APP界面原创设计分析
2022-06-23 分类: 网站建设
创新互联小编为大家分析一下《APP界面原创设计分析》。
一. 分析一幅画里的内容
1. 画面的主题:故事
每一幅画都需要有自己的主题,主题是每一幅画的灵魂,讲述了一个小小的故事。
《月夜》的主题是「拥抱月光的少女」,讲述了少女在夜晚来到长满水草的湖边,意外发现落在草地上的月亮,向月亮奔跑过去。

《夏至》是24节气中的一个节气,是白天最长的一天。《夏至》的主题是「炎夏里偷凉」,没有空调的炎热夏至,坐在打开的冰箱旁,吃着西瓜和冰棍,吹着电扇,仿佛回到了小时候。

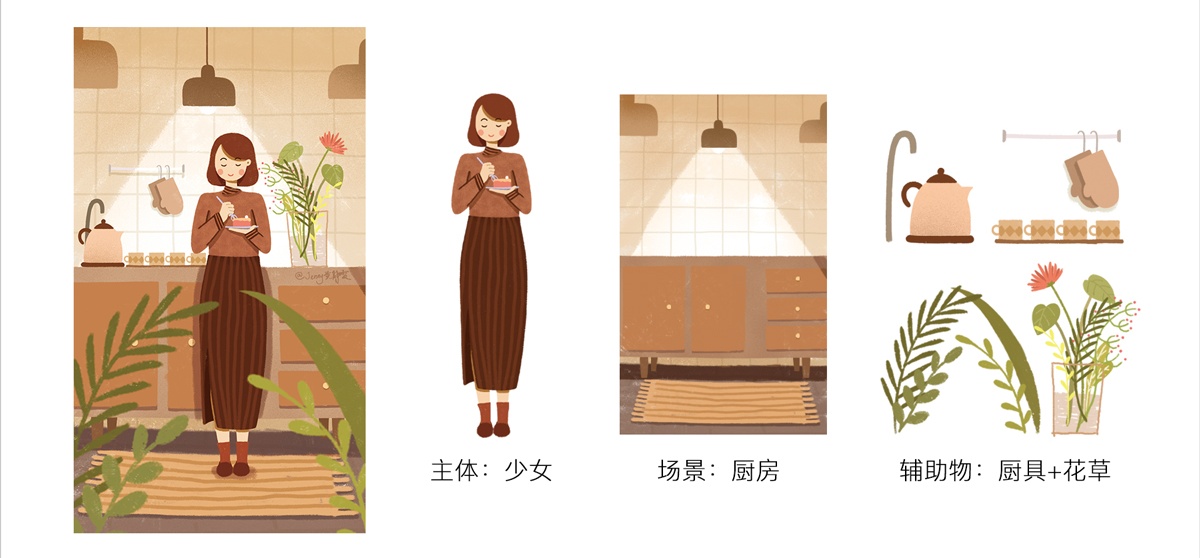
2. 画面的内容组成:主形象、道具
有了主题故事之后,还需要有内容来传递这个主题故事,就是画面里的内容组成了。通常包括主体的人物、辅助的道具、场景等。
以《月夜》这幅画来解构,为了表达主题「拥抱月光的少女」,画面里使用了:少女、月亮、湖、水草、海鸥、天空、月光、云朵、萤火虫等内容。构建了一轮落在湖边水草丛里的月亮,奔跑着拥抱月亮的少女的小场景。少女和月亮是画面主体,湖、水草、海鸥、天空、云朵构成了故事的场景,萤火虫和月光用于渲染画面氛围。

《休憩时光》主题是舒适恬静的生活,画面里使用了悠闲吃蛋糕的少女、厨房、水壶、水杯、花草、吊灯、各种厨具等内容。描述了一幅少女在干净温暖的厨房里,悠闲的吃着下午茶的场景。

《等我有了落地窗就要坐看雨声》描写了少女在外生活时的小小白日梦,画面里使用了少女、落地窗、植物、水杯、月亮等内容。通过使用坐在窗边舒适的伸着懒腰的少女,冒着热气的咖啡,看着落地窗外下着的雨。雨水GIF的动效更添加了画面的趣味性。

