儿童也能设计网页:预备好建立网站_成都网站建设_创新互联
2022-12-22 分类: 网站建设
在这次的教程,我们将学习所需要用到的一些东西和工具才开始为Tuts+之城网站写代码;我们会很快进入正题的,我保证! 还有,别忘了在此页面下方的评语框内发问任何问题。
首先,让我们先看看我们究竟会一起创建什么!
草稿
在还未创建任何东西以前,先把脑子里面有的主意拟定一个草稿,是很有帮助的。 这是一个很好的练习,它能帮助我们在写代码的时候省下很多时间。
或许我们脑子里面想到的在纸上却看起来不怎样? 或许在草稿时我们发现有新的难处和问题? 或者我们的设计过于花绿? 很多像这样的问题会浮现在我们的草稿里面。
若你看草稿的第一眼很不顺眼没关系,这正是我们要它发生的情形! 我们要让这些情形先发生在纸上。

拟定Tuts+之城网站的草稿
我们需要一个网站,能让访客到访并了解我们的城市提供什么商店及生意。 我们要将这些生意合理的归类,如“旅馆”在一组而“餐馆”在另一组。 我们要加入这些生意各自的网站链接,好让访客们可以点击查询更多详情。
我们会使用一些图像让我们的城市有迎宾的感觉。
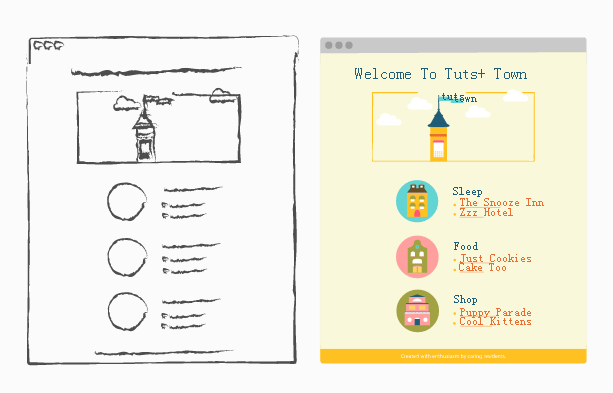
这个草稿显示网站完整的设计及颜色的预览。

这是我们要从零开始创建的真正网站!蛮整齐利落的。
编辑
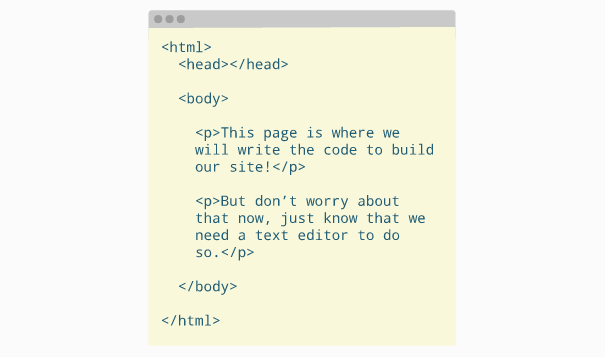
我们需要一个文本编辑器来写HTML代码 (就是在课程一所提过的秘密语言)。
最好不要使用类似Microsoft Word的应用程式, 因为适当的代码文本编辑器会让我们的工作更容易些。 代码编辑器明白我们所写的并能让代码正确显示颜色,而Microsoft Word 举例来说比较合用于写学校报告书。
在网上你可以免费下载一些不错且是免费的代码编辑器。 若你不确定如何下载东西,或不确定你是否应该下载,最好是先问过大人。
Bluefish很适合用在Windows的电脑,而Atom则适用于Mac.

我们会在下一个课程更多讲解这句话的意思,但现在你可以大概预料你将会写什么。
文件,文件,文件
我们之前有提过,网站不过是一堆的文件。 这些文件必须放在同一个文件夹里才能让浏览器得到它们。
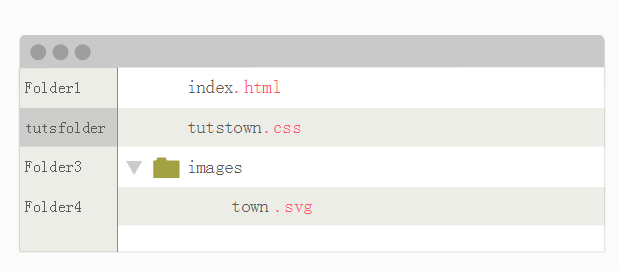
Tuts+之城网站将会有一个HTML文件(以 .html 副档名为结尾保存),一个CSS文件(以 .css 副档名为结尾保存),以及保存在“images”文件夹的四张图像。 图像文件夹会放在和HTML及CSS文件的同一个文件夹中。
副档名是文件名字句号过后的文字,它告诉我们文件的格式是什么:

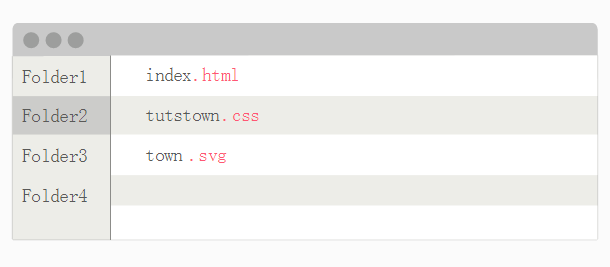
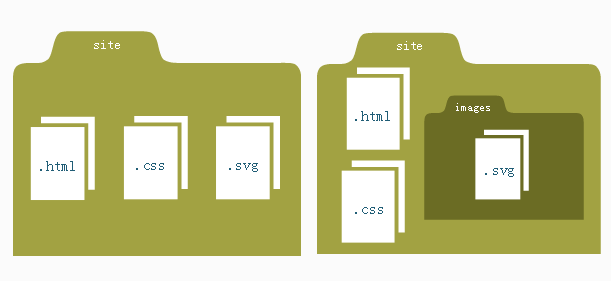
如前所提,我们的图像将保存在一个名为“images”的文件夹,而这个文件夹是在我们主要页面的文件夹里面,如图:

以上图表显示我们有一张名为 town.svg的图像 (.svg 是图像其中一种副档名),我们将它放入一个名为“images”的额外文件夹。 这样做让东西更为整齐:

这两种方式都正确,但我们会使用额外文件夹,如右边的图表。
浏览器
我们将在浏览器看到我们所做的,就像现在你也使用浏览器浏览这个 Tuts+ 网页!
若你还没有一个浏览器,网上有很多浏览器可免费下载,如 Google Chrome 和 Firefox. 若你是使用 Mac 电脑,你就有已经安装好了的 Safari, 多好!
还没有在网上
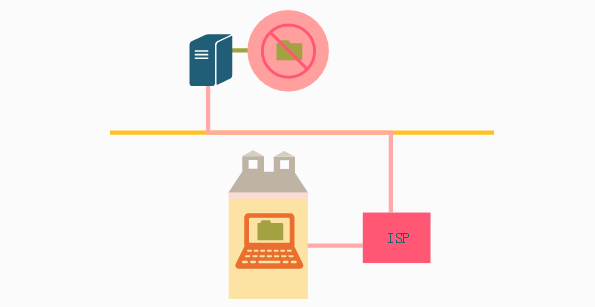
我们将在我们的电脑里面建立网站,而不是在网上哦。 若你还记得我们的课程一,我们已经讲解过,若没有把网站架在服务器,我们就无法在网上看到网站的。

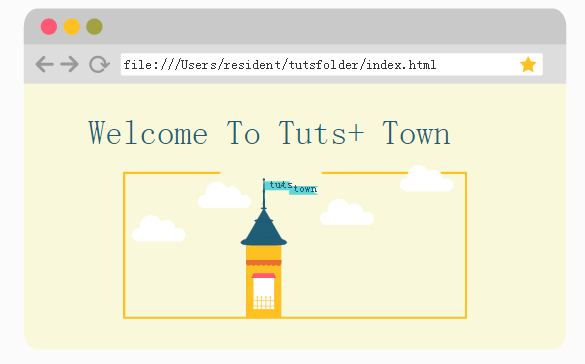
以下图像显示一个完成的网站在原地(不是在网上)透过浏览器被浏览的样子。 我们不会见到 www.tutsplus.com 的网址,我们看到的是网站原地网址,看起来有点不一样的:

做得好!
在此课程我们看过了重要的东西,它们会帮助我们预备好来写网站的代码。 我们学到如何预备文件以及一些工具如文本编辑器和浏览器。
文章题目:儿童也能设计网页:预备好建立网站_成都网站建设_创新互联
网页地址:https://www.cdcxhl.com/news23/224823.html
成都网站建设公司_创新互联,为您提供商城网站、网站排名、ChatGPT、搜索引擎优化、做网站、App开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 设计网站时有哪些注意事项? 2022-12-22
- 百度推广,怎样算搜索引擎优质网站? 2022-12-22
- 个人网站设计工作室怎样接单? 2022-12-22
- 光明区网站制作公司哪家靠谱呢? 2022-12-22
- 网络推广,网络推广经验分享 2022-12-22
- SEO优化,可提高网站排名的5个超级SEO优化技巧 2022-12-22

- 自己建网站:成都网站制作公司告诉你方法 2022-12-22
- 企业为什么要进行网站建设 2022-12-22
- 湖北小浪SEO:博客可以做seo吗? 2022-12-22
- 成都网站建设企业有哪些?如何选择专业的网站建设企业? 2022-12-22
- 网站建设流程 2022-12-22
- 公司网站定制会更完美吗? 2022-12-22
- 百度快照在哪儿看? 2022-12-22
- SEO网站关键词量暴涨背后的秘密 2022-12-22
- seo教程,如何定位网络推广市场及对SEO未来的思考 2022-12-22
- 网站页脚设计的五个技巧 2022-12-22
- 东莞萧涵seo:中小企业如何做品牌推广? 2022-12-22
- 网站开发:网站的三个元素可以保持稳定 2022-12-22
- 网站开发的选择模式 2022-12-22