微信小程序如何验证用户输入信息
2023-03-07 分类: 网站建设
近期遇到一个小程序需要验证用户输入核验码进行下一步,觉得挺有意思的。
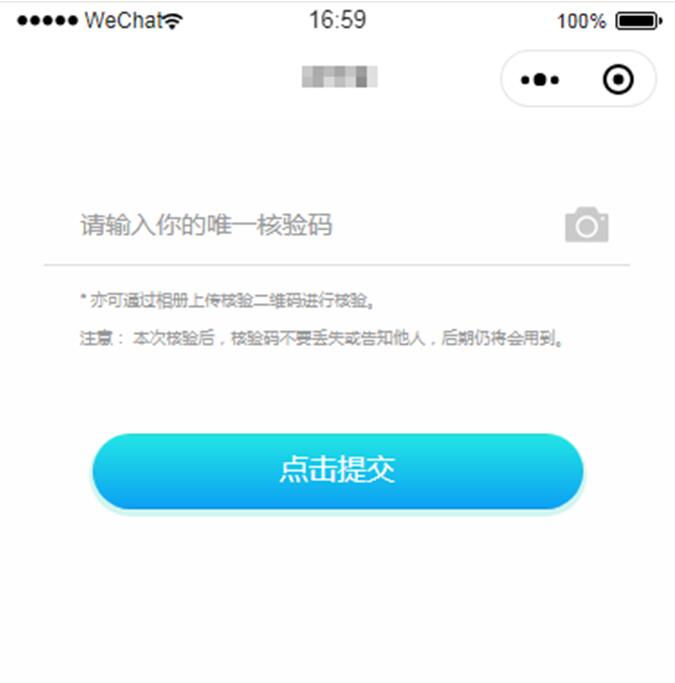
如图:需要用户输入核验码,或者点击右边的照相图标选择二维码图片进行上传,然后点击提交进行验证,验证成功即进入下一步骤,验证失败则给出相应提示:用户未输入时提示:
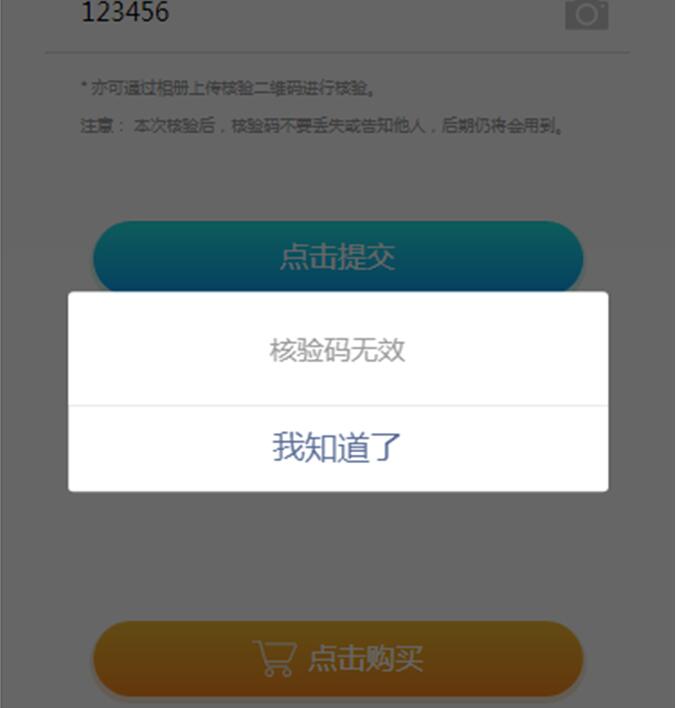
提示核验码无效,并且出现下面的购买链接。
页面结构wxml如下:
<view class="container">
<form bindsubmit="check_code">
<view class="box">
<view class="input_con">
<view class="input">
<input type="text" class="weui-input" value="{{code}}" name="code" placeholder-style='color:#999;' placeholder='请输入你的唯一核验码' ></input>
</view>
<view bindtap='scan_code' class="img">
<image src='/images/ico_camera.png'></image>
</view>
</view>
<view class="tips">
* 亦可通过相册上传核验二维码进行核验。
</view>
<view class="tips">
注意: 本次核验后,核验码不要丢失或告知他人,后期仍将会用到。
</view>
<view class="btn">
<button type="primary" bindtap='share' form-type="submit">点击提交</button>
</view>
<view class="msg">
{{msg}}
</view>
</view>
<view class="other hide{{showView?'':'show'}}">
<view class='shoping' bindtap='shoping'>
<image src='/images/ico_buy.png'></image> 点击购买
</view>
<view class='tips'>* 如您暂未购买产品,可现在进行购买并使用</view>
</view>
</form>
</view>
页面样式wxss如下:
page{
background: #fefefe;
}
.container {
padding-top: 54rpx;
}
.box{
width:650rpx;
margin:20rpx auto 0;
}
.input_con{
width: 100%;
border-bottom: 1rpx solid #dedcdf;
display: flex;
margin-bottom: 18rpx;
}
.input_con .input{
border: none;
width:560rpx;
}
.input_con .input input{
width: 100%;
height: 88rpx;
border: none;
