你为什么要用响应式网页来建设网站?
2019-07-18 分类: 网站建设
随着移动网络的普及,越来越多使用者使用不同的装置来上网。然而由于不同装置有不同的解析度和屏幕大小,若是开发者在设计网站时没有预留一些弹性或是针对不同的装置作支援很有可能在浏览网站时发生破版,阅读不易等问题,降低了使用者体验,更有可能的是让原本愿意消费的使用者放弃了整个使用流程。
RWD网页设计

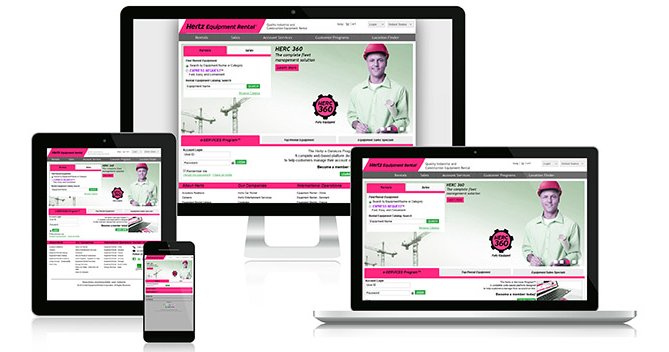
有许多的方案可以针对移动网站做设计,其中Responsive Web Design 响应式网站设计(又称自适应网页设计、回应式网页设计)是成本相对低廉和支援性也不错的方案,可以针对使用者装置大小显示适合的画面。
响应式网页设计(RWD)被定义为一种网页设计,目的在提供好的观看体验,轻松阅读,导航,最小化调整,平移和滚动。
通过响应式网页设计设计的网站基本上通过使用流体,基于比例的网格,灵活图像和CSS3媒体查询来调整查看环境的整个布局。
现在,网络上网普及率已经达到数十亿(2014年超过29亿)。由于设备的多样性(笔记本电脑,平板电脑,智慧型手机和许多设备。大大增加搜寻您的产品和服务吸引更多人的可能性。所以线上网页设计响应变得更好。所以简单来说,建立或转换成响应式的存在目的:
1、通过任何具有连网设备并更好地吸引客户的方式
2、随着设计结构的改进,让消费者轻松上网
当前题目:你为什么要用响应式网页来建设网站?
分享地址:https://www.cdcxhl.com/news20/80120.html
成都网站建设公司_创新互联,为您提供网站制作、商城网站、网站建设、品牌网站设计、用户体验、网站维护
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 手机版网页设计建议 2019-07-17
- 企业为什么要做手机版网页? 2019-07-16
- 作网站怎么开始?该准备什么? 2019-07-16
- 你为什么要建设自己的网站? 2019-07-16
- 优质的网页设计将增加您的业务价值 2019-07-15
- 建设网站时要考虑的三件事 2019-07-15

- 网站兴起造成消费习惯的改变 2019-07-18
- 网站的重要性,建设网站能帮你做什么? 2019-07-18
- 如果想建设一个网页,一般网页建设流程是如何? 2019-07-17
- 利用网站建立企业形象。 2019-07-16
- 别让您的网站不被信任!!SSL证书的重要不可忽视! 2019-07-16
- 在建设网站时需要注意著作权的问题吗? 2019-07-16
- 2020年社交媒体的5大预测 2020-07-15
- 未来的WEB设计趋势 2019-07-15
- 什么是响应式网页设计?响应式网页设计技术是那些? 2019-07-14
- 如何通过网络营销帮助您的企业发展业务? 2019-07-14
- 8个迹象表明您的网站需要改版了 2019-07-14
- 为什么没有人访问我的网站? 2019-07-14
- 响应式网页设计有什么好处? 2019-07-14