网站建设中关于栅格系统的应用总结及后台设计
2021-04-08 分类: 网站建设
@ux-boy :关于栅格系统的文章不少,但鲜有专门针对栅格系统在后台设计中相关应用的文章。本文希望抛砖引玉,能引起更多同行的交流与讨论。

一、栅格系统的目的
栅格系统在页面排版布局、尺寸设定方面给了设计者直观的参考,它让页面设计变得有规律,从而减少了设计决策成本;栅格化提高了页面布局的一致性跟复用性;避免了设计师与开发者在细节上的反复沟通确认,从而提升了整个设计开发流程的效率,并能帮助开发者实现较为理想的设计还原。
但实际应用中,由于对栅格系统理解的不充分,很多设计师在应用栅格系统的实践中产生了各种问题,本来帮助设计的工具现在反而成了设计中需要解决的问题。结合我自己后台设计的经验,本篇文章跟大家聊聊栅格系统在后台设计中如何应用。
二、建立栅格系统的方法与规则
1. 确立栅格系统的原子单位(网格)
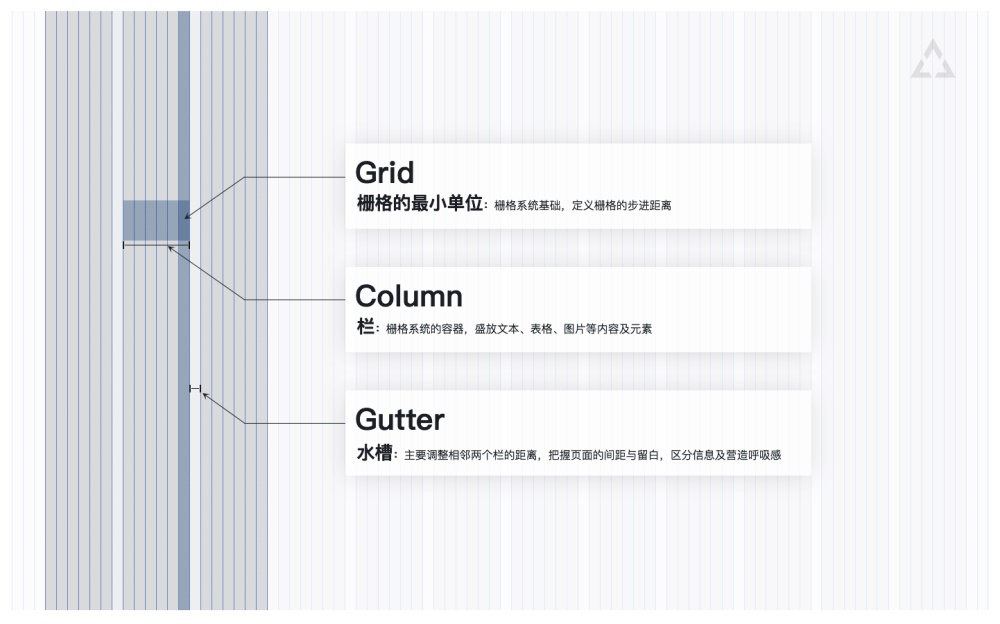
如图,一个比较完整的栅格系统是由许多规格一致的小网格组成,这些网格辅助我们更规范的排版、布局。

后台系统设计中,由于后台页面主要以 web 形式呈现,而对于 web,用户已习惯通过鼠标滚轮或滚动条(scrollbar)来纵向浏览页面内容,因此,在不考虑内容优先级的情况下,web 可以实现竖直方向的「无限」加载,即竖直方向可以无限延伸,因此基于 web 的后台页面,它的栅格系统在水平方向的栅格可以不体现出来,我们在执行设计时只要在竖直方向保持规律的变化就可以了。标准的栅格系统简化为适用于 web 后台的设计如下图所示。

