网页设计师前端干货大合集
2021-02-12 分类: 网站建设
又到了给前端开发的同学分享新素材的时候了。这个月的合集当中,我们汇集了针对多种不同的开发语言的相关的前端开发工具,但是,其中最重要的还是几个能够帮助开发者更好更快编写代码的工具。
举个例子,我们找到了一个能够评估代码质量的 PHP 库,一个可以自动重构代码的 PHP 库(是不是超级赞!),以及使用 JavaScript 库执行端到端测试的简单方法。多的不说了,咱们来看都有哪些新货吧!
栅格工具 CSS Grid Generator
PylonCSS 是一款不同于其他 CSS 库的工具,它提供自定义的组件,而不是单纯提供一组类。这让你可以以类似 iOS 的方式,更加具有表现力地包装和实现网站效果。举个例子,我们可以使用 来创建一个水平的元素堆栈,或者使用来创建垂直堆栈。
UI组件合集 Vant
PHPInsights 是一款能够分析 PHP 代码质量的工具,它能够检查 Classess 的使用、抽象类、接口 的使用情况,以及代码的复杂性和样式的质量。你可以在开发期间或者 CI 管道中运行它,以检查整体代码的质量。它还兼容流行的 PHP 平台,比如 Laravel、Wordpress 和 Magento,开箱即用的体验相当不错。
自动重构工具Rector
Ngx Admin 是一款免费的仪表盘,它是基于 Angular、Bootstrap 和 Nebular 来构建的,界面元素使用的是流行的 Angular UI 组件,它配备有 3 个开箱即用的主题,同时你还可以根据自己的偏好安装不同的主题。Ngx Admin 免费可商用。
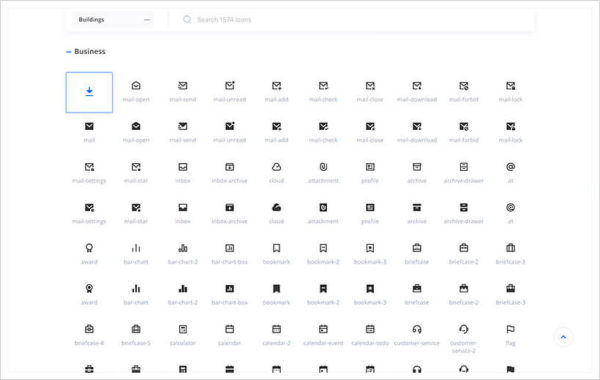
图标合集RemixIcon

这是一个非常友好的图标合集。这个系列中,每个图标都包含有几个不同的变体,并且以线性和填充两种样式来呈现。截至目前,这套合集中总共有 1574 个图标,你可以下载 SVG 格式的,也有对应的图标字体以及 PPT 和 Keynote 格式的文档。
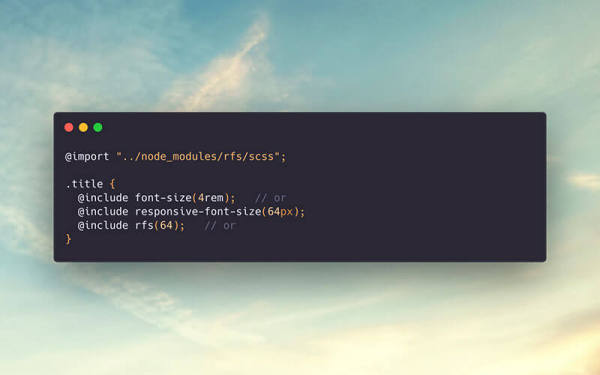
响应式字体工具RFS

RFS(Responsive Font Size)是一个 CSS 库,让你可以根据视窗大小,自动缩放字体。这个库最好是和 CSS 处理器一起使用,它几乎可以和所有的流行的预处理器一起使用,包括 Less、Sass 、Stylus 以及 PostCSS 。
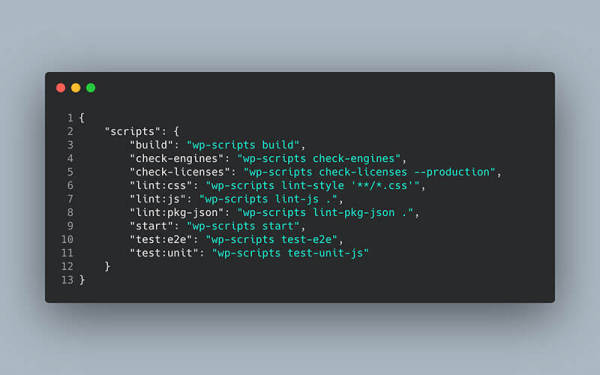
脚本合集WP Scripts

WP Scripts 是一个用于开发 WordPress 的可复用程序脚本合集,它包含一个开箱即用的预定义的推荐配置,确保你不用花费大量的时间来调整配置。安装好了之后,访问 wp-scripts,你可以使用它来执行构建的命令,编译代码,执行端到端测试等等。
网站标题:网页设计师前端干货大合集
URL分享:https://www.cdcxhl.com/news24/100474.html
成都网站建设公司_创新互联,为您提供网站建设、云服务器、虚拟主机、品牌网站建设、网站制作、网站营销
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 教你9个网站推广技巧 引流聚客事半功倍 2021-02-12
- 人工智能+万物互联已成必然趋势 2021-02-12
- 数据中心行业前景光明:三大因素驱动行业发展 2021-02-12
- 云主机的用途有哪些呢? 2021-02-12
- 网站的数据该如何进行安全保护? 2021-02-12
- 四大B2C电商平台究竟谁更有投资价值? 2021-02-11
- 大数据时代,如何赶上新零售这趟快车 2021-02-11

- 如何判断一个域名是否被墙? 2021-02-12
- 什么是内网、公网和NAT?读懂这一篇就够! 2021-02-12
- 小程序有什么用处优势 2021-02-12
- linux服务器的管理运维最简方式 2021-02-12
- 百度推出自家B2B垂直搜索引擎爱采购 2021-02-12
- 网站SEO优化有什么作用和价值 2021-02-11
- 关键词的竞争力应该怎么分析判断 2021-02-11
- Sedo每周交易榜:SysAdmin.com域名34.7万成交价领衔 2021-02-11
- 信息安全堪忧?网站部署SSL证书必不可少 2021-02-11
- 如何用新的方法和思路进行网站优化操作 2021-02-11
- 如何用九条命令在一分钟内检查Linux服务器性能? 2021-02-11
- 干货来袭:企业微信营销技巧 2021-02-11