网站前端制作-不定高度的元素实现transition动画
2023-02-27 分类: 网站建设
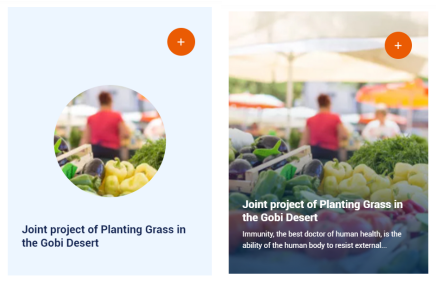
在网站页面的制作中,不少效果是由transition实现过渡动画做成的。最近的工作,需要做一个div的hover效果,hover的时候文字内容自适应高度即是height: 70px(固定高度)变化到height: auto; 从下往上产生一个过渡动画,过程中由中间圆形遮罩中间扩散到消失,显示底图。
过程中,遇到的问题有两点:
关于不定高度的元素实现transition动画,制作过渡效果的过程中,发现height: auto;会导致过渡动画不产生效果,而且看起来不流畅,显得生硬。
关于不定高度的元素实现transition动画,可以用max-height,文本内容设置max-height: 64px; transition: max-height 1s;文本内容的div hover之后设置max-height: 250px(例如250px),就可以实现这个效果,不过在这里这个动画效果不是很理想。也可以通过js获取div.text精确的高度,赋予div.txt一个明确的值,移出鼠标之后,移除这个值。如下所示:
Css:
.divLi .txt{
Height: 640;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
Html:
<div class=”divLi”>
<a href="project_detail.html">
<div class="ic">
<img src="images/img102.png"/>
</div>
<div class="img">
<img src="images/img101.jpg" />
<div class="img-circle">
<span></span>
</div>
</div>
<div class="txt">
<div class="text">
<div class="t1">
Joint project of Planting Grass in the Gobi Desert
</div>
<div class="t2">
Immunity, the best doctor of human health, is the ability of the human body to resist external...
</div>
</div>
</div>
</a>
</div>
Js:
<script>
$( '.divLi').hover(function() {
var hei = $(this).find(".text").height();
$(this).children(".txt").css('height', hei);
},function() {
$(this).children(".txt").removeAttr("style");
});
</script>
关于上图的中间圆形显示部分底图四周遮罩,先设置定位在图片上面,中间的圆形可以用border做,设置border-color做遮罩色,border-width设置大一些,再border-radius设置50%就能做成一个中间是圆形显示部分底图的遮罩,divhover 之后设置缩放的倍数,例如transform: scale(4),加上div原先设置的过渡动画transition,就能把圆形显示四周遮罩放大,中间的圆形就会放大,可以显示全部的底图,如下所示:
Html:
<div class="img-circle">
<span></span>
</div>
Css:
.divLi.img-circle{
position: absolute;
z-index: 3;
top: 0;
right: 0;
bottom: 0;
left: 0;
pointer-events: none;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
-webkit-transform: scale(1);
transform: scale(1);
}
.divLi:hover .img-circle{
-webkit-transform: scale(4);
transform: scale(4);
}
.divLi.img-circle span{
position: absolute;
top: 50%;
left: 50%;
width: 55%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.divLi .img-circle span::before {
content: "";
display: block;
padding-top: 100%;
}
.divLi.img-circle span:after{
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 100%;
height: 100%;
border: 1000px solid #edf6ff;
border-radius: 50%;
-webkit-transform: translate(-50%, -50%);
过程中,遇到的问题有两点:
关于不定高度的元素实现transition动画,制作过渡效果的过程中,发现height: auto;会导致过渡动画不产生效果,而且看起来不流畅,显得生硬。

关于不定高度的元素实现transition动画,可以用max-height,文本内容设置max-height: 64px; transition: max-height 1s;文本内容的div hover之后设置max-height: 250px(例如250px),就可以实现这个效果,不过在这里这个动画效果不是很理想。也可以通过js获取div.text精确的高度,赋予div.txt一个明确的值,移出鼠标之后,移除这个值。如下所示:
Css:
.divLi .txt{
Height: 640;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
Html:
<div class=”divLi”>
<a href="project_detail.html">
<div class="ic">
<img src="images/img102.png"/>
</div>
<div class="img">
<img src="images/img101.jpg" />
<div class="img-circle">
<span></span>
</div>
</div>
<div class="txt">
<div class="text">
<div class="t1">
Joint project of Planting Grass in the Gobi Desert
</div>
<div class="t2">
Immunity, the best doctor of human health, is the ability of the human body to resist external...
</div>
</div>
</div>
</a>
</div>
Js:
<script>
$( '.divLi').hover(function() {
var hei = $(this).find(".text").height();
$(this).children(".txt").css('height', hei);
},function() {
$(this).children(".txt").removeAttr("style");
});
</script>
关于上图的中间圆形显示部分底图四周遮罩,先设置定位在图片上面,中间的圆形可以用border做,设置border-color做遮罩色,border-width设置大一些,再border-radius设置50%就能做成一个中间是圆形显示部分底图的遮罩,divhover 之后设置缩放的倍数,例如transform: scale(4),加上div原先设置的过渡动画transition,就能把圆形显示四周遮罩放大,中间的圆形就会放大,可以显示全部的底图,如下所示:
Html:
<div class="img-circle">
<span></span>
</div>
Css:
.divLi.img-circle{
position: absolute;
z-index: 3;
top: 0;
right: 0;
bottom: 0;
left: 0;
pointer-events: none;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
-webkit-transform: scale(1);
transform: scale(1);
}
.divLi:hover .img-circle{
-webkit-transform: scale(4);
transform: scale(4);
}
.divLi.img-circle span{
position: absolute;
top: 50%;
left: 50%;
width: 55%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.divLi .img-circle span::before {
content: "";
display: block;
padding-top: 100%;
}
.divLi.img-circle span:after{
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 100%;
height: 100%;
border: 1000px solid #edf6ff;
border-radius: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
标题名称:网站前端制作-不定高度的元素实现transition动画
网页网址:https://www.cdcxhl.com/news22/240122.html
成都网站建设公司_创新互联,为您提供移动网站建设、响应式网站、App开发、ChatGPT、营销型网站建设、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 酒店管理小程序需要具备什么功能? 2023-02-27
- 河东区怎样建设网站才会有效的提高网站流量? 2023-02-27
- 维护更新必须要做到这三点 2023-02-27
- 平谷网站制作需要掌握哪些知识 2023-02-27
- 成都做网站对企业发展的促进意义 2023-02-27
- 企业网站建设中必不可少的干货 2023-02-27

- 建网站必备知识:网站百度移动适配的方法与代码 2023-02-27
- 成都建网站的工作在前期的计划阶段是怎样的 2023-02-27
- 集团公司网站方案 2023-02-27
- 设计及格网站的五大参照物 2023-02-27
- 政府做好网站建设,会带来不一样的效果 2023-02-27
- 商标网站建设方案 2023-02-27
- 成都网站建设的网站规划详细说明分享 2023-02-27
- 企业APP开发的四大用处 2023-02-27
- 如何制作并使用css精灵图/csssprites? 2023-02-27
- 公司建设网站时的在兼容方面该怎么做 2023-02-27
- 顺义网站制作的主要步骤有哪些 2023-02-27
- 网站用户体验优化的标准是什么 2023-02-27
- 呼伦贝尔网站建设怎样做才能闲的出类拔萃? 2023-02-27