iPhone X 响应式UI界面应该如何设计?
2020-11-12 分类: 网站建设
iPhone X 的出现无疑又一次颠覆了我们队内容有限的沉浸式体验认识,它采用了超大,高清晰度,大圆角,无边框的显示屏,这让我们很多设计师感觉有点焦虑,其实iPhone X 适配并没有想象的那么复杂,今天创新互联一起来分析下UI该如何设计。
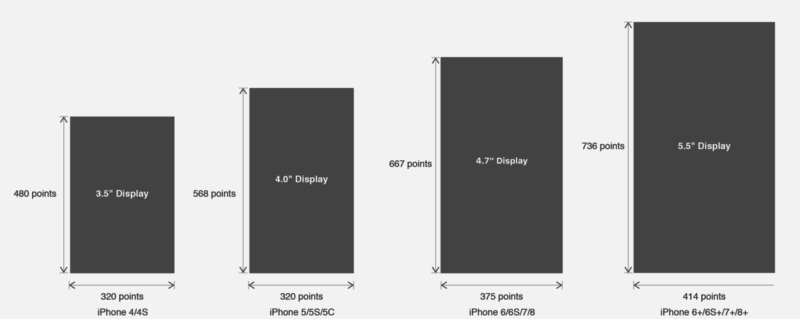
屏幕尺寸:
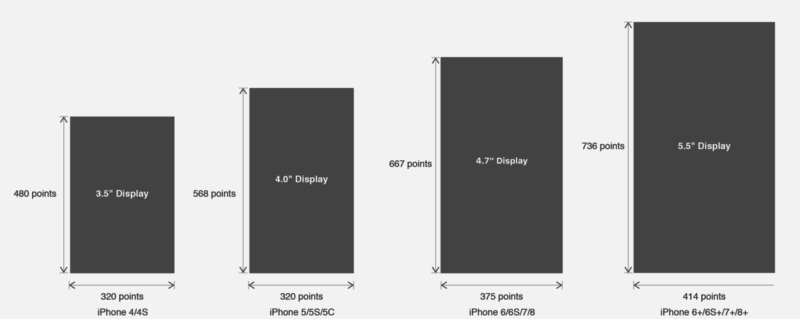
iPhone系列开发尺寸我们了解的如下:

下面是我们应用的像素尺寸:
每个机型的尺寸虽有不同,所以在做网站的时候我们的浏览器判断也是需要@media 进行多种判断,确保界面在不同尺寸上有较好的显示效果。
而iPhone 8 屏幕尺寸则和分辨率都沿用了iPhone 6 版本尺寸。
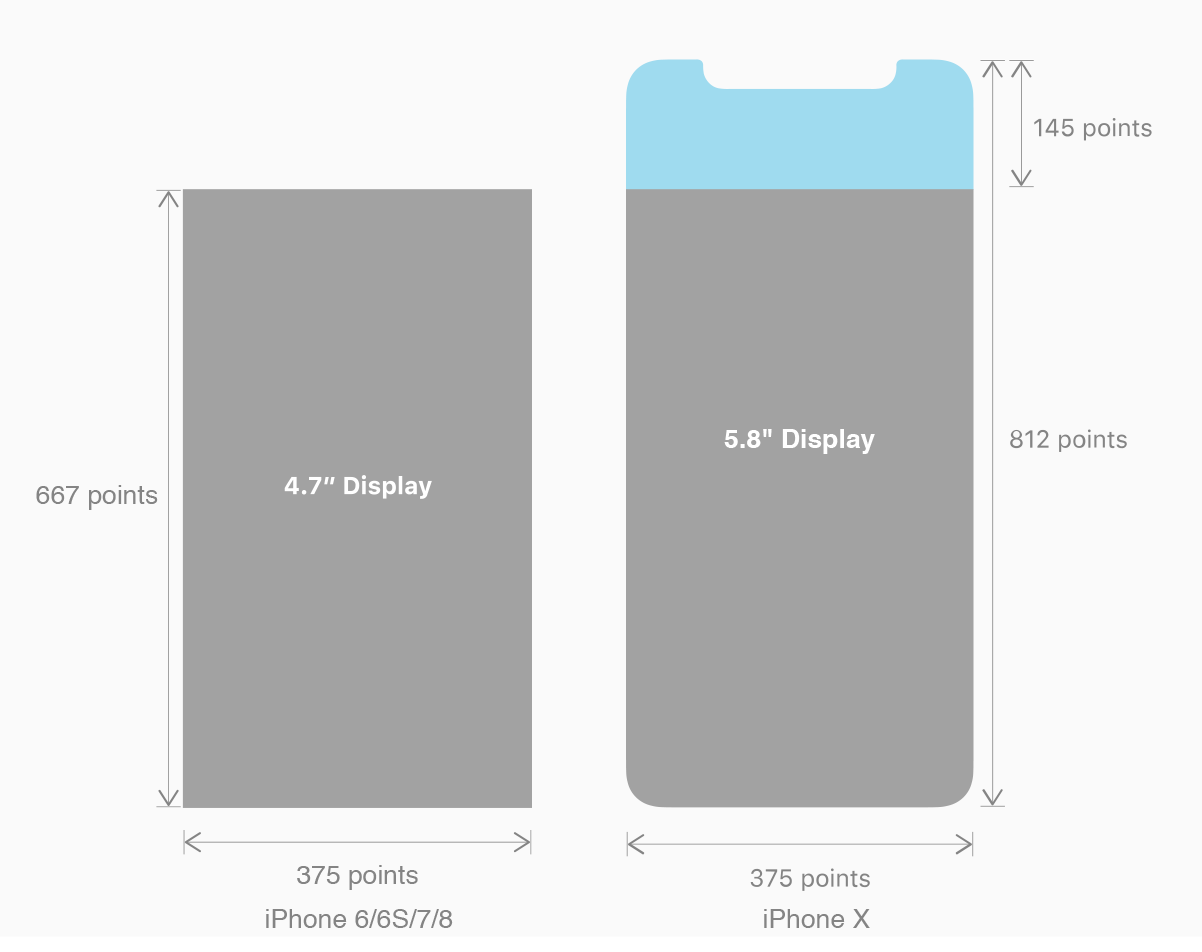
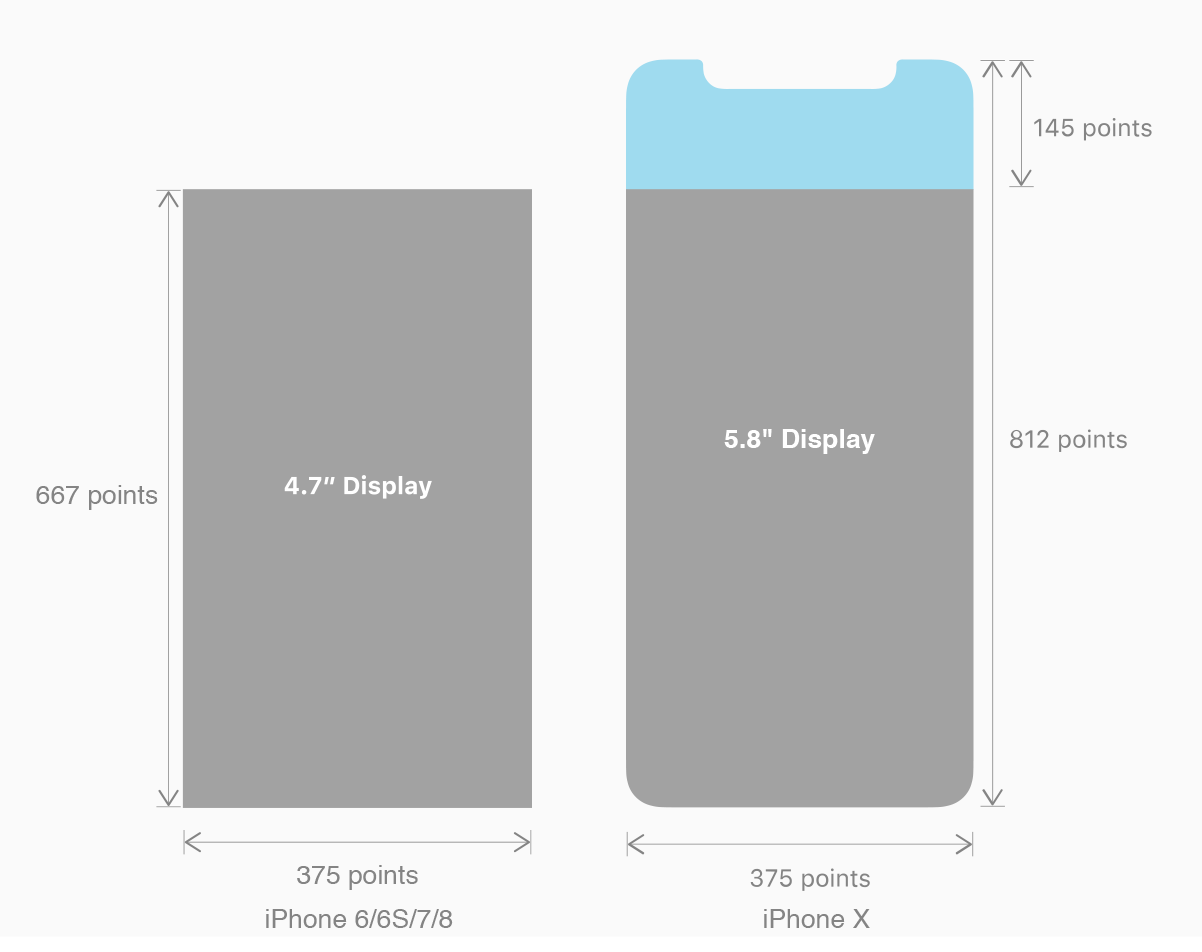
此次升级iPhone X 不仅改变了屏幕尺寸、分辨率、就连同外观上都也发生了较大的改变,下面我们拿iPhone 8作为参考,来分析下iPhone X具体有什么区别,那么我们就来看看iPhone X在尺寸上的变化:

