网站建设中不对称元素的设计技巧
2017-01-31 分类: 网站建设
网站建设的过程中,经常会遇到对称和不对称元素的设计规则,有些人认为网站中的对称设计是基本原则,其实不然,虽然不可否认,人们的视觉习惯倾向于有序整齐的元素,对称风格的网站能够产生平衡感,但是,并不代表不对称元素就一定会存在视觉偏差,给网站造成影响。
网站中利用对称风格设计让用户的视觉体验确实非常舒服,但这种循规蹈矩的设计未免太过于呆板,缺乏生气,然而,往往是不对称元素的设计才能带来视觉上的冲击,同时这种不对称表达侧重点最好的一种方式,当然,,网站建设中的不对称元素设计也有一定的技巧。
第一,网站整体的不对称设计。要分清什么样的网站适合不对称元素的页面设计,一般情况下,所有网站都是适合的,只要运用得当,就会给这些差异性的网站带来不一样的用户视觉体验。如果你不想遵规守纪地设计对称性的网站,又不知道如何运用这些不对称性元素,那么,小编教你,最常见的不对称网站设计一般是将对称的元素组合在一起进行重新排布就可以了,这样网站不但能够在拥有平衡感中找到特色。

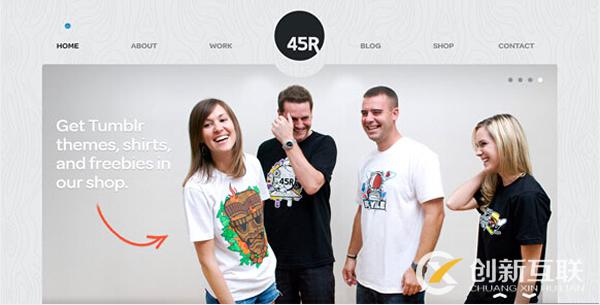
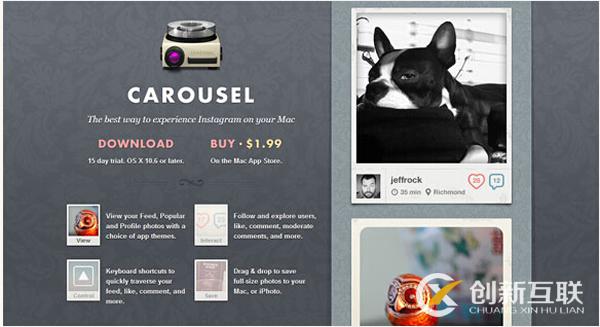
第二,细节的不对称设计。网站细节包括内容和布局,内容通常是文字和图片的结合,这种图文结合的方式能让原本不对称的元素在视觉效果上也能显得平衡,就像以下网站一样,整体看起来网站是不对称设计,但从细节看,图片和文字形成一种互补,与对称效果无异,又不失个性化。

第三,其它元素的不对称设计。例如,留白部分的不对称性,又或者是网站颜色搭配的不对称性,这些网站建设都会带给用户一种视觉上的偏向,对突出主题重点是一种很好的设计表达。

写在最后:网站建设有时候不走寻常路的设计才是创意的方式,要利用和别人不一样的思维去实现,尽管不恰当的不对称设计有可能会造成页面的混乱无序,但只要掌握好技巧,其实不对称元素的网站更占优势,起到很好的调和以及视觉冲击作用。
分享标题:网站建设中不对称元素的设计技巧
文章分享:https://www.cdcxhl.com/news24/73324.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设中h5技术让做网站更加简单化 2017-01-30
- 网站建设中,弹出框到底该不该出现? 2017-01-30
- 网站建设后无排名,一切努力都是0 2016-12-27
- 网站制作过程中需要客户的大量配合,才能把网站建设好 2017-01-29
- 企业网站建设应该如何选择网络公司 2017-01-29
- 给做网站建设的一些主张 2017-01-26

- 网站建设中不可忽视的网站测试工序 2017-01-31
- 网站建设中.cn后缀域名的使用 2017-01-30
- 网站建设中,如何处理SEO细节? 2017-01-30
- 文字格式统一在网站建设中尤为重要 2017-01-29
- 营销型网站建设为何如此受众青睐 2017-01-28
- 免费网站建设公司靠谱吗?可信吗? 2016-12-26
- 给你网站建设留白的三大理由 2017-01-26
- 给中小企业网站建设的建议 2017-01-26
- 给中小企业网站建设13条建议! 2017-01-26
- 简约网站建设的七个设计原则 2017-01-25
- 网站建设因您所“需” 做您所“求” 2017-01-25
- 稳定性网站建设思路 2017-01-25
- 移动网站seo从网站建设开始 2017-01-25