面交互规划。
这个名为“交互规划简介”的系列文章将交互规区分割为5个首要的有些,这种区分方式连续至今:
·人机交流:设备和用户之间信息的传递和翻译。
·操作与反应:当交互发作时全部是怎么发作和打开的。
·状况:不一样的状况的存在,保证用户了解正在发作啥,以及使用为何进入这种状况。
·作业流:让用户了解谁能够做啥,以及接下来会发作啥。
·毛病:毛病是必然会发作的,有必要归入考虑范畴以内。
除此之外,在进行交互规划的过程中,还有一些别的的疑问需求紧记。Usability.gov 这个网站中总结了根本的6大类总计14个不一样的疑问,它们能够帮你在规划过程中搭建起全部交互的体系。
·用户是怎么用鼠标、手指和手写笔同界面进行交互的呢?
·用户会向界面宣布啥样的交互指令(操作)?
·界面会用啥样的提示来奉告用户它的功用?
·在用户进行操作之前,作为交互规划师的你会怎么让用户了解操作以后会发作啥?
·为了避免犯错你会供给如何的约束?
·报错信息是不是能奉告用户解决疑问的方法?
·当一个操作发作的时分,用户会得到如何的反应?
·在用户操作和界面反应之间有多长的呼应时刻?
·界面元素的尺度是不是与交互方式相事宜?
·边际和旮旯是不是被有意识有战略地放置交互元素?
·你是不是遵从了规划标准?
·信息是不是被(合理地)分割为几个不一样的条目?
·用户终端是不是尽可能简略?
·你是不是运用了(用户)熟悉的格局?
交互规划师所扮演的人物
如果你发现自己常常考虑以上的疑问,或许常常被问及上述疑问,那就意味着你正在做着交互规划师的作业。
交互规划师是一个横跨规划、开发、构思和营销团队的职位,你会协助这些团队来构建规划战略,确立商品的关键性交互,创立概念测验原型,坚持技能更新,并保证商品紧跟趋势。
好像听起来交互规划师这个职位是一个包括太多概念的含糊职位。简略说起来,交互规划师即是保证数字商品能被用户轻松玩转的那个人。
而交互规划师的工作走向是多变的。有些正式的规划院校和训练机构会教授交互规划,可是更多的交互规划知识是来自于项目实习。不过交互规划师有个共性:他们对事物运作的规则有着极大的好奇心,不惧疑问,长于视觉化的表达,长于将视觉元素和概念以新的型态出现出来。
交互规划的概念和准则
那么,真实推进交互规划范畴发展的是啥?有是啥让交互规划差异于别的的规划?本来,边界很含糊。咱们常常谈及交互规划,是因为交互承载了很多东西,简单被关注到。事实上,要成果一个好的数字商品、页面或许使用,交互规划只是成果它们的一个方面。
2009年UX Booth所出书的《Complete Beginner’s Guide to Interaction Design》(交互规划新手完全指南)仍然是一本极好的参考书。那些真实推进交互规划概念发展的东西和要素本来一向没变。
接下来看一些有关交互规划的概念吧。
·方针驱动规划:为啥你的规划和交互会存在?它们的存在,是保证你的网站或许使用能做好要做的事情。
·界面的魔法:“好的交互规划是不存在的,它们不会在加载和呼应上耗时,不会令用户考虑,也不会给用户纠结和悲伤的理由。”
·易用性:“界面能让底层的体系易于被了解而且被用户所喜爱。”
·可供性:“好的工业规划和交互规划都能无懈可击,方式服务于功用。”
·易学性:“很多构成有用的交互界面的元素都颇为类似。……面临类似的疑问,好的交互规划师不会重复规划轮子,相反他们会遵从一些形式来规划。”
交互规划事例
说完概念,该看事例。
Move Product by Barthelemy Chalvet (AgenceMe)