在尺寸上我们可以明显的看出来,与iphone 8虽然差异不大,但在高度上多了145 pt,这样也就意味了我们能展示的内容更多了,相当于多出了20%的垂直空间。这对于像京东、淘宝这种产品展示网站而言,又多了次商品曝光率或者是更高的运营位价值。
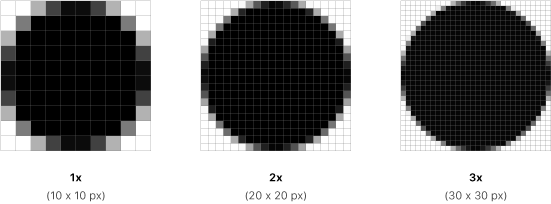
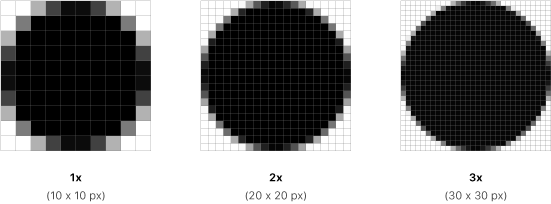
从整体尺寸分析来看,iPhone 8的像素尺寸是750*1334 px(@2X),而iPhone X的像素尺寸是1125*2436 px(@3X),同样的宽度 一个用@2X图,一个用@3X图,表现出了更高的清晰度。