3. 画面的表现方式:构图、色彩、刻画、质感
在明确主题及画面的内容后,用怎样的构图、配色、刻画、质感来讲述画面里的主题,就是绘制的过程中需要考虑的部分了。这一部分整体遵循从简单到难的循序渐进,结合案例展示更佳,所以详细的内容在下面的「如何表现画面」 来讲解。
二. 怎么画出原创作品
1. 如何获得主题
建立灵感池
建立灵感池,把想到的灵感、自己及身边的事记录下来,需要画的时候就可以从中选取。

节气、月份、节日、热点事情等
1年有24个节气,12个月,国内外节假日,网络兴起的节日,固定及临时发生的热点事件,这些都可以作为画画的主题。

童话、神话故事、电影电视、同人作品
古今中外的童话、神话故事、电影电视数不尽数,我们可以把形象及故事做改编、重绘。
优秀的艺术家、优秀插画师作品
插画作为一种非常成熟的艺术表现类别,已经有数量非常庞大的作品存在,选择可以借鉴的作品进行参考。
2. 如何确定画面的内容组成
在我们确定主题后,就需要用内容来表现了,我在画原创画面的内容有下面3种获取的方式,如果你也有自己的方法技巧欢迎评论留言哦。
抄现实:生活、故事、照片
把生活中的物件、故事提取归纳,自己的照片,网上有趣的照片,都是可以作为画面里的元素。
《火烈鸟》是将网上有趣的照片拼合在一起。《休憩时光》是在朋友家拍的照片,把人物和主要道具柜子、吊灯提取出来,加上其他生活中的道具细节完成整个画面。

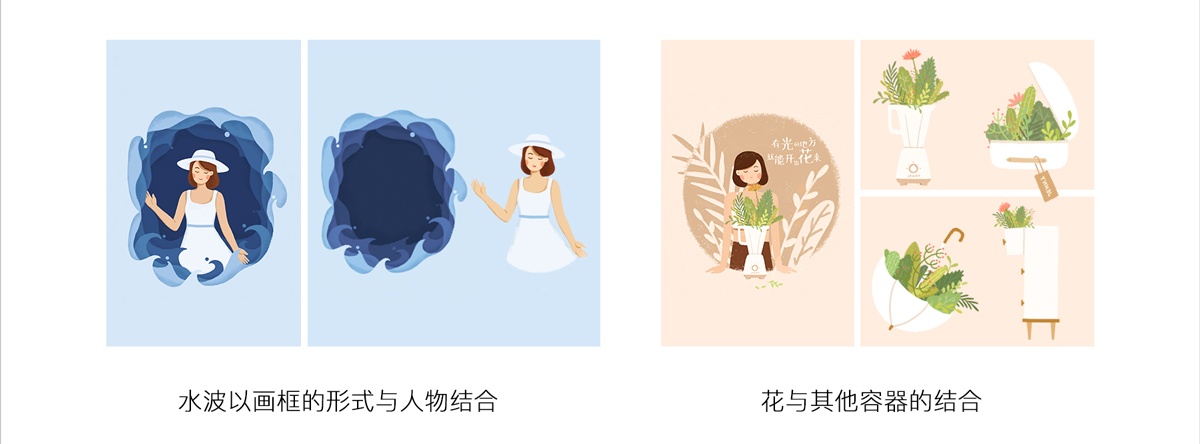
组合拼接:把现实的事物拼接在一起
把真实的事物,按照不那么真实,但符合逻辑的方式组合在一起。
《SEA YOU》:水+人物,把水设计出相框的样式,就可以和人物结合在一起了。《有光的地方就能开出花来》系列:花通常都是养在瓶子等容器里,把花放在其他不常用的容器里,可以产生一点不同的感觉。