Weather App by Sergey Valiukh

Fiche by Barthelemy Chalvet

Material Design Animation

Mobile Animations & Interactions

Team Messages by Jan Losert

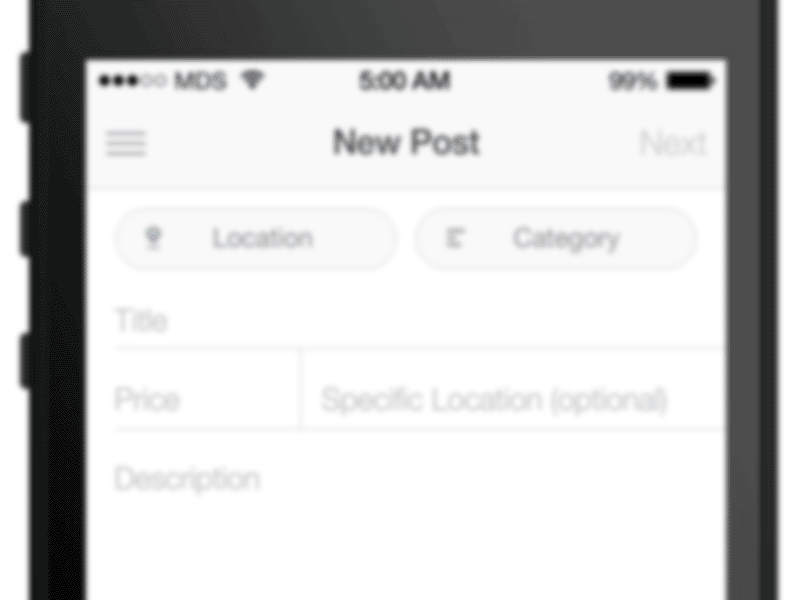
Float Label Form Interaction by Matt D. Smith

