网页排版设计的10个小技巧
2015-05-07 分类: 网站建设
沟通在设计中起着至关重要的作用。这是建立用户和网站之间的明确联系,并帮助你的用户实现目标的关键。当我们谈论网页设计环境中的沟通时,这通常是指文本。排版在这个过程中起着至关重要的作用:网络中超过95%的信息是以文字的形式出现。好的排版提高了用户的阅读积极性性,反之,差的排版会降低用户的阅读积极性。优化排版就是优化可读性,可访问性,可用性!让整体的图形平衡。换句话说:优化你的排版就是优化你的用户界面。在这篇文章中,我将提供一些规则,帮助你提高文本内容的可读性。
1. 减少不同类型字体的使用
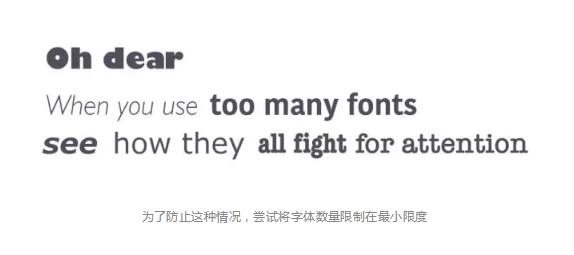
使用超过3种不同的字体让网站看起来没有结构且不专业。记住,太多的尺寸类型和风格也可能破坏任何布局。

一般来说,将字体数量限制在最小限度(两个很充足,通常一个就足够了),并粘贴相同的字体到整个网站。如果使用多个字体,请确保字体系基于字符宽度互相补充。以下面的字体组合为例。Georgia和Verdana(左)的组合具有相似的价值,配对的很和谐。比较与Baskerville和Impact(右)的配对,其中大大加重的Impact使与其对应的衬线字体没有光彩。
确保字体系基于字符宽度互相补充
2. 使用标准字体
字体的嵌入服务(如Google WebFonts或Typekit))可以为你的设计提供新鲜的和意想不到的许多有趣的字体。它们也非常容易使用。以Google为例:
1. 选择任何字体,如Open Sans
2. 在HTML文档的中生成代码并粘贴。
3. 完成!
实际上,这种方法有一个很严重的问题:因为用户更熟悉标准字体,因此可以更快地读取它们。除非你的网站对于自定义字体(如对品牌宣传或创建沉浸式体验)非常有吸引力,否则通常最好使用系统字体。最安全的方法是用一个系统的字体:Arial,Calibri,Trebuchet等。记住,好的排版可以吸引读者到内容中去,而不是排版本身。

3. 限制行的长度
每行拥有适当的字符数量是让文本具有可读性的关键。它不是你的设计,决定你的文本的宽度,它应该是一个可读性的问题。考虑BaymardInstitute关于可读性和行的长度的建议:“如果你想有一个好的阅读体验,应该每行约60个字符。每行拥有适当的字符数量是让你的文本具有可读性的关键。”如果行太短,视线必须经常返回,这就会打破读者的节奏。如果一行文字太长,用户的视线将很难专注于文本。
对于移动设备,应该每行30-40个字符。以下是在移动设备上查看的两个网站的示例。第一个是使用每行50-75个字符(打印和桌面的每行好字符数),而第二个使是用好的30-40个字符。在网页设计中,可以通过使用em或像素限制文本的宽度来实现每行好数量的字符。
4. 选择一个能在各种尺寸中工作的字体
用户会从具有不同屏幕尺寸和分辨率的设备访问你的网站。大多数用户界面需要各种大小的文本元素(按钮复制,字段标签,章节标题等)。选择一个能够在多种尺寸和重量上运行良好的字体以保持每个尺寸的可读性和可用性是非常重要。

