设计师的指导像素暗示
2014-04-02 分类: 网站建设
像素好的图标和印刷站在人群中的在线。很明显,我们都想争取这样的精致的工作,但有时甚至在尝试我们仍然结束了一些东西…少。像素暗示的技巧之一,以自动功能和改善后的成都网站制作结果。尽管超高…

像素好的图标和印刷站在人群中的在线。很明显,我们都想争取这样的精致的工作,但有时甚至在尝试我们仍然结束了一些东西…。像素暗示的技巧之一,以自动功能和改善后的结果。

尽管超高分辨率显示器的今天,像苹果的视网膜显示器还需要“假”的光滑曲线,免得我们结束了一个像素化的困境。
许多设计师和开发商都朝着SVG和基于矢量的方法现在;与支持才变得更好的一天。但即使如此,基于向量的解决方案有很长的路要走,他们已经成熟,足以在生产中使用。SVG是伟大的显示矢量图形,但不那么热在大小形状。所以像其他一切都在那里,有一个时间和地点,为每个解决方案。

什么是向量?
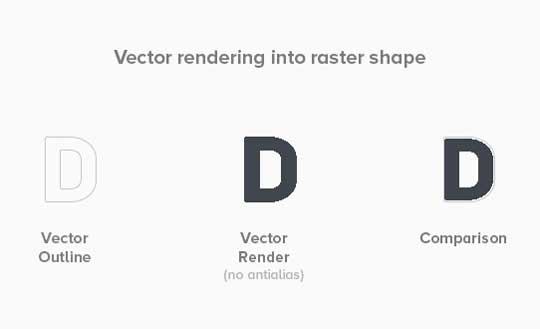
向量本质上是一个形状的数学表示的结果。当你看到你的屏幕上的任何东西时,它是因为你的计算机渲染这些对象,并将它们绑定到你的显示器上的像素。在这样做时,您的计算机也作出了决定,应该什么,不应该,被显示为整个像素。例如,大写字母“D”都有一个好的直线,与曲线一。
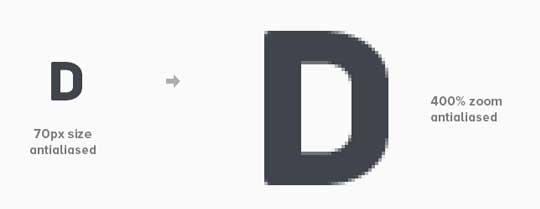
你可以看到,没有抗锯齿的曲线上的“D”是相当像素。所以,为了补偿,当矢量形状呈现他们通常抗锯齿提供更强大的外表。而不是只显示像素的矢量轮廓完全下降,像素逐渐被阴影了。这会让你的大脑看到一个平滑的线条上的弯曲的形状,不捕捉到像素网格好。

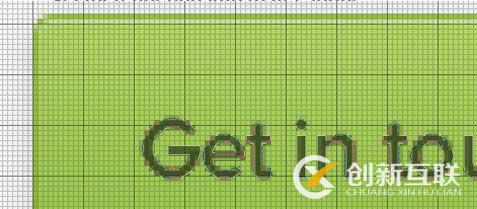
你可以看到,文本从水平上和垂直轴上脱落的网格上都是很笨拙的。为了解决这个问题,我们要温柔的把每个字母的锚点直到他们更紧密地与像素网格布局。的目标,是要获得的形状线关闭,如果不直接上,网格线。放大推动定位更精确。在这样做的同时,经常放大,以确保您的调整看起来好吗。

你不想精确地符合网格,因为在第一个地方就可以带走反混叠的优势。相反,尽量保持简单的东西只允许在每一个轴的一侧上的半个像素。例如,我总是允许半像素的右侧和顶部的字母,同时迫使左和底部边缘刷新到网格。

结论
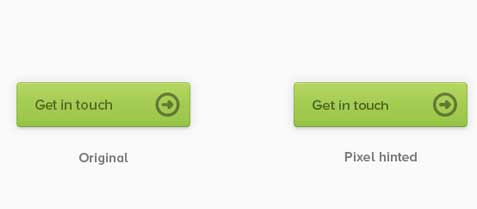
在上面的工作中,结果是一个看起来更清晰,更专业的形象。当然,你可以把这些技术应用到比一个按钮更重要的事情。
虽然你的电脑所做的自动反锯齿看起来是可以接受的,但它可能会更好。所以,当它来到你的标志或重要的图标/字体栅格形式,像素暗示的不仅仅是一个小生境技术;直到有一天我们都采用高像素密度的显示,这是必要的。
创新互联设计文章推荐:

名称栏目:设计师的指导像素暗示
网页网址:https://www.cdcxhl.com/news22/19822.html
成都网站建设公司_创新互联,为您提供面包屑导航、企业建站、定制网站、网站营销、网站改版、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 深圳展览设计制作 2014-04-01
- 深圳网页设计学校 2014-04-01
- 深圳设计学习网页 2014-03-31
- 一个网页设计师必须掌握的技能 2014-03-30
- 创建一个网页设计Web导航模型 2014-03-30
- 深圳设计策划 2014-03-29
- 深圳网页设计培训班 2014-03-28
- 深圳展示设计公司吸引力 2014-03-28
- 深圳平面设计美学 2014-03-28
- 深圳网页设计制作公司对称与不对称 2014-03-27
- 深圳网页设计培训重新设计 2014-03-27
- 深圳网页设计招聘字体线条完美网站 2014-03-26