如上图,对于后台设计来讲,栅格系统是由栏目(column)跟水槽(gutter)交替分布形成的,栏目(column)是接纳网页内容的容器,水槽(gutter)用来调节相邻两个栏目间距,把控页面留白;由于栏目跟水槽的宽度是以网格作为基本单位来增加或者减小,所以栅格化的第一步需要先定义好栅格的原子单位「网格」的大小。根据本人的设计实践以及其它已有规范经验,目前后台栅格系统网格大小定义为 8 是最普适易用的。具体原因有以下几点:
可以被 8 整除
目前主流桌面设备的屏幕分辨率在竖直与水平方向基本都可以被 8 整除,使用 8 作为最小原子足够普适。
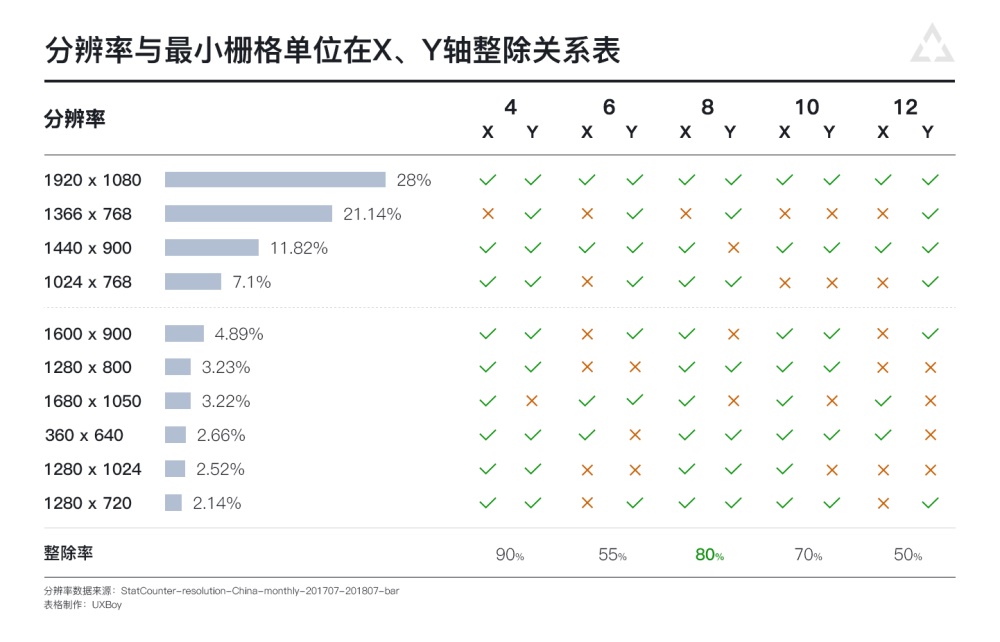
我们选取4、6、8、10、 12 为栅格的候选原子单位,然后用目前主流屏幕分辨率与其相除,判断各个分辨率在竖直(y)与水平(x)方向能否被候选原子整除,统计结果如图。

显然,对于目前市场桌面设备屏幕而言, 4 是整除率高的一个原子,接下来依次是8、10、6、12。但 4 作为基本原子实在过于小了,太小的步进单位将导致我们决策成本的增加,因为我们将元素间距增加4px或者减小4px视觉感受到的差异并不明显,这种情况下我们为了找到那个「合适、满意」的间距,就需要反复调试,这就造成了时间上的浪费,尤其对于没有经验的新人,这点会更为突出。但这种调整并不合适,原因是后台管理系统设计重点在于面向用户使用的效率与逻辑,其次才是视觉呈现,使用栅格系统的目的之一也是想减少设计师在「细节」上的纠结,希望设计师站在更全局的角度看待设计,合理安排时间,因此我们舍弃4。在剩下的6、8、10、 12 四个单位中, 8 的整除率高(80%),以 8 像素作为一个步进单位的变化,我们视觉上也是能感受到较为明显的差异,因此选取整除率高的 8 做为栅格系统的原子单位。
符合「偶数原则」
以 8 为单位符合「偶数原则」。偶数原则可以在页面缩放中大程度的避免类似于0.5、0.75、1. 25 等次像素的出现,从而使页面各类元素在大多数场景下都能有比较精致的细节表现。
虽然对于后台设计而言,通常设计师是直接在目标尺寸下进行设计,并在此基础上标注、切图给开发实现,并不存在像移动端那样需要对各种尺寸、各种像素密度的设备进行适配的情况,但对于 web 页面来讲,仍存在向上向下适配的可能,因而从页面的兼容性、可扩展性及可维护性层面来讲,我们设计师还是有必要考虑的更加长远,遵循「偶数原则」可以大程度上避免各种潜在的问题。
前端开源组件库基于 8 的原子单位来设计
开发工程师使用的前端开源组件库比如 metronic、antdesign 等也是基于 8 的原子单位来设计,因此如果设计师也使用以 8 为基本单位的栅格系统,开发与设计师相互对接就会更加方便,开发实现页面时也能更高品质的去还原我们设计师的稿件。
当前名称:网站建设中关于栅格系统的应用总结及后台设计
浏览地址:https://www.cdcxhl.com/news23/106673.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设过程中应该如何跟客户进行沟通 2021-04-08
- 在网站建设中如何让用户参与进来 2021-04-07
- 网站导航对于网站建设的必要性 2021-04-07
- 企业手机网站建设弹窗设计要吗? 为什么90%的人给了否定却依旧要 2021-04-07
- 网站建设的价格差异问题 2021-04-07
- 网站建设中搜索功能的一些细节 2021-04-06
- 移动端网站建设就是这么棒! 2021-04-06
- 手机网站建设是不是根据屏幕尺寸做不同的网页-- 分享手机网站建设知识 2021-04-06
- 不要!不要!不要!网站建设中这些真的不能要! 2021-04-06

- 网站建设中那些不可不知的事情 2021-04-08
- 网站建设中视频无法播放的原因 2021-04-07
- 网站首页的好坏是网站建设最重要的一个环节 2021-04-07
- 网站建设这些基础基本环节都考虑到了吗? 2021-04-07
- 手机网站建设要注意的一些事项 2021-04-07
- 网站建设我们应该如何避免哪些误区 2021-04-06
- 打造一个成功的网站建设要具备的条件 2021-04-06
- 网站建设的几个步骤 2021-04-05
- 网站建设的基础之服务器的选择 2021-04-05
- 关于网站建设的一些常见问题 2021-04-05