这一看就能感受出来,大屏、高清时代已经开始,458ppi在手机上仅次于早年的HTC one(468ppi 2013),然而三星Galaxy系列早已做到PPI522了。
布局
我们再来看看设计师和移动端开发工程师要考虑到的布局:
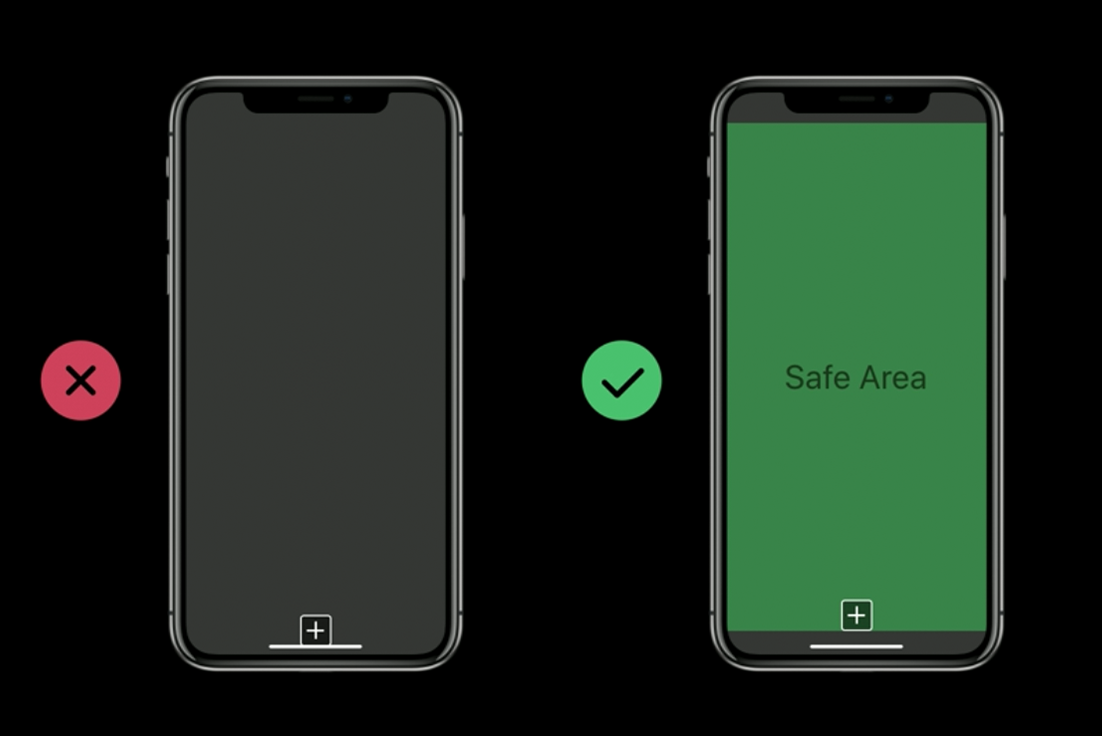
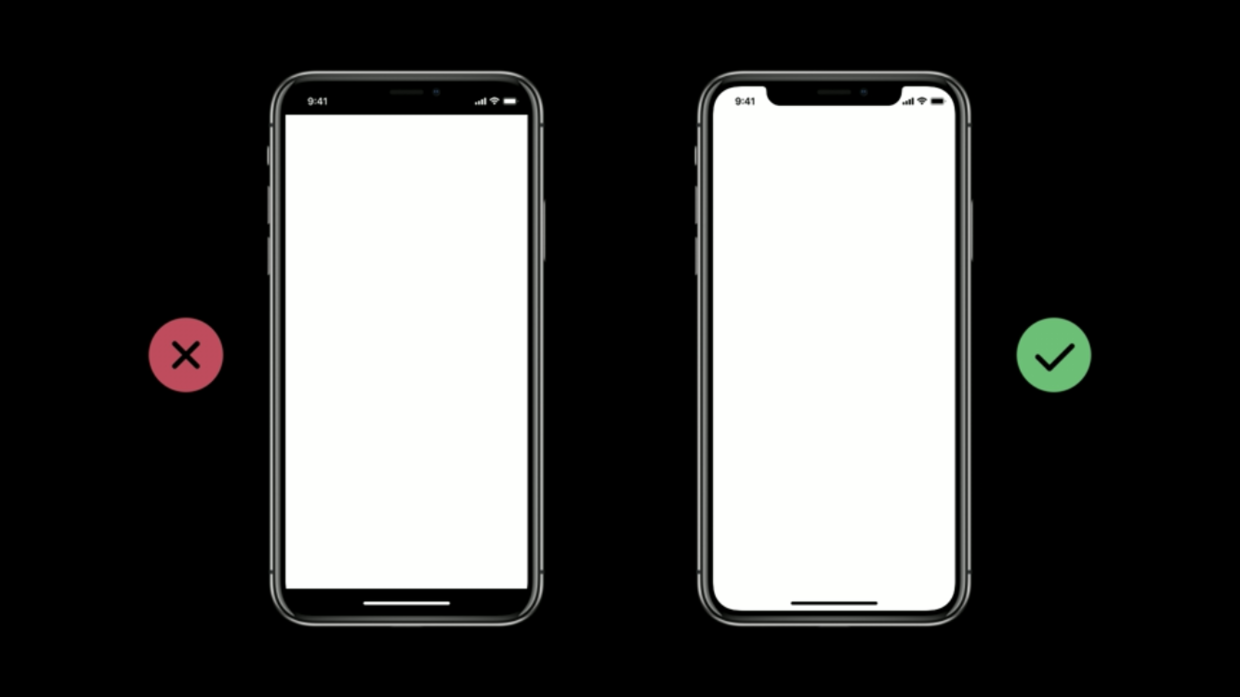
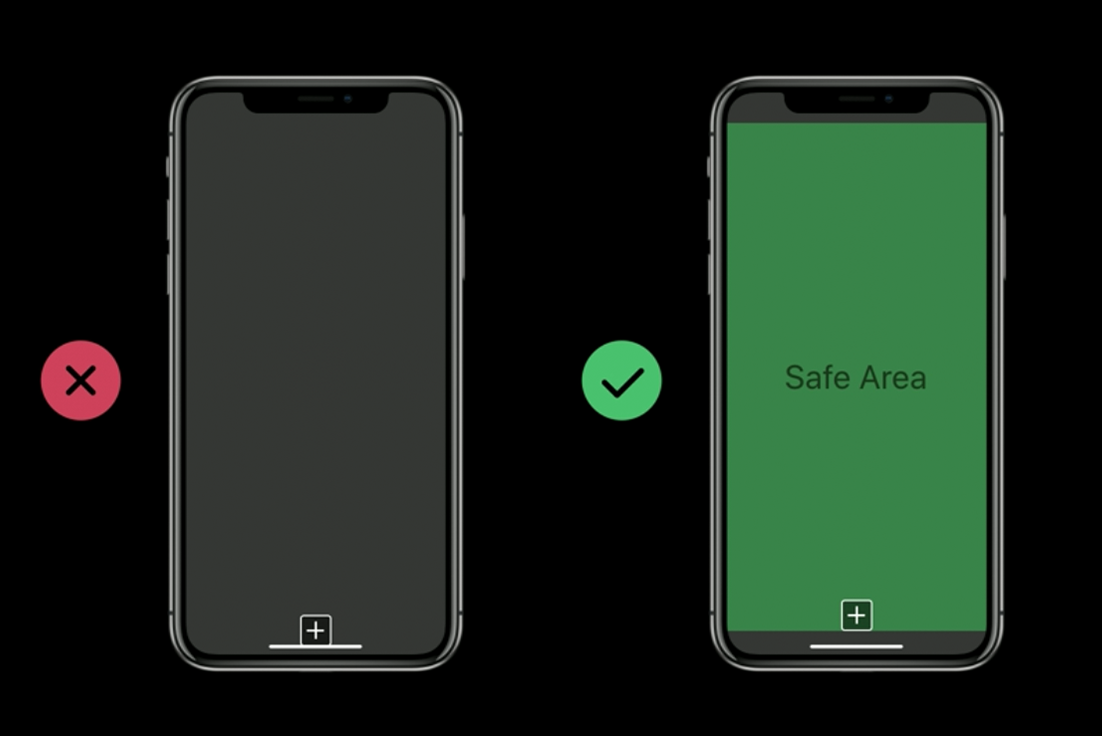
保证你的设计布局能够填充整个屏幕。
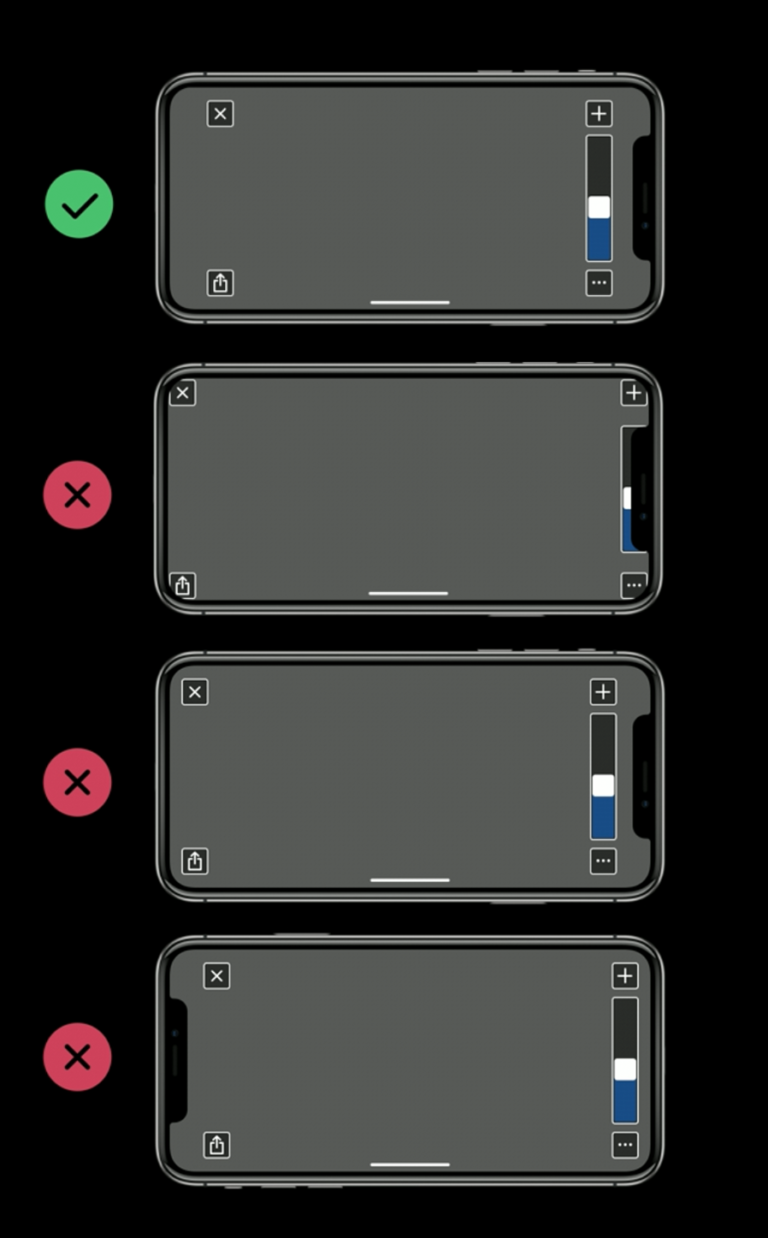
注意你的核心内容不要被设备的大圆角、传感器(齐刘海)、以及底部访问主屏幕的指示灯遮挡。