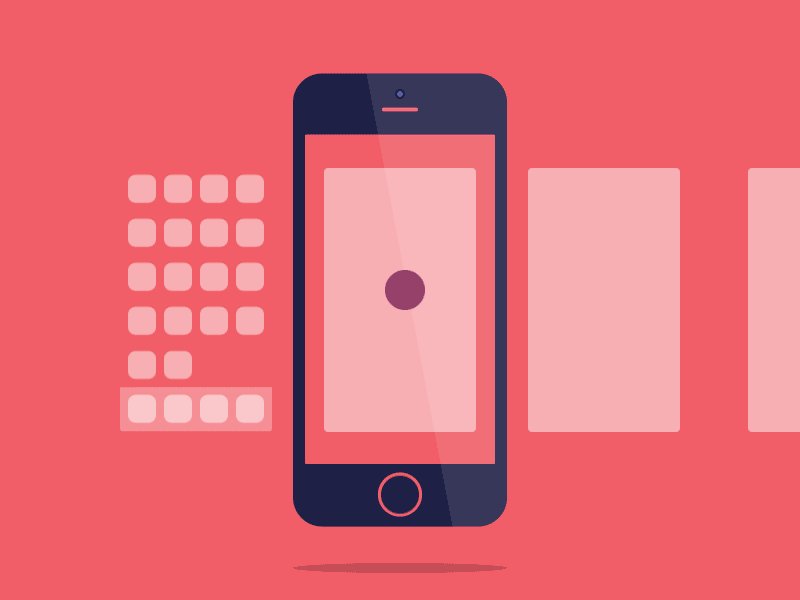
iOS New Gestures by Javi Perez

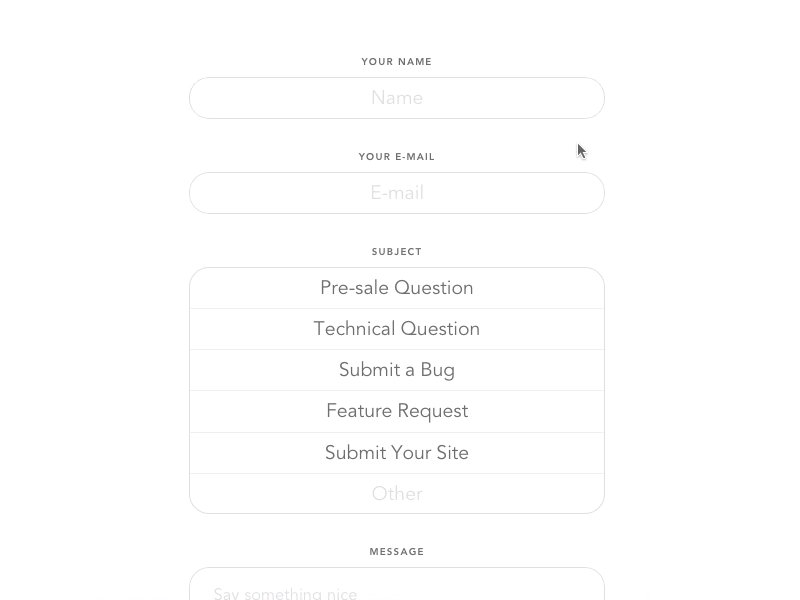
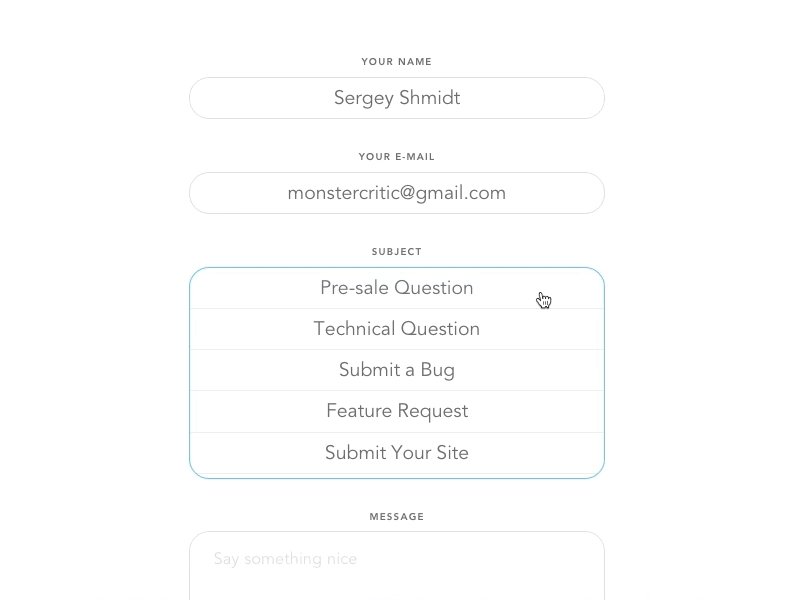
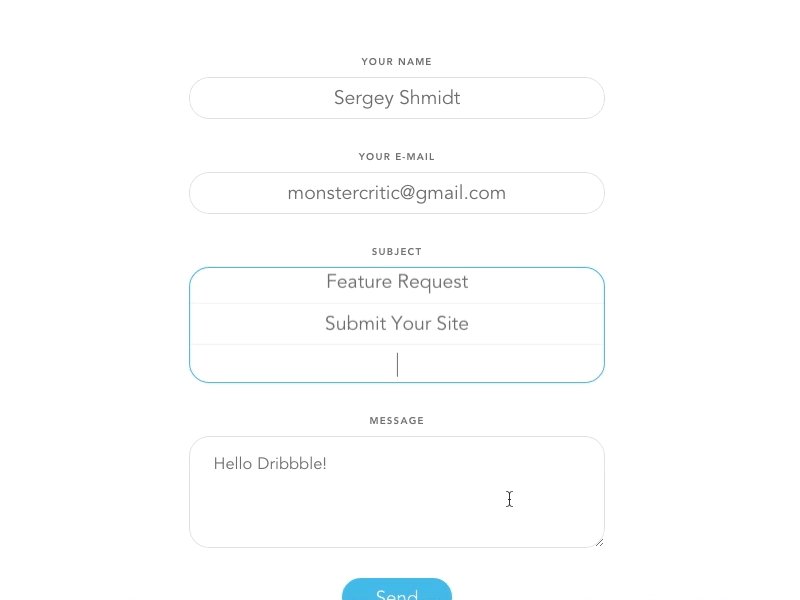
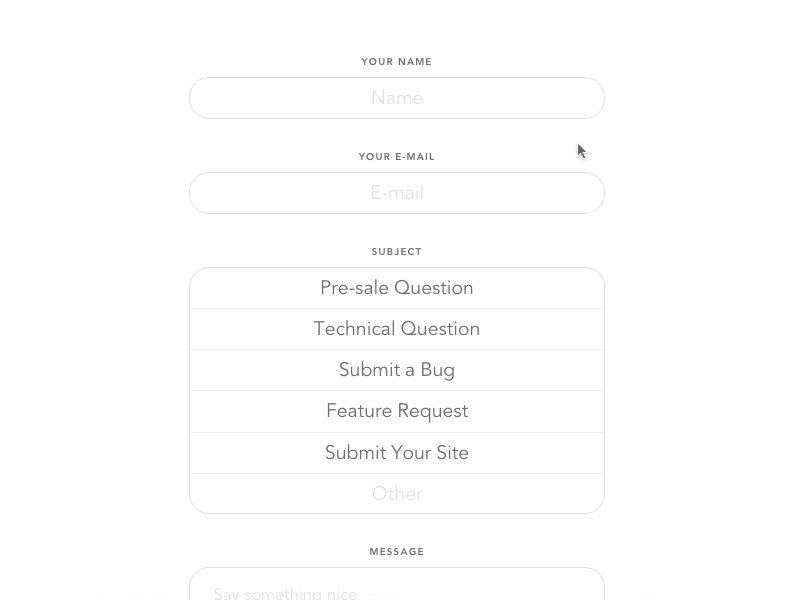
Qards Contact Form by Sergey Shmidt