padding-left: 40rpx;
box-sizing: border-box;
font-size: 28rpx;
}
.input_con .img{
margin-left:18rpx;
margin-top: 24rpx;
}
.input_con .img image{
width:48rpx;
height:40rpx;
}
.tips{
width: 570rpx;
font-size: 18rpx;
line-height: 42rpx;
color: #999;
box-sizing: border-box;
margin: auto;
}
.btn{
margin-top: 84rpx;
}
.btn button{
width: 544rpx;
height: 85rpx;
border-radius: 42rpx;
background-image: linear-gradient(0deg, #0c9ff3 0%,#22e7e4 100%);
box-shadow: 0 5rpx 0 5rpx rgba(76,218,204,.25);
font-size: 32rpx;
color: #fff;
}
.input_con .msg{
margin-top:10rpx;
}
.other{
width: 544rpx;
margin: 360rpx auto 0;
}
.hide{
display: none;
}
.show{
display: block;
}
.other .shoping{
width: 100%;
height: 85rpx;
border-radius: 42rpx;
background-image: linear-gradient(0deg, #f98a1e 0%,#f4bc33 100%);
box-shadow: 0 5rpx 0 5rpx rgba(218,163,76,.25);
display: flex;
justify-content: center;
align-items: center;
font-size: 32rpx;
color: #fff;
}
.other .shoping image{
width: 50rpx;
height: 40rpx;
margin-right: 15rpx;
}
.other .tips{
font-size: 18rpx;
color: #999;
text-align: center;
line-height: 1;
margin-top: 32rpx;
}
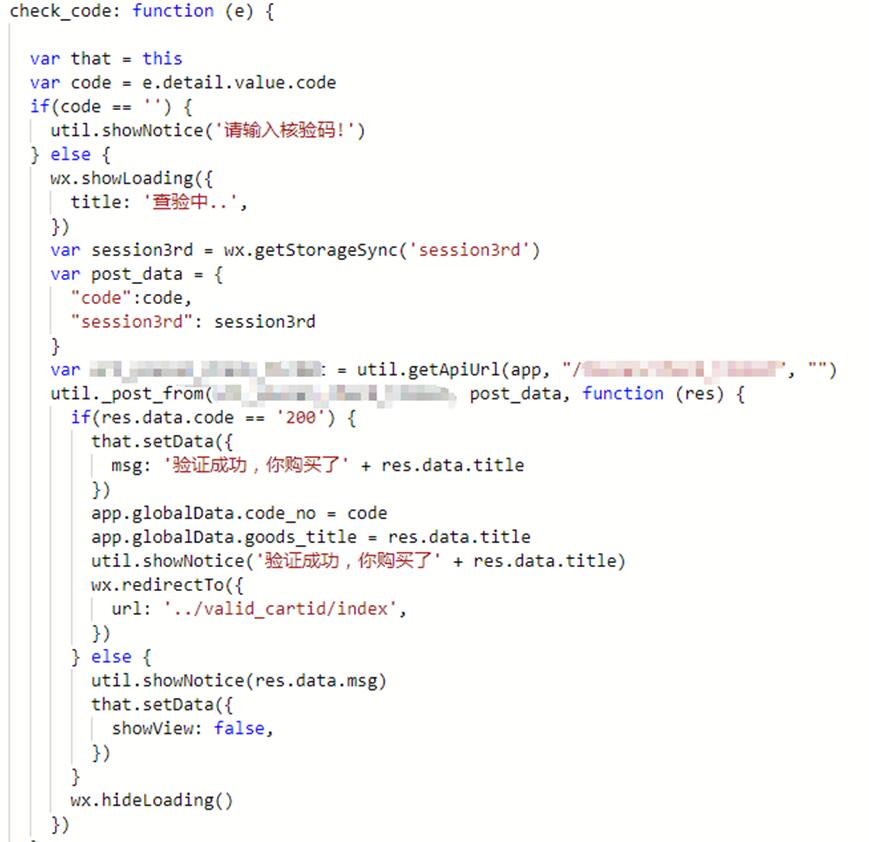
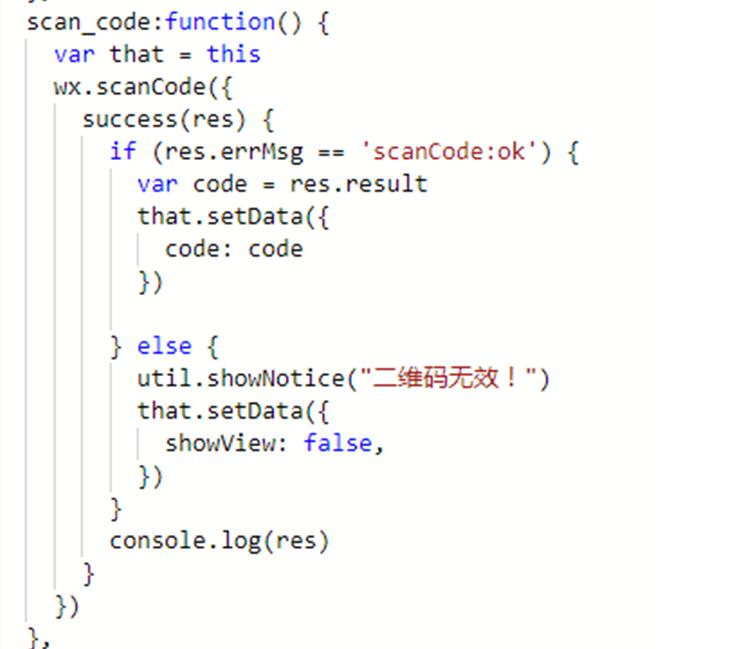
页面js如下:

如图:需要用户输入核验码,或者点击右边的照相图标选择二维码图片进行上传,然后点击提交进行验证,验证成功即进入下一步骤,验证失败则给出相应提示:用户未输入时提示:

提示核验码无效,并且出现下面的购买链接。
页面结构wxml如下:
<view class="container">
<form bindsubmit="check_code">
<view class="box">
<view class="input_con">
<view class="input">