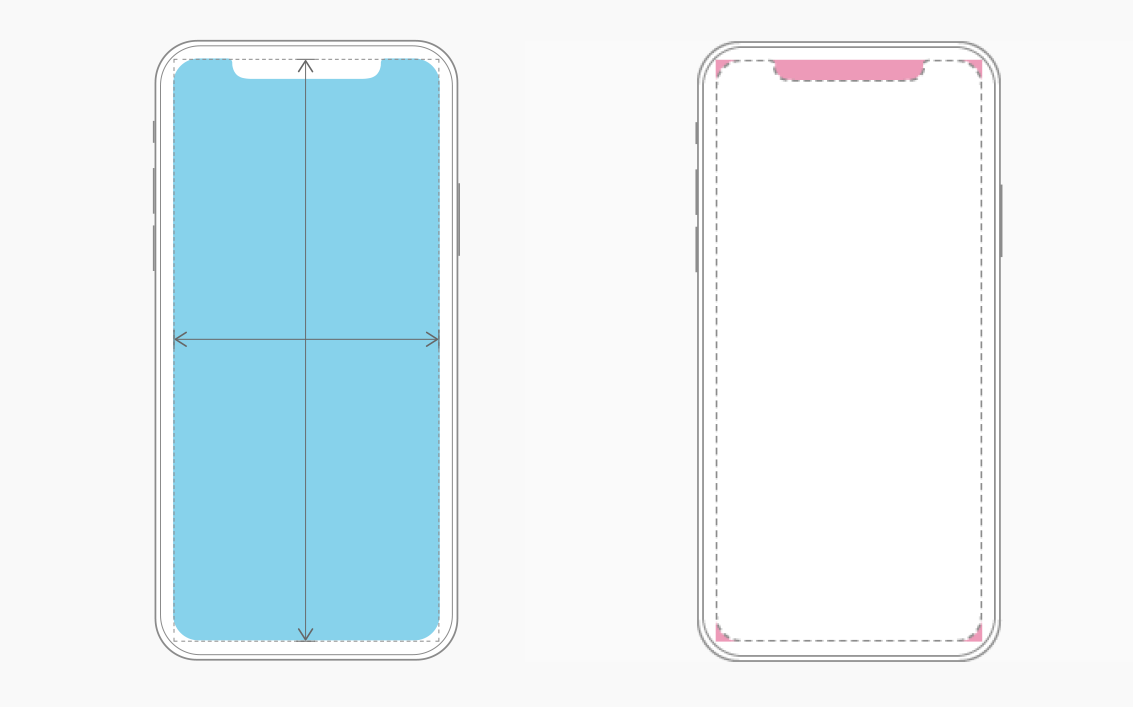
设计布局要填充整个屏幕,这里有两块区域需要额外考虑:
屏幕顶部,即StatusBar部分
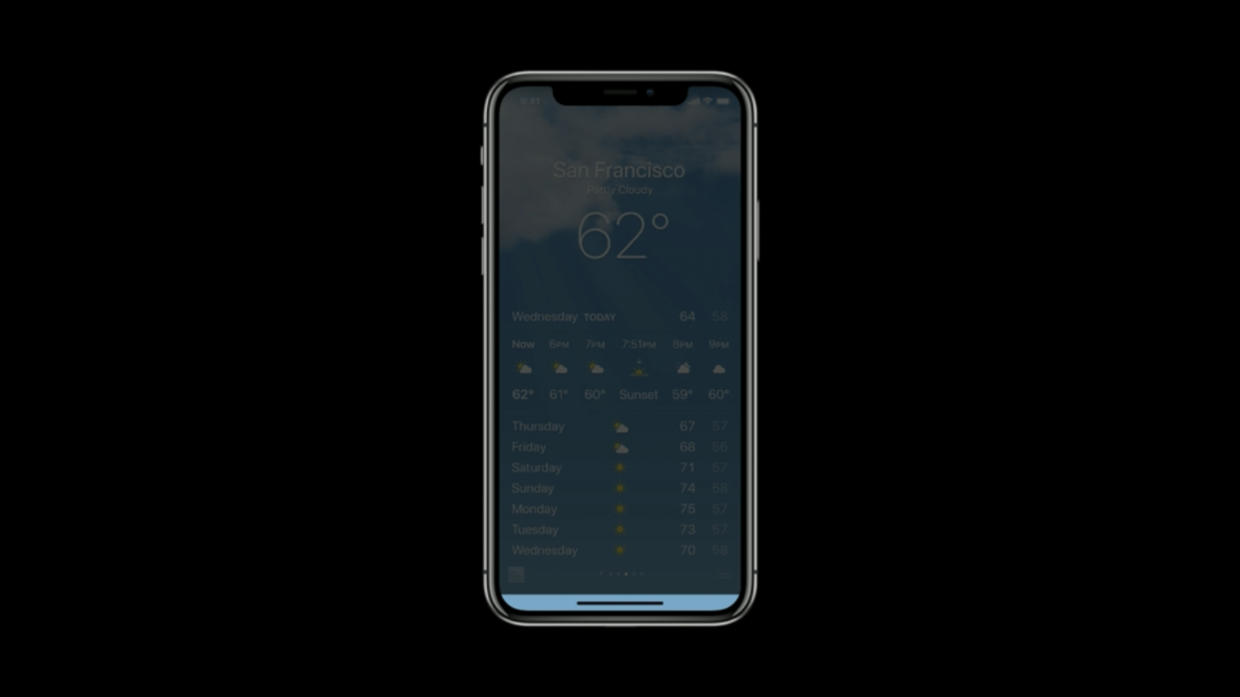
这条状态栏本来并没有可发挥的空间,但是iPhone的StatusBar与NavigationBar(以下简称NavBar)背景是可以通栏的,以达到一种完全沉浸式体验的设计。
大部分的APP应该也是没有影响的(主流NavBar都采用纯色背景,StatusBar背景沿用NavBar的背景),但是对于那些做了NavBar视觉效果的设计师就要考虑了,你的渐变色背景、或者带底纹的背景、还包括电商平台商品图是通栏展示的商品图,多少会对实际效果产生一些影响。
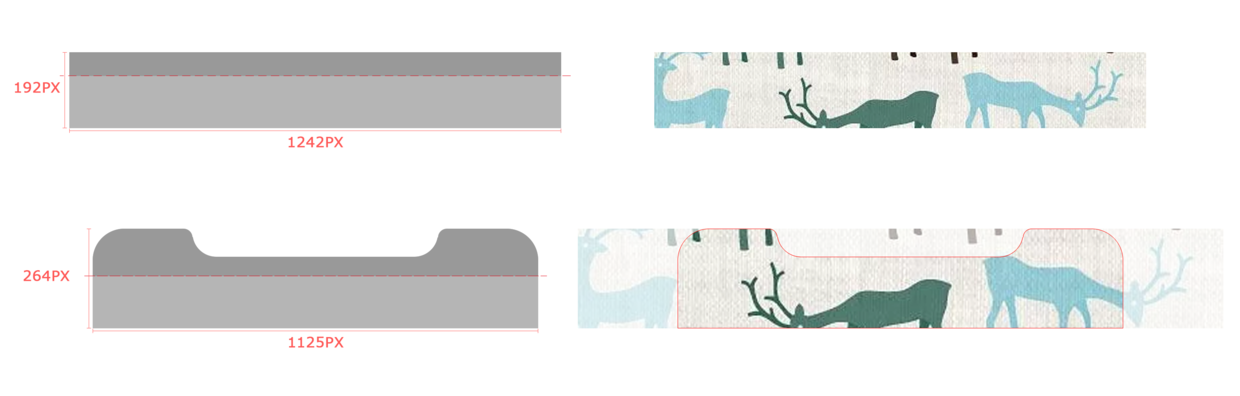
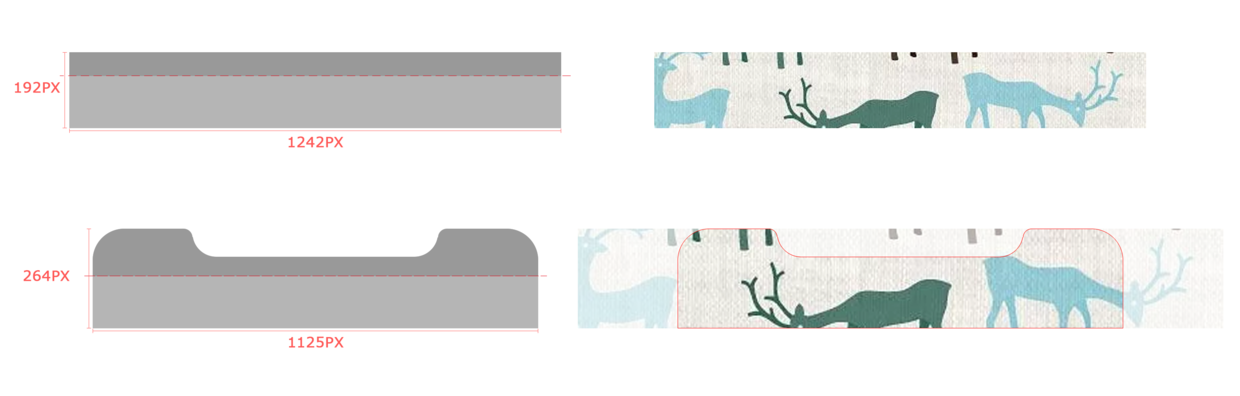
比如,NavigationBar是渐变色背景的,由于iPhoneX的Status+Nav高度增加,我们1242*192(@3X)的背景图会被等比例拉伸至这两块区域并且剪辑多余部分。
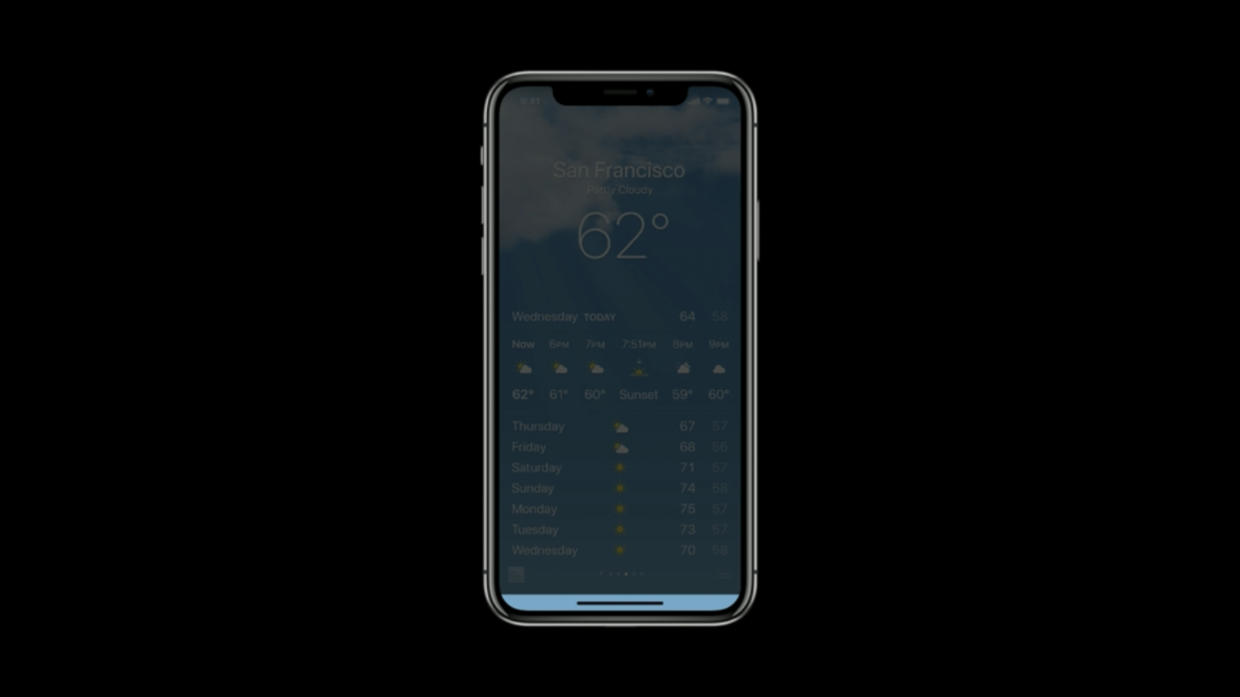
 屏幕底部
屏幕底部