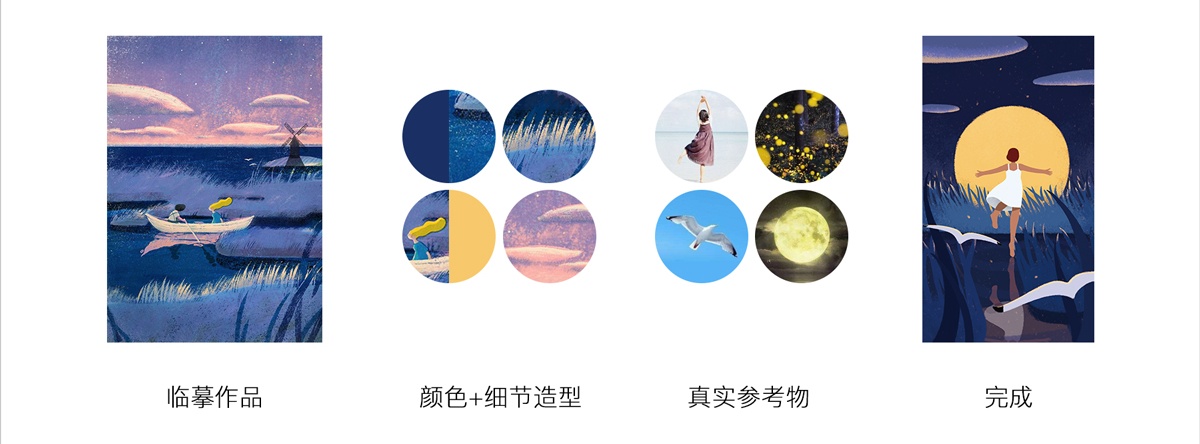
临摹:用临摹作品的配色、构图、造型、表现方式,但不直接抄
《月夜》用了临摹作品里的蓝黄配色、光落在水草上的表现方式,再结合真实的参考物。
这里顺便说一下画这幅画的思路:
我想画一幅少女拥抱水边月亮的画面。
需要少女、月亮、湖、水草、海鸥、天空、月光、云朵、萤火虫等内容。
找真实参考物和临摹作品,结合二者,画出了《月夜》。

3. 如何表现画面内容
在知道如何获得主题及画面的内容后,用怎样的构图、配色、刻画、质感来讲述画面里的主题,就是我们画原创的过程中需要考虑的部分了。整体都需要遵循从简单到难的逐步深入。
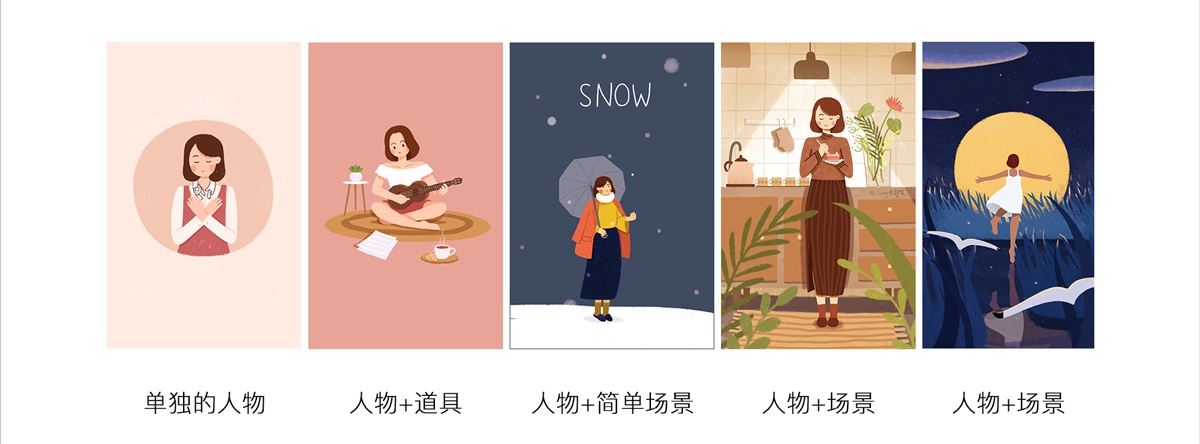
构图
单独的人物或静物:把人物或静物放在画面中间的位置,中间略偏左或右的位置,黄金分割点等。
人物+道具或几个静物:在人物+道具的情况下,二者比较聚合,可以看做是一个整体,在画面的的位置可以跟单独的人物一样。
人物+道具+简单场景:在场景比较简单的情况下,把主体物放在画面的视觉中心位置,如九宫格的4个视觉中心点等。
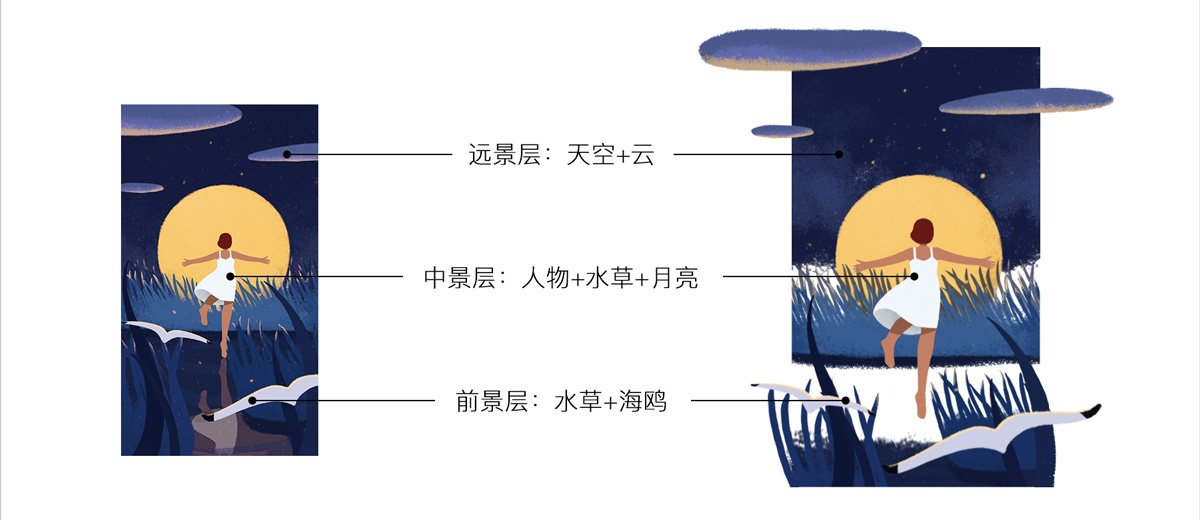
人物+场景:场景相对复杂之后,需要考虑画面的景别,前景层、中景层、远景层。主体人物放在中景层,前景层营造画面层次,远景层营造氛围。主体物同样放在画面中景层的视觉中心位置。

