设置网页文字为一个基线网格_成都网站建设_创新互联
2022-12-15 分类: 网站建设
网页设计本质上是印刷设计发展过程中原理的进化和理论的创造。 传统的设计行业为网页设计带来了很多技术与理念,但这些在虚拟环境中需要花费更多的时间才能掌握。 更不幸的是,我们没有一个单一的平台来展示我们的内容;我们必须与多个浏览器、操作系统和屏幕尺寸作斗争。
随着网页设计的发展,我们也观察到了一些设计原则。 基于网格的设计近年来有所增加,这些设计师可以根据列网格来布局他们的网站。 网格系统成为一个非常流行的布局方式,通过使用比例和平衡来组织和对齐元素,并向页面添加秩序。
基于我们使用比例和平衡的知识,可以利用另一种印刷设计理念:基线网格。
什么是一个基线网格?
基线网格是一种用于改善基于网页排版的技术。 本质上,它将所有文本对齐到垂直方向上的网格(简称垂直网格,可以理解为一行),每个字母的底部都位于网格上,就像在划线纸上书写。 最终的结果是:通过潜意识的平衡以及一致性,使页面上的文本达到好的组织。
正如我之前所说,印刷是一种静态媒介。 为打印格式而设计时,允许你在你的观察窗口(例如PS、AI等设计软件上的画布)上设定最终的呈现效果。 然而,由于你的设计可以通过网页在各种可选的平台上进行解析,对于使用不同设备或者平台的用户,CSS渲染你的行高值和其他印刷值也将会有所不同。 对于许多设计师来说,这只能通过猜测和预测最后呈现在用户面前的样式。
在印刷中的基线网格
许多印刷设计师通过结合他们的设计工具来使用基线网格,比如说InDesign、PS和AI等等。 印刷中的网格可以追溯到早期的1200年代。 事实上,从网格到黄金比例(即大多数基于数学的理论)的一切都可以在生活中随处可见,最突出的是建筑。
网格使得可以将所有的设计元素(文字、摄影、绘画和颜色)彼此之间构成形式上的关系;也就是说,网格系统在设计中是一个引入秩序的手段。 有意地对元素进行组合比起对元素随机地布局更具有清晰、整洁和成功的效果。 -- Josef Müller Brockmann。
创建一个基线网格
现在,让我们来看一下在实际操作中,如何创建一个基线网格。
首先,我们必须基于与字体大小的比率来定义基线网格的行高(line-height)。举个例子,1:1.5是一个不错的数值,为我们提供了一个50%的呼吸空间。 如果文字尺寸为12px,那么行高(使用1:1.5这个比例来计算)将会是18px。 150%是一个不错的数值,为我们的设计提供了易读性,当然,这个数值不是固定的,你可以取任何合适的数值。 但是,当考虑行高时,你应该尽可能选取130%-160%范围的比率(对于西文来说是这样的,对于中文,行高可大于这个数值)。
在我们再进一步之前,你应该了解 CSS line-height 实际上是如何工作的。 line-height是文本行的整体高度,而不是文本本身。 它的工作原理是通过在文本上方和下方添加填充,以使其空间化(可以理解为上下留白)。 如果我们实际上拿一些文本并为其设置一个背景,我们将会看到文本位于行中间,而不是完全覆盖在行上方。
进入CSS
为了简单起见,假设我们的文本的基本大小为10px。 通过坚持使用我们的比率(1:1.5),这意味着我们的行高将会是15px。 (注意,10px是相当小的字号,大多数情况下我不建议使用这个字号,我使用它纯粹是因为它在这里比较容易计算)。 为了使各种元素适合我们的基线网格系统,我们需要在我们的CSS中设置它们。
在我们继续之前,这些例子都假设你使用了某种CSS重置文件。 如果你没有使用,那么默认边距可能会干扰我们今天的工作。
段落
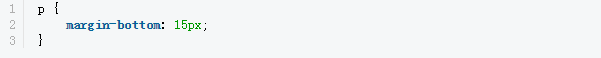
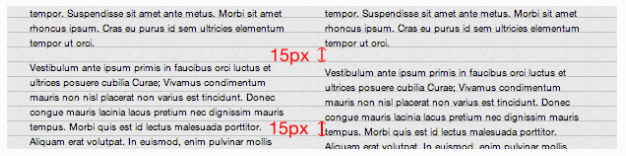
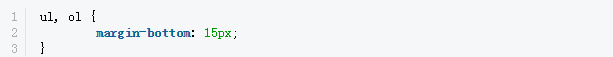
为了解决这些问题,一旦我们设置了行高,我们需要在每个标题和段落下面留下一致的边距。 因为我们在这里使用一个15px的网格,我们通过覆盖p标签的标准底部外边距(默认情况下是1em,在我们这个例子中将是10px),我们修改为15px,与文本中的行高保持一致。 这将在每个段落下面创建一个比例空行,等于文本驻留在那里的高度。


