成都网站建设关于技术原理的讲解
2024-02-06 分类: 网站建设
网站建设师在做项目之前必须了解网页背后的技术原理,技术决定了哪些设计和交互是可以实现的、哪些是不可以的。同时技术原理也决定了我们需要如何配合前端工程师来完成一些复杂的交互。其实在过去网页前端工程师和设计师是一个岗位,就叫做网页美工,这个职位需要在完成视觉设计后把页面做成静态网页交给下面的环节。随着分工越来越细致,产生了网站设计师和前端工程师两个工种。但是网站设计师不可以脱离技术局限天花乱坠地去设计。

在不久的未来,个人电脑可能通过多点触控、语音交互等方式与我们交互,但目前网站设计最主流的交互方式还是鼠标和键盘。来让我们看看鼠标有什么结构吧!我们对鼠标的使用无外乎移动、左键、右键、拖拽四种方式。我们在页面中的大部分操作都是通过鼠标左键点击完成的,所以网页也是点击的艺术。右键一般会唤起右键菜单,但是很多网站与网页应用程序也会将右键自定义设计一些操作和交互。与鼠标发生交互的主要是超链接与按钮。那么让我们来了解一下超链接的四个状态吧(前端术语是:超链接标签的CSS四个伪类)。

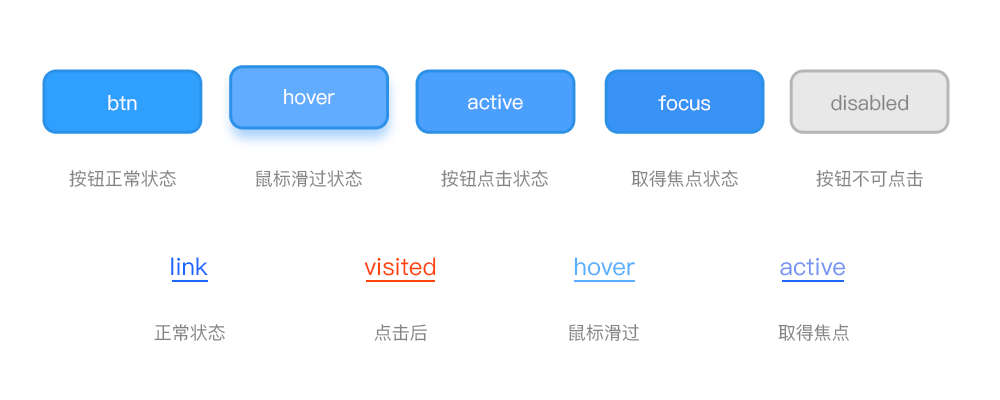
按钮与文字的不同状态
Link是指超链接正常的时候的状态。一般超链接需要与普通文字区别开来,比如换一种颜色或者加下划线。当然下划线还有一个作用就是方便弱视群体区分超链接与普通文字。Link默认都是蓝色的(色值:#72ACE3),但是为了增强网站的品牌性我们也可以把链接颜色更换成另一种颜色。总之一定要在形式上与普通文字产生差别才可以。
Visited是超链接被点击以后的状态。比如新浪网新闻非常多,所以点击完一个新闻后用户可能不知道自己看过没看过这条新闻了。所以新浪网使用了Visited属性,点击后的新闻颜色就不一样了,方便用户区别自己哪些新闻还没有浏览。
Hover:是超链接鼠标经过状态。这个状态是连接中最为重要的状态。其实不只超链接,按钮和图片以及视频等一切可交互的元素都应该设置Hover属性,也就是鼠标悬停时的状态。一般来说变换颜色和放大是Hover状态的基本方式。
Active:是指超链接的激活状态。点击后超链接可以通过CSS加载一个状态。
同样的链接样式也可以应用在图片、按钮、表单之上。点击、鼠标悬停、鼠标按下都可以设计成不同的样式,方便用户通过鼠标感知这个物体是被我按下去的,这种给用户的暗示我们也叫做“点击感”。当然按钮会和链接稍有不同,按钮除了具备正常和鼠标悬停等状态,还有一种状态叫不可点击。这种状态将按钮置灰,提示用户这个功能因为条件不满足不可以点击。好了,您可以举出几个点击感Web设计的例子吗?