下面以《月夜》做景别的区分介绍。

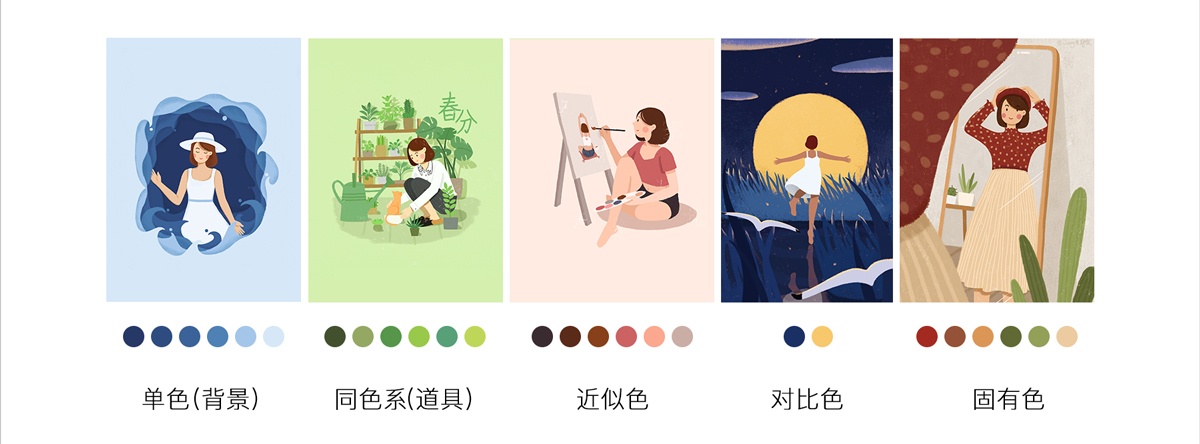
配色
- 单色:用不同深浅的单色来刻画黑白灰关系,此时不需要考虑配色的问题,专心做好画面的层次及物体的刻画。
- 同色系:用相同色系来丰富画面,因为是相同色系,配色的难度不会太大,相对把握画面的整体调性。
- 近似色:以某个颜色为主色,选择色环上在它左右的颜色。
- 对比色:红绿、黄紫、橙蓝3组对比色。以其中一个为大面积主色,另一个为小面积点缀色。
- 固有色:以大面积的物体固有色为画面基础色调,加入这个物体固有色的对比色及近似色。