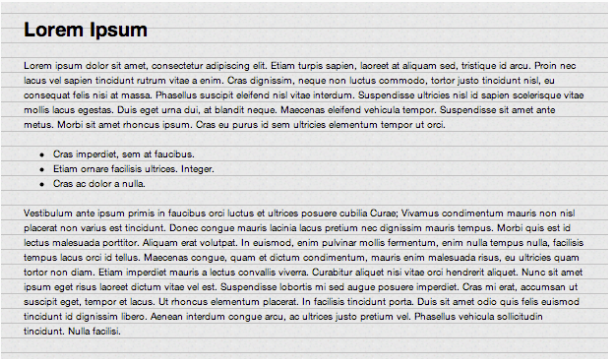
这是结果:在文本主体中,段落下方的外边距等于行高。
标题
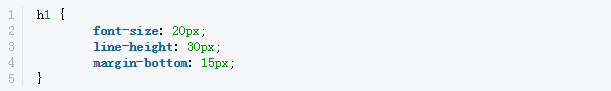
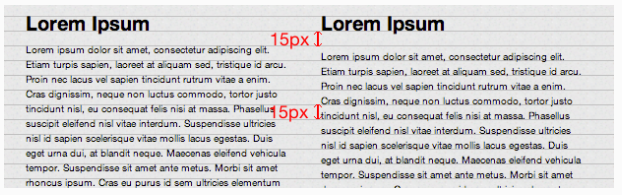
类似地,对于标题,我们只需要继续服从15像素的增量。 通过简单地在我们的外边距上标记150%的行高,我们创建一个类似的,一致的断点。


右边的示例应用了我们的CSS,这使得我们的标题下的外边距符合我们的基线网格。 由于我们的标题的字体大小是我们的正常文本的两倍,它在我们的网格中占用了两行。
在我再进一步之前,你需要注意,如果你为文本应用一个背景,你的文本实际上可能不会总是坐在行上。 不要担心,只要行高保持不变就好了。 如果你的文本浮动行的中间,你可以很容易地用你的边距,但它不是必要的。
列表
接下来,我们如何处理列表? 首先,我们要以对段落的相同方式应用标准外边距。 这使得断点与内容的断点保持一致性。