Nike by Owi Sixseven

Android Wear by Ramotion

Apple Watch by Jakub Antalík

交互规划资本
有很多优异的交互规划类的资本,下面的几个网站是学习交互规划的好地方:
·Interaction Design Foundation
·“Interaction Design: Beyond Human-Computer Interaction” textbook
·Interaction Design Association
·Interaction Design Checklist for designers
结语
关于现代的网站,用户关于交互规划还是有所期盼的。你无法回避。为了吸引更多的用户,你需求创立必要且令人愉悦交互规划设计。
网页题目:设计扫盲贴系列之什么是交互设计师?
文章网址:https://www.cdcxhl.com/news25/162675.html
成都网站建设公司_创新互联,为您提供云服务器、静态网站、App开发、网站排名、定制开发、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计配色系列之『红色蓝色』篇 2022-06-02
- seo链轮的都是怎么操作的?又要注意什么? 2022-06-02
- 据说这是价值十万RMB的提升SEO收录排名方法 2022-06-02
- 百度相关搜索的形成原理是什么 2022-06-02
- 网站的内容是网站seo优化的重要部分 2022-06-02
- 网站单页设计指南 2022-06-02
- banner字体设计教程 2022-06-02
- 网站优化之应该如何做软文影响 2022-06-02

- 电商O2O用户设计分析 2022-06-02
- 未来人工SEO或被智能Seo系统大量取代的原因是什么? 2022-06-02
- 微信营销干货之营销目的 2022-06-02
- 搭建网站的价格取决于哪几方面 2022-06-02
- 行业未来三大趋势 网站推广企业赶紧围观! 2022-06-02
- 蹊跷的百度快照问题如何解决 2022-06-02
- 怎么设计网站才会更有特点? 2022-06-02
- 做到以下3点,让你的企业网站更吸引人 2022-06-02
- 高质量的网站外链具有哪些特性? 2022-06-02
- 解析色彩构成 - 通用知识总览 2022-06-02
- 关于网站优化还是网页优化,一步步走向证实 2022-06-02