静态网页
了解完基本技术背景、鼠标的交互之后,让我们来聊点真格的。我们一般看到的网页都是静态网页。静态网页是由HTML编译的,我们在服务器上存储的网页代码基本都是HTML格式。HTML全称是HyperText Markup Language,即超文本标记语言。“超文本”是说这种语言内可以包含文字元素以及调用图片、链接、音乐等非文字元素。HTML语言对于没有编程的人来说可能会很头疼,但是它已经是所有编程代码中最简单的一种了。别紧张,你可以把它当做摩尔代码,它是服务器和浏览器之间的密语,浏览器会将这些密语翻译成我们能看懂的色彩和链接等。那么如果我们用HTML语言写一段文字会是什么样呢?
模拟代码编译过程
没错,代码就是这么一点一点编起来的。在任何网站空白处右键点击查看网页源代码你就可以看到网页的HTML代码啦。HTML这种代码是由一个国际组织 - W3C发布和维护的。W3C创建于1994年,是网站国际中立性技术标准机构。W3C已经发布了HTML的诸多版本,其中影响最深远的是HTML4版本。而HTML5简称H5则可以说是划时代的版本了。H5的标签更加接近现代,并且本身可以播放视频,这就可以淘汰掉Flash插件了。(Flash插件带来了比如系统漏洞、加载速度过慢等问题)同时H5对多平台支持很好,所以适应移动端为王的当今时代。H5甚至还可以变成游戏、Webapp(在网页上如本地程序一样工作的网站,比如蓝湖等)、多媒体等多种形式。可是由于iE浏览器这类不支持HTML5效果的浏览器在用户中占比还很高,所以造成了HTML5发展的制约。浏览器可以理解为一个代码阅读器,由于它对HTML5代码的翻译工作不好就会造成所谓“兼容性”的问题。比如HTML5中可以通过代码给一个DiV添加投影,那么在某些浏览器中就显示不了这个效果。不难理解为什么有程序员会穿着 i hate iE字样的T恤了吧。在每次做完一个网站项目时,测试工程师都会用Chrome、Safari、Firefox、Opera、iE、Edge等多个浏览器测试网站的兼容性,这时通常让前端工程师非常头疼。因为代码动一发牵全身,经常这个好了那个又不行了。但是针对这种问题也有一些解决方案,比如减少对用户占比不高浏览器的支持、对不好搞的浏览器单独加载特定的适配代码等。道高一尺魔高一丈呀。
其他前端语言
有了HTML这个骨架,加上图片和多媒体后,网站的发展速度就更快了。但是服务器的损耗很大:所有用户都需要重复地来服务器下载代码和图片等资源进行“握手”,而且很多HTML代码都是重复的,造成了资源的浪费。比如,如果我网站的头部都是黄色的、链接都是蓝色的,那么每个页面都会啰嗦这几句代码。这个问题没多久就被一种崭新的代码解决了:CSS技术。CSS是层叠样式表的意思:我们可以理解为现在把网站的样式(颜色、大小、位置等样式信息)也就是CSS和网站的内容(文字、图片、链接等内容信息)也就是HTML完全分开,并且一个网站可以下载一份CSS然后不同页面都调取这份CSS的缓存,那么就节省了服务器资源。另外,由于网站需要一些交互效果,比如点击特效和菜单特效等,那么需要前端工程师使用Javas cript代码来配合。Javas cript是一种比较短小精悍的语言,构建一些基于浏览器的特效非常顺手。所以目前主流的网站配置是HTML5+CSS3+JS代码的组合,当然为了兼容那些低端浏览器也可能使用HTML4+CSS+JS的套餐。这取决于我们的主要目标用户群在使用什么样的浏览器。当然,我讲这些并不是要求您去学习HTML、CSS、JS代码然后进行前端开发,因为在现代互联网公司里已经有专业的前端工程师了。我们了解这些主要是要理解前端工程师的工作以便更好地配合他们。

动态网页
了解完静态网页还不够,现在让我们谈谈网站如何动起来。动态网页不是说它有狂拽酷炫的动画,而是动态网页会随着时间、内容和数据库的调用而产生动态的网页。比如今天看到的新闻网站和昨天的新闻肯定不一样了,可是网站首页的HTML代码并不需要人去手工修改,而是让小编通过后台录入新闻、上传图片就好了。小编上传后台的过程就会输入数据库,而动态网页又是调取数据库内容显示给用户的一种形式。动态网页会随时调取数据库中的信息给用户,而对用户来说似乎静态网页和动态网页长得都是一样的。那么最傻瓜的判断方式是看网址结尾,静态网页结尾是html或htm,而动态网页由于使用了高级网页编程技术,结尾则是Asp、Php、Jsp等。Asp、Php、Jsp、Aspx、Cgi都是动态网页的语言,当然有的时候为了让网站效率提升也会使用伪静态结构,结尾和静态网页就一致了,但是实际上是会在用户访问前调取一遍数据库的。同时动态网页的网址会有一个特点,含有?符号。动态语言目前最火的是Php,较早而现在比较少见的是Asp、Cgi,最安全的是Jsp,所以很多银行采用JSP编译。了解完这些,我们基本就弄清楚网站的运行原理了。