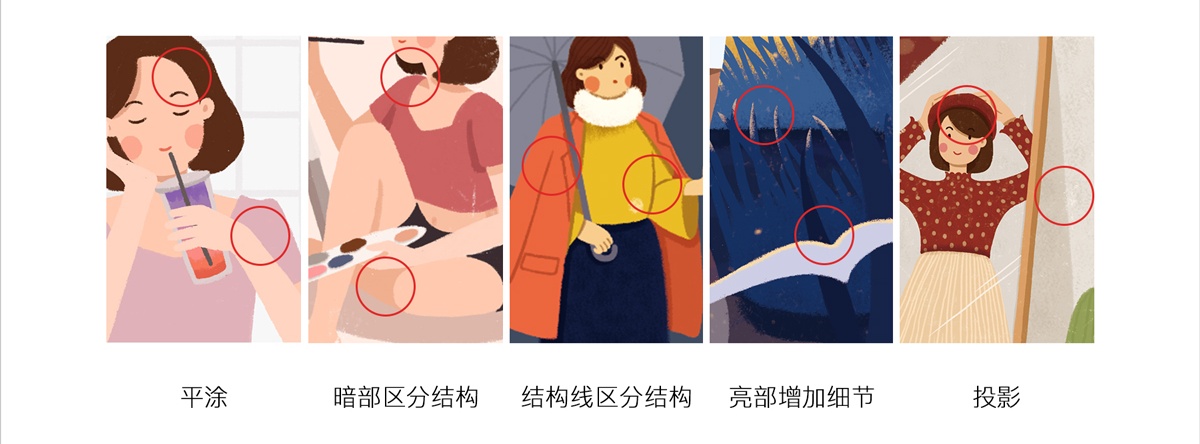
刻画
- 平涂:平涂画出人物或道具的外型。
- 暗部及结构线区分结构:在结构转折处画上暗部或结构线。
- 亮部增加细节:加在物体受光的地方。
- 投影:在光源相反的地方,给物体加上投影,有投影更真实。