<input type="text" class="weui-input" value="{{code}}" name="code" placeholder-style='color:#999;' placeholder='请输入你的唯一核验码' ></input>
</view>
<view bindtap='scan_code' class="img">
<image src='/images/ico_camera.png'></image>
</view>
</view>
<view class="tips">
* 亦可通过相册上传核验二维码进行核验。
</view>
<view class="tips">
注意: 本次核验后,核验码不要丢失或告知他人,后期仍将会用到。
</view>
<view class="btn">
<button type="primary" bindtap='share' form-type="submit">点击提交</button>
</view>
<view class="msg">
{{msg}}
</view>
</view>
<view class="other hide{{showView?'':'show'}}">
<view class='shoping' bindtap='shoping'>
<image src='/images/ico_buy.png'></image> 点击购买
</view>
<view class='tips'>* 如您暂未购买产品,可现在进行购买并使用</view>
</view>
</form>
</view>
页面样式wxss如下:
page{
background: #fefefe;
}
.container {
padding-top: 54rpx;
}
.box{
width:650rpx;
margin:20rpx auto 0;
}
.input_con{
width: 100%;
border-bottom: 1rpx solid #dedcdf;
display: flex;
margin-bottom: 18rpx;
}
.input_con .input{
border: none;
width:560rpx;
}
.input_con .input input{
width: 100%;
height: 88rpx;
border: none;
padding-left: 40rpx;
box-sizing: border-box;
font-size: 28rpx;
}
.input_con .img{
margin-left:18rpx;
margin-top: 24rpx;
}
.input_con .img image{
width:48rpx;
height:40rpx;
}
.tips{
width: 570rpx;
font-size: 18rpx;
line-height: 42rpx;
color: #999;
box-sizing: border-box;
margin: auto;
}
.btn{
margin-top: 84rpx;
}
.btn button{
width: 544rpx;
height: 85rpx;
border-radius: 42rpx;