现在开始变得容易了! 如果您在其他地方定义的行高仍为15px,那么您的列表将与其余内容好匹配。

由于我们的行高是在父元素的CSS中定义的,我们只需要定义外边距,使得列表在基线网格系统中运行。
图片
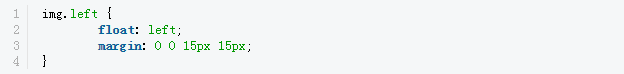
图像是开始变得有点困难的地方。 最好的情况下,我们希望外边距具有相同的一致性,因此图像被视为与文本块相同(与文本块的顶部与底部对齐)。 这意味着你的图像需要为你的行高值的整数倍,在个例子中,是15的整数倍。
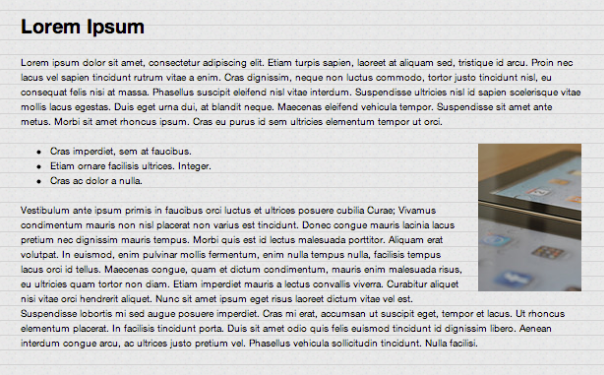
在我的例子中,我使图像浮动到右边,所以我有一个15px外边距应用于左侧和底部。 与段落并排在现有的外边距下方,这给了我们一个统一的外边距。

当然,这些不是我们需要修改以符合我们的新基线网格的唯一元素。 关键是要确保你在一个一致的增量内工作,所以一切都被限制在同一个网格。 这可以在整个网页中,使用大的文本框架时,使得和谐与平衡变得更明显。
我们的例子
这里是我们完成的例子,一个简单的网页,包括段落,标题,图像和列表。 如果你使用你自己的规则,这是可以的,但我可以向你保证,在我们的活版印刷中,一切都遵循一致的网格。

我们只是破坏了使用基线网格的表面。 当你开始尝试将它们应用到更复杂的设计时,它可能会变得更加困难,最终几乎不会在网络上使用。 然而,它可能并且可以创造一个平衡的,成比例的设计,其可以有助于更好的终端用户体验。
结论
基线网格是为您的排版添加一些平衡和比例的好方法。 这是一些微妙的措施,可以在你的设计中添加一些自然的感觉。 在基线网格的情况下,我们的排版使用一致的标准间距,赋予它和谐的感觉。
然而,不幸的是,我们仍然必须与浏览器不兼容的威胁作斗争,当用户在可选的浏览器、操作系统或设备上浏览时,这可以使CSS渲染得方式不一致。 这看起来不是CSS的一个任务,虽然添加基线网格确实提供了其他优势。 例如,这种类型的网格系统在缩放时可以提供巨大的帮助,因为它迫使浏览器重新渲染它的CSS。 基准网格提供了一些更多的灵活性,鼓励浏览器正确做事情。
这是一个比平常更短的文章,因为基线网格实在是没有很多解释或显示如何使用。 真正的魔法来自于设计师调整和测试,以确保他的基线网格能工作,并且,最重要的是,赋予其设计视觉吸引力。
创新互联专业从事成都网站建设,成都网站设计,成都网站制作
当前题目:设置网页文字为一个基线网格_成都网站建设_创新互联
网页链接:https://www.cdcxhl.com/news24/222724.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网站建设应该注意哪些,别跟风 2022-12-15
- 创新互联成都网站建设九大核心优势 2022-12-15
- 成都网站建设有哪些错误做法 2022-12-15
- 广州市网站建设的费用怎么算? 2022-12-15
- 优秀的成都福永网站建设需要注意哪些问题? 2022-12-15
- 成都网站建设的必要性是什么? 2022-12-15
- 找专业定制网站建设公司有什么好处? 2022-12-15
- 网站建设怎样营造访客好感 2022-12-15
- 如何选择网站建设公司 2022-12-15

- 做广州网站建设需要具备哪些基础知识? 2022-12-15
- 网站建设中使用的虚拟主机一般分为哪几类 2022-12-15
- 成都网站建设有什么好处? 2022-12-15
- 广州网站建设推广是怎么运营的? 2022-12-15
- 企业四川网站建设如何提升特色网站设计 2022-12-15
- 佛山营销型网站建设怎么提高用户粘性? 2022-12-15
- 网站建设_网站设计之版式设计基本法则一 2022-12-15
- 网站建设好了以后怎么宣传以及推广 2022-12-15
- 应该从哪些方面做好营销网站建设 2022-12-15
- 网站建设后期维护问题 2022-12-14