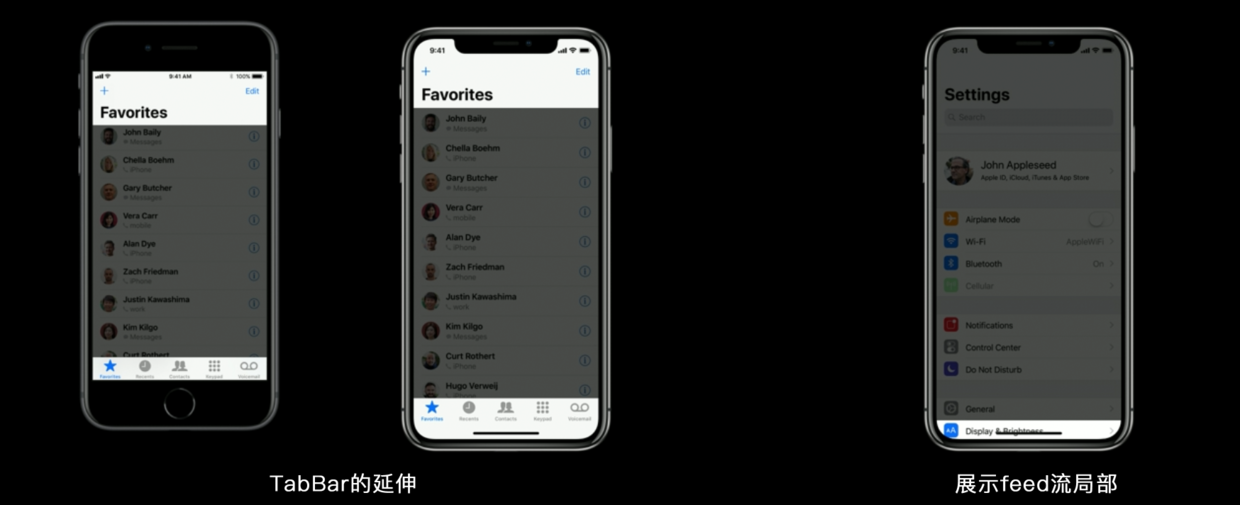
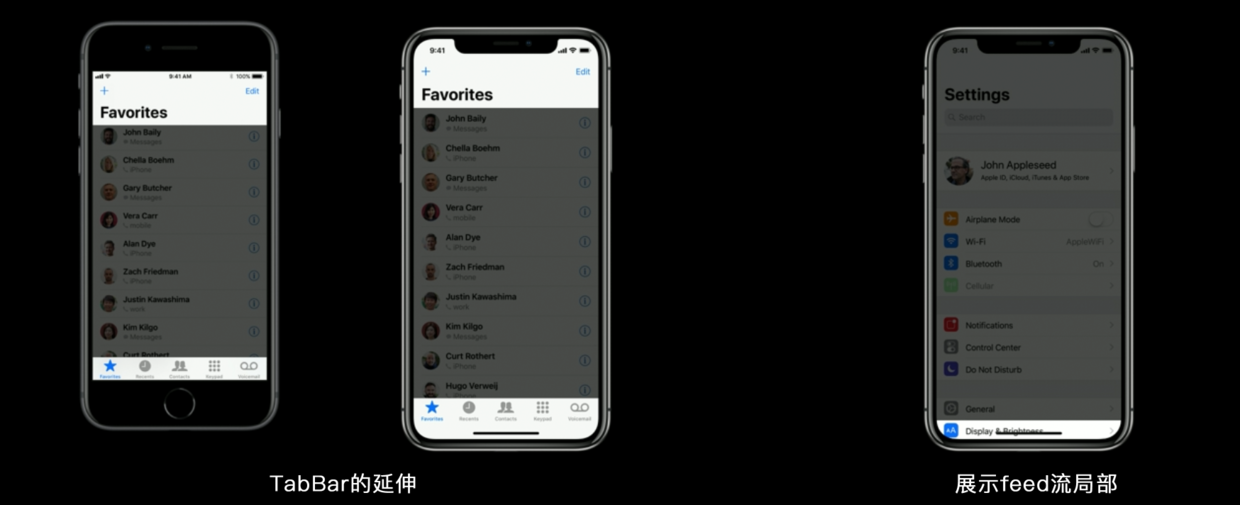
屏幕底部的虚拟区,替代了Home键,高度为34pt。指示灯区域是一个带着系统功能的内容显示区域,这就意味着它可以展示内容;同时如果你的底部是TabBar,那么指示灯区域背景会来自于TabBar背景的延伸;如果我们是一个feed流的页面,底部则会展示次屏feed流的局部。