background-image: linear-gradient(0deg, #0c9ff3 0%,#22e7e4 100%);
box-shadow: 0 5rpx 0 5rpx rgba(76,218,204,.25);
font-size: 32rpx;
color: #fff;
}
.input_con .msg{
margin-top:10rpx;
}
.other{
width: 544rpx;
margin: 360rpx auto 0;
}
.hide{
display: none;
}
.show{
display: block;
}
.other .shoping{
width: 100%;
height: 85rpx;
border-radius: 42rpx;
background-image: linear-gradient(0deg, #f98a1e 0%,#f4bc33 100%);
box-shadow: 0 5rpx 0 5rpx rgba(218,163,76,.25);
display: flex;
justify-content: center;
align-items: center;
font-size: 32rpx;
color: #fff;
}
.other .shoping image{
width: 50rpx;
height: 40rpx;
margin-right: 15rpx;
}
.other .tips{
font-size: 18rpx;
color: #999;
text-align: center;
line-height: 1;
margin-top: 32rpx;
}
页面js如下:


到此上述功能就实现了。
分享名称:微信小程序如何验证用户输入信息
本文来源:https://www.cdcxhl.com/news22/242272.html
成都网站建设公司_创新互联,为您提供标签优化、品牌网站建设、企业网站制作、营销型网站建设、小程序开发、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站被屏蔽了怎么办? 2023-03-07
- 客户关系管理系统 2023-03-07
- 网络推广方式整理二 2023-03-07
- 怎样设计才能让网站更有吸引力 2023-03-07
- 网站内部链接的作用 2023-03-07

- 系统开发和软件开发是什么关系?一直搞不太懂 2023-03-07
- 传统实体企业的转型——O2O商城网站建设 2023-03-07
- 怎样解决当前个人网址站存在的问题 2023-03-07
- 手持终端产品官网详情页策划 2023-03-07
- 如何做网页能提升名气 2023-03-07
- 企业网站推广要如何做? 2023-03-07
- 品牌年轻化等同于色彩鲜明、纯色渐变色的设计? 2023-03-07
- 外链和友情链接有什么不同 2023-03-07
- 成都建网站怎样满足访客对个性的需求 2023-03-07
- 精品维护更新编辑是如何炼成的 2023-03-07
- 网站内容依旧在站长却无踪迹 2023-03-07
- 访客属性新外贸网站开发老访客陈述 2023-03-07
- 也许你还是一名只会设计的设计师 2023-03-07
- 创新互联谈网页设计项目规划如何做 2023-03-07