确保你说选择的字体在较小的屏幕上清晰可辨!尝试避免使用草书的字体,例如Vivaldi(在下面的示例中):虽然它们很漂亮,但它们很难阅读。
5. 使用可区分字母的字体
许多字体让相似的字形很容易混淆,特别是与“i”和“L”(如下图所示)以及在字母间距较小的空间中,例如当“r”和“n”看起来像“M”。因此,在选择你的排版时,请务必在不同的文本环境中检查你的排版,以确保不会为用户造成问题。
6. 避免所有文本的大写
所有大写字母:意思是文本中的所有大写字母,在不涉及阅读的上下文中很好(如首字母缩略词或标识),但是当你的信息涉及阅读时,不要强制用户阅读所有大写文字。正如MilesTinker所说,在他的具有里程碑意义的作品中,可读性的印刷,全部大写印刷与小写排版相比,大大地延缓了用户的阅读速度。
7. 行间距的重要性
在排版中,我们有一个特殊术语,用于两行文本之间的间距(或行高)。通过增加行高,可以增加文本行之间的垂直空白空间,通常提高可读性以换取屏幕空间。作为一个规则,行高应该是字符高度的30%,以提高可读性。正确地使用段落之间的空白已被证明可以将理解提高20%。使用空白的技能在于为用户提供可消化量的内容,然后剥离无关紧要的细节。
8. 确保你有足够的颜色对比度
不要在文本和背景中使用相同或相似的颜色。文本越明显,用户就能更快地阅读它。 W3C建议对身体文字和图像文字的对比度如下:
1. 与其背景相比,小写文字的对比度应至少为4.5:1。
2. 大文字(14pt/ 常规18pt及以上)的背景对比度应至少为3:1。
这些文本行不符合颜色对比度的建议,难以根据背景颜色进行阅读。
这些文本行符合颜色对比度建议,易于阅读背景颜色。
一旦你选择了颜色,必须要在大多数设备上与真实用户进行测试。如果测试显示阅读副本有问题,那就可以确定你的用户具有完全相同的问题。
9. 避免红色或绿色的文本
色盲是一种常见的情况,特别是在男性中(8%的男性是色盲),建议使用除这些颜色以外的其他颜色来区分重要信息。也避免单独使用红色和绿色来传达信息,因为红色和绿色色盲是最常见的色盲形式。
10. 避免使用闪烁的文字
闪烁的内容可能会引发敏感个体的癫痫发作。它不仅可以引起癫痫发作,而且对于一般用户来说,这是令人讨厌且使人分心。
避免闪烁文字!
结论:排版是一件重要的事情。做出正确的排版选择可以让你的网站看上去更优雅。另一方面,糟糕的排版选择会让人分心,往往会引起对排版的注意。让排版具有可读性,可理解性和清晰度是至关重要。
本文题目:网页排版设计的10个小技巧
网址分享:https://www.cdcxhl.com/news24/30424.html
成都网站建设公司_创新互联,为您提供品牌网站设计、网站设计公司、全网营销推广、网站策划、定制开发、ChatGPT
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页布局设计如何完善到更好? 2015-05-06
- 网页字体设置有什么要求? 2014-10-15
- 网页图片中SEO交互优化有什么方法? 2016-01-15
- 网页制作的基本步骤是什么? 2014-10-15
- 网页制作应追求哪些品质问题? 2014-10-14
- 网络软文推广应该怎么做? 2016-01-15
- 网络营销需要避免的误区有哪些? 2016-01-15

- 网页怎么设计有利于seo优化? 2015-05-06
- 网页如何设计更利于网站优化? 2015-05-05
- 网页加速器对SEO有什么影响? 2016-01-15
- 网页制作有哪些小窍门? 2014-10-14
- 网页内容怎么排版会影响流量转化? 2014-10-14
- 网络负面处理常见的方法是什么? 2014-10-14
- 网络营销销售渠道的优势是什么? 2016-01-15
- 网络营销都有哪几个模块? 2016-01-15
- 网络营销都有哪些功能? 2016-01-15
- 网络营销都包括哪些策略? 2016-01-15
- 网络营销都包括哪些模块? 2016-01-15
- 网络营销都具备哪些特点? 2016-01-15