质感
- 区分层次:丰富画面的细节。
- 物体的质感刻画:使物体更具有真实的材质。
- 塑造体积:让物体有体积感。
- 丰富画面背景。
- 营造氛围。

三. 《休憩时光》从主题构思到完成
我们以《休憩时光》从主题构思到完成来展示上述理论在画中的应用。
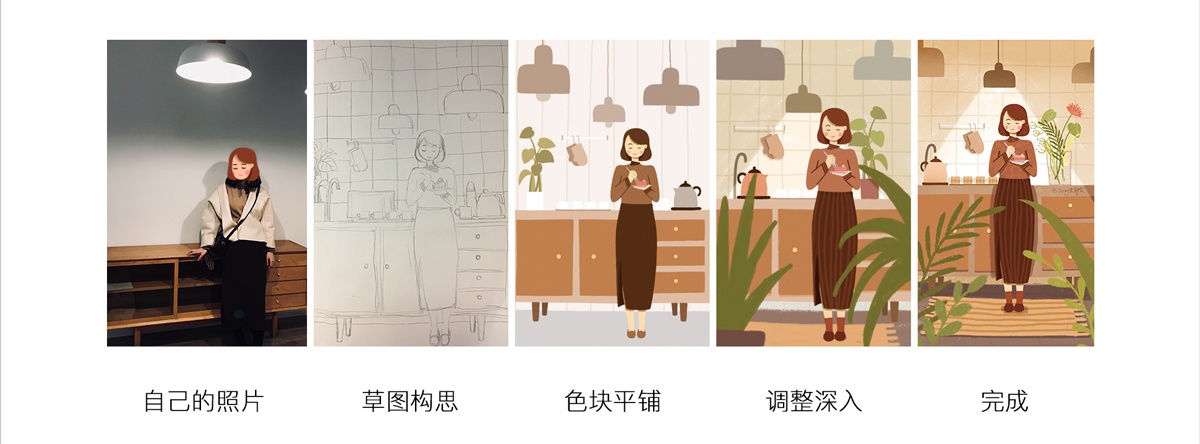
主题:《休憩时光》的主题源于我的日常生活记录,在亦师亦友的司徒大大家里,当时觉得柜子很喜欢,摄影师lenfer给我拍了这张照片。后来翻照片时,觉得吊灯圆圆的也很可爱,一下就有了在厨房里吃着小甜点的画面,于是做了草图构思。照片里的柜子是放在客厅,所以背景是空的。但是画的设计是厨房吃甜点,所以厨房的道具陈设是找了其他的真实的参考图,以及自己想象。
- 构图:主体人物及柜子放在画面中间,人物在中间偏右一点点的位置。前景层是前面左右的植物,增加画面的层次,不用画太多。中景层是重要刻画的区域,包括人物、柜子、厨具、吊灯。远景层是墙壁及挂钩,不用画太多。
- 配色:整个画面是温暖的暖褐色调,为了画面的色彩丰富,添加了黄绿色、橄榄绿的植物作为点缀的冷色。为了画面和谐,没有使用太冷的绿色。在这幅画里,人物是重点刻画的部分,所以画面的黑白灰关系里,黑色给了人物,灰色给了柜子和前景植物,白色给了墙壁,这样层次有轻重对比。
- 刻画:先把整个画面全部平涂,每个物体的造型都画出来。再用暗部和结构线把具体结构画出来。给画面增加了吊灯的光束,更聚焦主体人物了。最后添加投影。前景层因为最靠近画面,在相机拍照的时候,最前面的物体是不聚焦发虚的。所以我们画的时候,前景层的植物用高斯模糊虚化一点。
- 质感:用杂点笔刷添加了暗部的细节,肌理刮刀在前景层和中景层的物体上做白色的颗粒提亮。

下面是绘制过程的录屏,可以更清楚的看到绘制过程中的反复与调整。最开始没有前景层的时候,画面会有些空,添加之后,画面会饱满一些(当然不是所有作品都需要饱满,需要因地制宜)。
四. 单幅作品到系列作品
完成单幅原创作品的绘制后,可以开始系列作品的构思绘制。系列作品的主题、画面、表现手法具有一致性、连贯性、继承性、递进的特点。系列作品可以理解为单幅作品的加强版,进阶版了。把单幅的作品画好了,系列作品就迎刃而解了。

系列插画具有相同的主题,类似的场景动作,表现手法形式基本一致。

本文名称:APP界面原创设计分析
网页网址:https://www.cdcxhl.com/news23/170673.html
成都网站建设公司_创新互联,为您提供微信小程序、微信公众号、面包屑导航、小程序开发、网站制作、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 怎样算是职业的页面重构,职业的页面重构需什么条件 2022-06-23
- 初创公司为什么需要好的设计 2022-06-23
- 移动App应用设计和动效原理 2022-06-23
- 百度AI终极搜索:无框、无界、无极,如何实现? 2022-06-23
- 在微信时代劫持百万流量的方法 2022-06-23
- 网站被降权之后该怎么办? 2022-06-23
- 什么原因让网站打开速度变慢了?是否会影响排名? 2022-06-23
- 如何合理调整高质量的内部链接方法 2022-06-23

- 做一个企业网站到底要花多钱? 2022-06-23
- APP“小咖秀”秀出真我! 2022-06-23
- 微信营销如何帮传统企业渐入佳境 2022-06-23
- 品牌是如何进行营销 2022-06-23
- 规划做好网站的优化工作的技巧 2022-06-23
- 为什么网站被降权后关键词排名很难快速恢复 2022-06-23
- 聊天机器人的界面交互设计总结 2022-06-23
- 外贸网站寻找好的目录站需要注意什么? 2022-06-23
- 带你了解12种常见的网页布局设计 2022-06-23
- 网站怎么优化才能让关键词排名稳定 2022-06-23
- 如何用微博客进行网络推广? 2022-06-23