主流后台编译语言:PHP ASP JSP CGi
我们经常看到网站中会有动画,那么动画实现的原理一般有如下这么几个:第一,HTML5视频播放;这种方式缺点就是不兼容低端浏览器。第二,Flash Player播放器播放;这种方式的缺点是Flash安全性很低而且效率慢。第三,动画使用Gif格式;这种方式的问题是动画长度不够,并且这个格式仅仅支持透明和不透明两级属性。那么像Google首页Doodle的动画是怎么实现的呢?这种技术叫做:雪碧图。CSS雪碧 即CSS Sprite,也有人叫CSS精灵,它是一种CSS图像合并技术。它本身调用的图片是支持多级透明的PNG格式,然后把动画并排排列出来。比如一个卡通人物的动画每帧宽度是100px,那么就把它的动作1 动作2 动作3 动作4 并排放在一张宽度是400px的PNG图片里。然后代码在一个100px的宽度框子内背景图调用这张png,我们就看到了动作1,然后过一秒钟代码会悄悄移动100px我们就看到了动作2。由于速度很快就让我们看到了连续动画。雪碧图也有自身的缺点:如果帧数太多,会消耗很大的内存。所以帧数一定要控制少。如果你的动作设计了12帧,那么我建议你可以试试将2,4,6,8,10删除,保留一半的动作。
视差滚动
视差滚动是一种运动速率不一样的设计效果,用以实现空间感。比如密尔沃基警察局官网就大量运用了视差滚动效果。其实现原理是,代码判定网页滚动,滚动时页面中三层图片运动速率和位移距离不同。这样给人造成的视觉体验仿佛是我们在物理现实中看到的空间感一样。视差滚动已经不是什么高新技术,如果你的网站比较适合视差滚动,请大胆设计并和前端工程师提需求,相信前端工程师可以满足你的要求。我们需要准备的就是运动速率不同的分层静态PSD文件。
以上就是从事成都网站建设的成都创新互联公司的网站建设工程师为大家带来的有关网站建设的相关技术解决内容,希望大家能够喜欢,如果大家对网站建设还有什么想要了解的,大家可以关注成都创新互联官方公众号“创新互联π”在其中留言,我们会根据大家的需求在近期的文章为大家及时更新。
新闻标题:成都网站建设关于技术原理的讲解
当前地址:https://www.cdcxhl.com/news21/316721.html
成都网站建设公司_创新互联,为您提供网站营销、网站内链、用户体验、网站策划、手机网站建设、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 什么叫网站建设的权重? 2024-02-06
- 成都网站建设专不专业就看这几条了 2024-02-06
- 网站推广,需要你心思意想 2024-02-06
- 企业网站建设时考虑网站设计优化的目的! 2024-02-06
- 成都群发短信—更好结合,短信让你发 2024-02-06
- 网站建设中网站进行内部管理优化的30项技巧 2024-02-06
- 数据中心迁移清单,解决迁移过程中可能出现的任何问题 2024-02-06

- dw个人网站制作教程(dw个人网站模板) 2024-02-06
- 从头开始绘制图标系列:设计面部图标的详细方法 2024-02-06
- 什么是数据丢失防护?如何利用DLP解决虚拟服务器安全问题? 2024-02-06
- 网站推广之葵花宝典 2024-02-06
- 网站设计制作——如何做好一个企业网站? 2024-02-06
- 创新互联:网站建设您好好算过价格吗? 2024-02-06
- 服务器租赁解决方案的优缺点,租用服务器前需要考虑的事项 2024-02-06
- 成都建站推广之网页设计制作过程中需要注意什么? 2024-02-06
- 网站建设优化排名的框架都没有哪些?(孝感网站建设优化排名) 2024-02-06
- 美国站群服务器SEO优化的介绍 2024-02-06
- 网站建设中要如何遵循的SEO技巧有哪些 2024-02-06
- 优质的网站建设公司实力体现在哪里(宁波网站建设公司) 2024-02-06