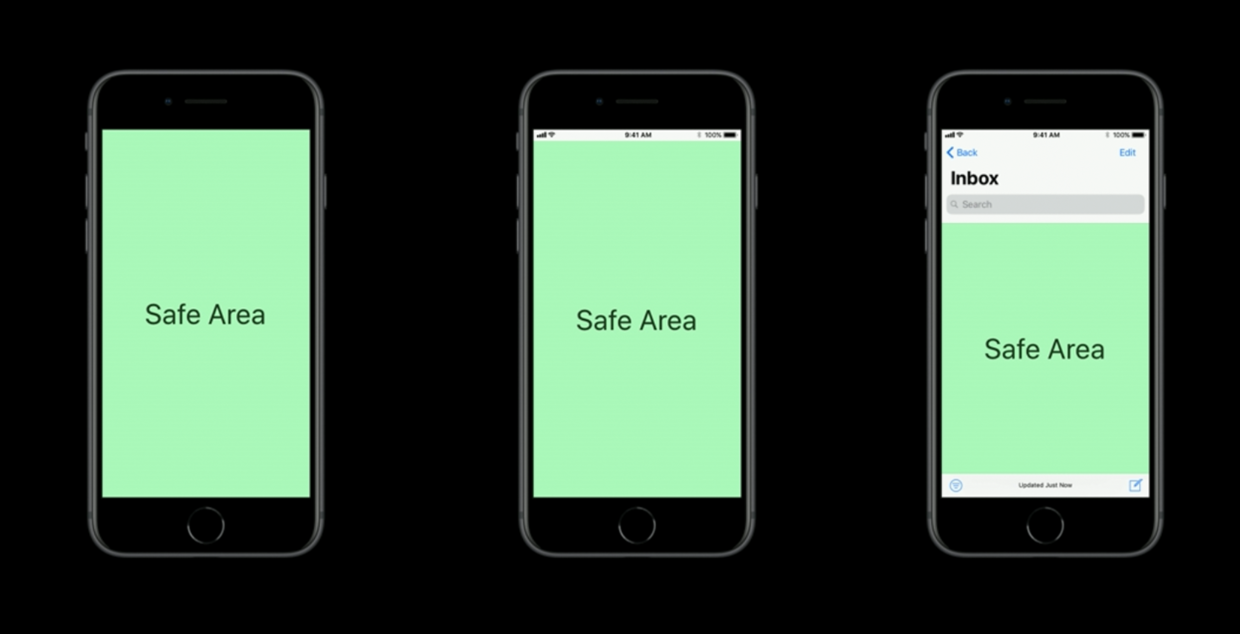
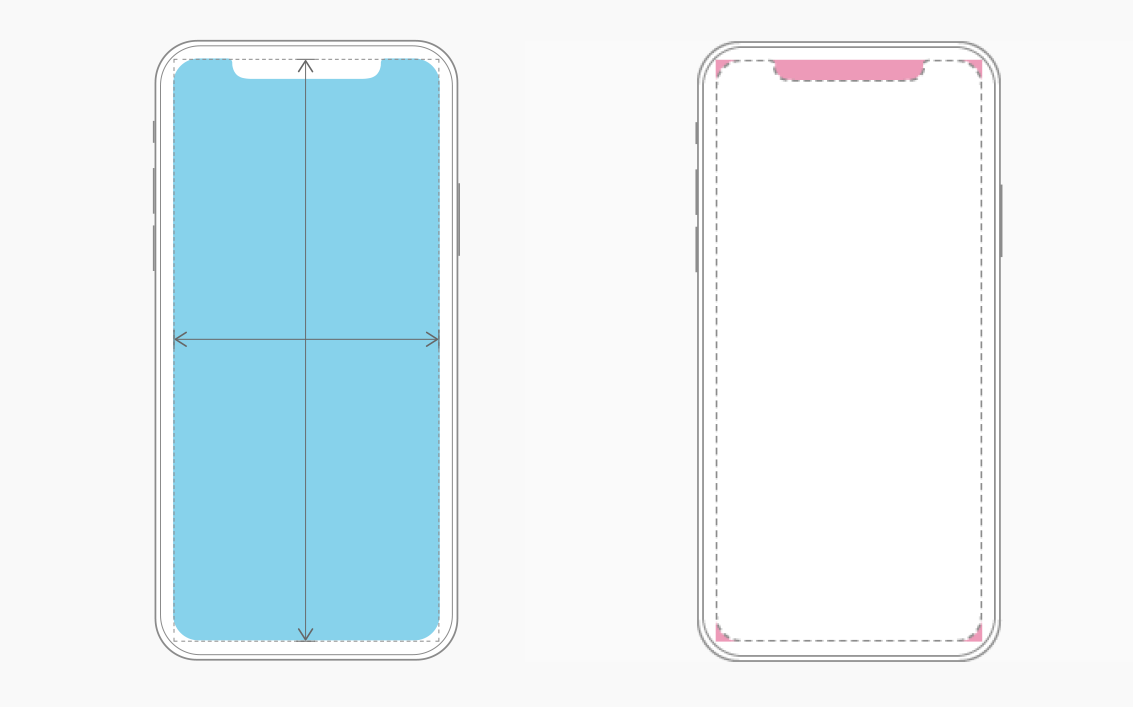
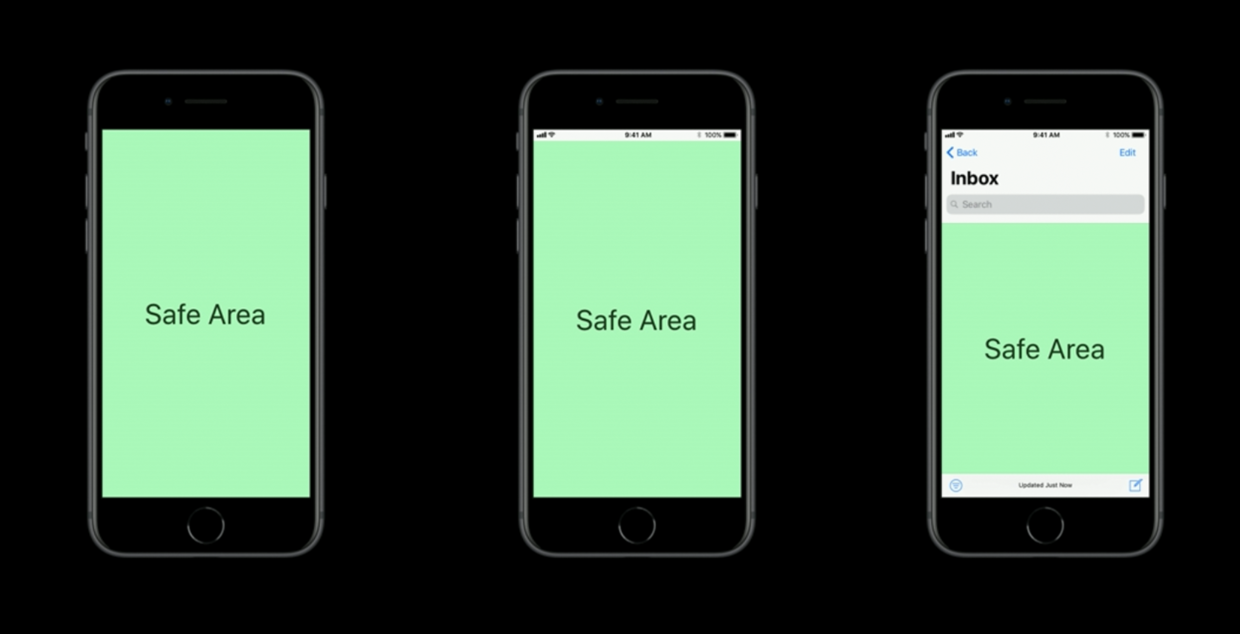
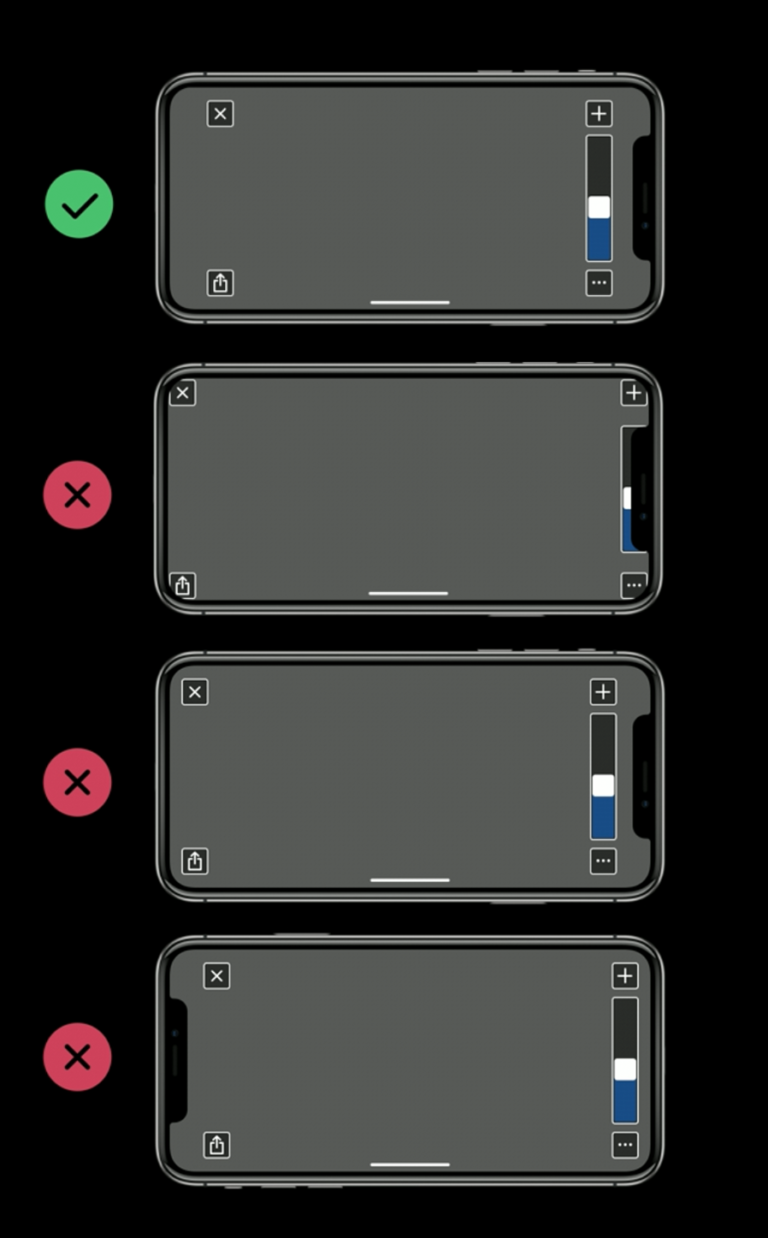
鉴于圆角、传感器、指示灯区域的影响,iPhone X给出了设计布局的安全区意见:


再考虑必要的NavBar、TabBar,主题内容显示的安全区需要根据设计需求进行考虑。根据实际需要,我们添加的所有控件都应当在安全区内,如各类型的Button、Edit Menu、Pickers、Sliders等等。


总结
注意你的内容不要被裁切:建议内容为居中对称以不被圆角或传感器等遮挡。使用系统提供的的元素以及自动布局来构建页面获得更好的适配效果。
注意StatusBar的高度:iPhoneX的状态栏高度会更高,如果有开发伙伴对NavgationBar的位置是通过固定值进行位置的定位的,建议进行APP升级。
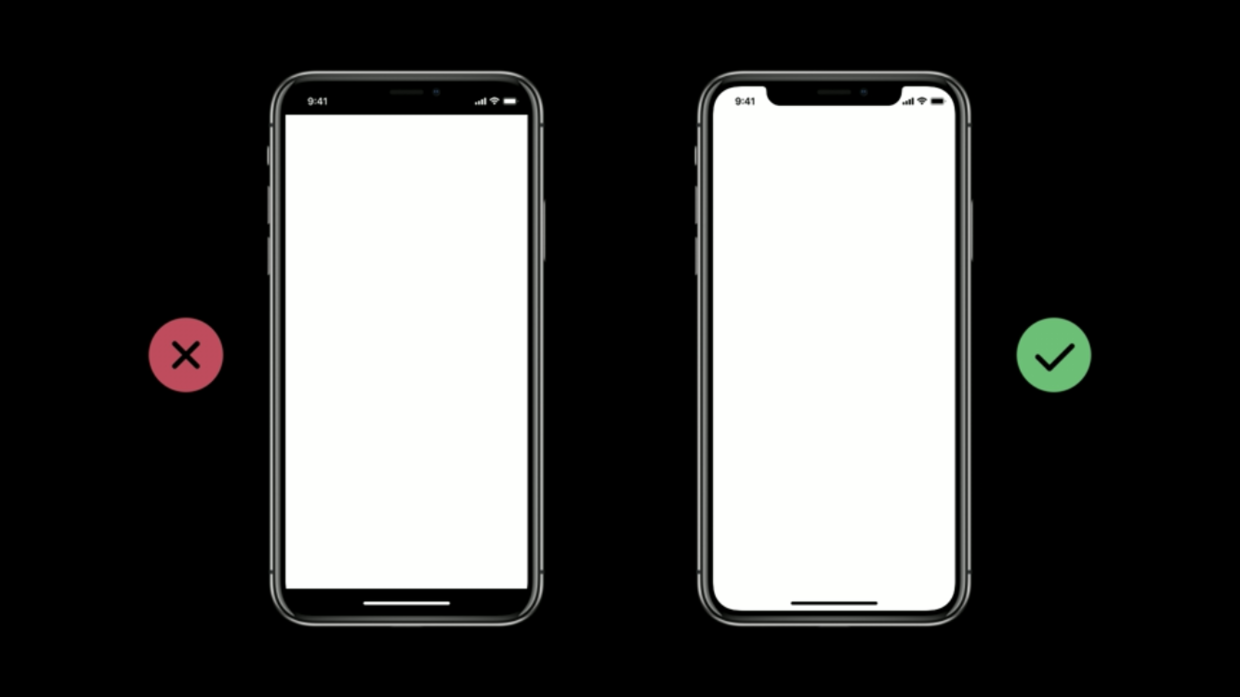
如果你的APP是隐藏StatusBar的,建议重新考虑:iPhoneX为用户在垂直空间上提供了更多展示余地,且状态栏中也包含了用户需要知道的信息,除非能通过隐藏状态栏带给用户额外的价值,否则苹果建议大家将状态栏还给用户。
屏幕尺寸:
iPhone系列开发尺寸我们了解的如下:

下面是我们应用的像素尺寸:
| 手机型号 | 屏幕尺寸 | 屏幕密度 | 开发尺寸(UI界面设计尺寸) | 像素尺寸 | 倍图 |
| 4/4S | 3.5英寸 | 326ppi | 320*480 pt | 640*960 px | @2X |
| 5/5S/5C | 4英寸 | 326ppi | 320*568 pt | 640*1136 px | @2X |
| 6/6S/7/8 | 4.7英寸 | 326ppi | 375*667 pt | 750*1334 px | @2X |
| 6+/6S+/7+/8+ | 5.5英寸 | 401ppi | 414*736 pt | 1242*2208 px | @2X |
| X | 5.8英寸 | 458ppi | 375*812 pt | 1125*2436 px | @3X |
每个机型的尺寸虽有不同,所以在做网站的时候我们的浏览器判断也是需要@media 进行多种判断,确保界面在不同尺寸上有较好的显示效果。
而iPhone 8 屏幕尺寸则和分辨率都沿用了iPhone 6 版本尺寸。
此次升级iPhone X 不仅改变了屏幕尺寸、分辨率、就连同外观上都也发生了较大的改变,下面我们拿iPhone 8作为参考,来分析下iPhone X具体有什么区别,那么我们就来看看iPhone X在尺寸上的变化:

在尺寸上我们可以明显的看出来,与iphone 8虽然差异不大,但在高度上多了145 pt,这样也就意味了我们能展示的内容更多了,相当于多出了20%的垂直空间。这对于像京东、淘宝这种产品展示网站而言,又多了次商品曝光率或者是更高的运营位价值。
从整体尺寸分析来看,iPhone 8的像素尺寸是750*1334 px(@2X),而iPhone X的像素尺寸是1125*2436 px(@3X),同样的宽度 一个用@2X图,一个用@3X图,表现出了更高的清晰度。

这一看就能感受出来,大屏、高清时代已经开始,458ppi在手机上仅次于早年的HTC one(468ppi 2013),然而三星Galaxy系列早已做到PPI522了。
布局
我们再来看看设计师和移动端开发工程师要考虑到的布局:
保证你的设计布局能够填充整个屏幕。
注意你的核心内容不要被设备的大圆角、传感器(齐刘海)、以及底部访问主屏幕的指示灯遮挡。


设计布局要填充整个屏幕,这里有两块区域需要额外考虑:
屏幕顶部,即StatusBar部分
这条状态栏本来并没有可发挥的空间,但是iPhone的StatusBar与NavigationBar(以下简称NavBar)背景是可以通栏的,以达到一种完全沉浸式体验的设计。
大部分的APP应该也是没有影响的(主流NavBar都采用纯色背景,StatusBar背景沿用NavBar的背景),但是对于那些做了NavBar视觉效果的设计师就要考虑了,你的渐变色背景、或者带底纹的背景、还包括电商平台商品图是通栏展示的商品图,多少会对实际效果产生一些影响。
比如,NavigationBar是渐变色背景的,由于iPhoneX的Status+Nav高度增加,我们1242*192(@3X)的背景图会被等比例拉伸至这两块区域并且剪辑多余部分。


屏幕底部的虚拟区,替代了Home键,高度为34pt。指示灯区域是一个带着系统功能的内容显示区域,这就意味着它可以展示内容;同时如果你的底部是TabBar,那么指示灯区域背景会来自于TabBar背景的延伸;如果我们是一个feed流的页面,底部则会展示次屏feed流的局部。

鉴于圆角、传感器、指示灯区域的影响,iPhone X给出了设计布局的安全区意见:


再考虑必要的NavBar、TabBar,主题内容显示的安全区需要根据设计需求进行考虑。根据实际需要,我们添加的所有控件都应当在安全区内,如各类型的Button、Edit Menu、Pickers、Sliders等等。


总结
注意你的内容不要被裁切:建议内容为居中对称以不被圆角或传感器等遮挡。使用系统提供的的元素以及自动布局来构建页面获得更好的适配效果。
注意StatusBar的高度:iPhoneX的状态栏高度会更高,如果有开发伙伴对NavgationBar的位置是通过固定值进行位置的定位的,建议进行APP升级。
如果你的APP是隐藏StatusBar的,建议重新考虑:iPhoneX为用户在垂直空间上提供了更多展示余地,且状态栏中也包含了用户需要知道的信息,除非能通过隐藏状态栏带给用户额外的价值,否则苹果建议大家将状态栏还给用户。
标题名称:iPhone X 响应式UI界面应该如何设计?
URL标题:https://www.cdcxhl.com/news23/89573.html
成都网站建设公司_创新互联,为您提供营销型网站建设、网站排名、微信公众号、品牌网站制作、做网站、网站维护
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何做改版效果评估?(转载:阿里巴巴_B2B_UED 晚风) 2020-11-12
- 成功的网站不可缺少的几个要素 2020-11-12
- 网站页面宽度设计多大才能满足用户的浏览需求? 2020-11-12
- 我们的网站被降权了怎么办? 2020-11-12
- 提升关键词排名的重要因素 2020-11-12
- 百度只抓取网站首页如何解决 2020-11-12
- 网站降权的的解决方法 2020-11-12
- 创新互联给您总结制作设计网站注意问题 2020-11-12

- 百度产品是最快的网络推广途径 2020-11-12
- 新站如何获得搜索引擎亲睐 2020-11-12
- 企业为什么要建网站? 2020-11-12
- 网站关键词排名不稳定怎么办? 2020-11-12
- 如何利用百度产品来做网络推广 2020-11-12
- 帮你解决怎么样优化标题的关键词 2020-11-12
- 解决新站不被搜索引擎亲睐 2020-11-12
- 如何找回工信部备案密码? 2020-11-12
- 上海网站备案主体变更资料及流程 2020-11-12
- 上海网站备案流程 2020-11-12
- 域名是否需要备案?收费么? 2020-11-12