工具类图标设计规范(一)
2024-01-13 分类: 网站建设
我们在成都网站建设中,在文案介绍中会用到图标来做搭配使用,图标一共分为三种类型,这三种类型分别对应不同的设计风格,今天就通过创新互联多年的网站建设经验跟大家分享下图标的设计规范。
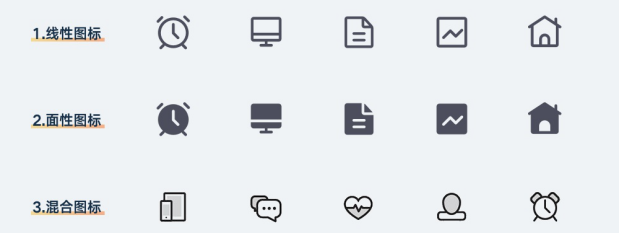
三种主要类型的图标:线性图标、面性图标、混合图标

1、表意的准确
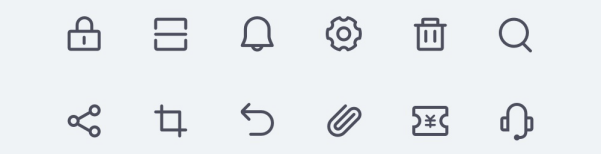
首先,我们知道图标的主要作用就是作为文字的替代品,在这个读图的时代,一个页面中,如果只是大篇幅的文字,用户是不会花费那么长的时间去阅读的,所以在这时候就需要用图标来代替,图标能够有很明确的寓意,比如我们看到一个放大镜的图标,我们就很明显的知道这是一个搜索,以下的图标算在功能寓意上是比较直白的。

2、寓意明确的图标
对于图标来说,一个基本的诉求就是能够有明确清晰的寓意,如果一个图标的寓意太多,就会造成用户识别困难,导致用户认知模糊,对于寓意不明确的图标,一定在设计及使用的时候要加上文字说明,这样才能让用户认知。

3、有文字信息
在抽象的图标中,很难去把握寓意的准确性,这时候我们在设计的时候就需要将抽象的事物就行实体化,通过一个事物,引申出来几种与此相关的事物,以此作为原型,或者通过借助网上的素材来获取灵感,很多创意不是直接就可以做出来的,而是通过日积月累的。
以上就是我们写的关于在成都网站建设中图标的设计规范中三种图标的使用情况,下期的内容中会继续为大家讲解。
文章题目:工具类图标设计规范(一)
URL链接:https://www.cdcxhl.com/news24/313324.html
成都网站建设公司_创新互联,为您提供App开发、微信公众号、电子商务、全网营销推广、企业网站制作、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- seo推广工作都包含哪些 2024-01-13
- 成都企业做网站如何设计适合自己(企业做网站需要什么) 2024-01-13
- 网站建设做好中小企业网站推广的技巧有哪些 2024-01-13
- 成都网站建设:网页设计技巧分享 2024-01-12
- 企业网站建设有多少种类型-分别有什么不同之处? 2024-01-12
- 美国物理服务器机房的组成系统 2024-01-12
- 成都网站建设哪家建站的效果更好一点(成都网站建设公司) 2024-01-12

- 成都网站建设有哪些类型? 2024-01-13
- 做网站设计怎样提前做好预算?(做网站设计哪里有) 2024-01-13
- 网页模板建站选择网站建设教程 2024-01-13
- 刀片服务器的主要优势,刀片服务器有什么用? 2024-01-12
- 网站建设、移动网站制作和APP开发有什么区别? 2024-01-12
- 温江网站设计的常见错误要避免 2024-01-12
- 成都网站建设公司:保障网站的稳定论网站测试的重要性! 2024-01-12
- 怎样选择性价比高的制作网站公司 2024-01-12
- 网站空间需要多少钱? 2024-01-12
- 如何做网站推广才能对网站有好的效果? 2024-01-12
- 开发电子商务网站的主要功能有哪些? 2024-01-12
- 为什么要建设手机网站有哪些优势 2024-01-12