一个专业的产品着陆页是怎么设计出来的呢?
2023-03-31 分类: 网站建设
对于许多品牌和网站而言,着陆页在营销上有着至关重要的作用。用户打开着陆页之后,能够通过它瞬间明白这个网站是做什么的,提供什么样的产品,什么样的服务,同时不会被其他的信息所分心。正是因为着陆页的独特地位,它在品牌和内容营销上的作用是难以忽视的。想要让着陆页运转正常,有足够突出的转化率,你需要基于目标受众来进行设计。

但是,对于受众广泛、用户类型多样的网站平台而言,又要如何设计着陆页呢?今天的文章,我们就来看这样的一个着陆页设计案例。今天这个设计实战的设计师是Ludmila Shevchenko 。
任务
设计着陆页,页面中需要搭配相应的自定义数字插画。
处理过程
提出需求的是英国公司 Collectively Intelligent Limited,他们旗下有一个名为 Colony 的线上数字协作平台。这个平台的创建,是旨在帮助全世界不同国家和地区的人民通过它来共同创建公司。在社区中,不同的用户可以围绕一个目标进行合作,协同创造,共同管控资金,分享项目收入,而在此过程中这些人甚至都不一定需要认识对方,只需要目标一致,通过平台协同即可。
客户提出单独设计着陆页的需求,希望这个着陆页能够以相对简单和平易近人的设计,传达出他们的价值主张。Colony 是一个成熟的、复杂的产品,所以着陆页的主要功能是帮助人们了解它是如何工作的,以及从中能够得到什么好处。
着陆页的设计
有些人会认为,在着陆页中尽可能多的包含产品细节,能够吸引用户。但是实际上,一个着陆页不应当包含过量的信息,而应该让用户注意到产品的核心价值,凸显对用户有利的信息。所以,在设计的时候,通常是采用相对简约明晰的视觉设计,通过几个富有凝聚力的UI元素(比如CTA按钮和表单)来呈现。
围绕着核心特点来对着落页进行设计,设计师需要有层次地规划整个布局,以及各个部分的优先级。有效的视觉层次有利于用户逐步获取信息。
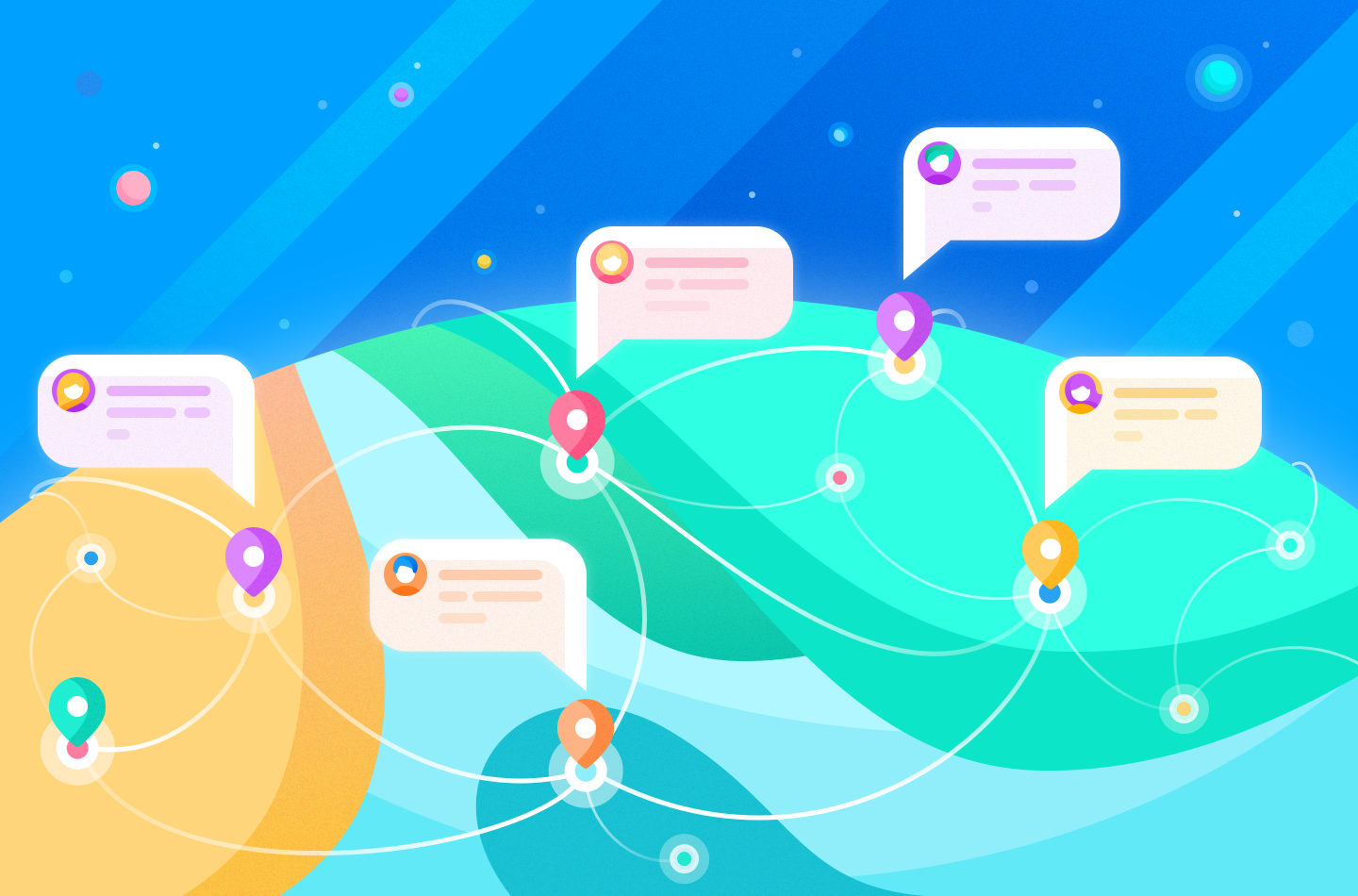
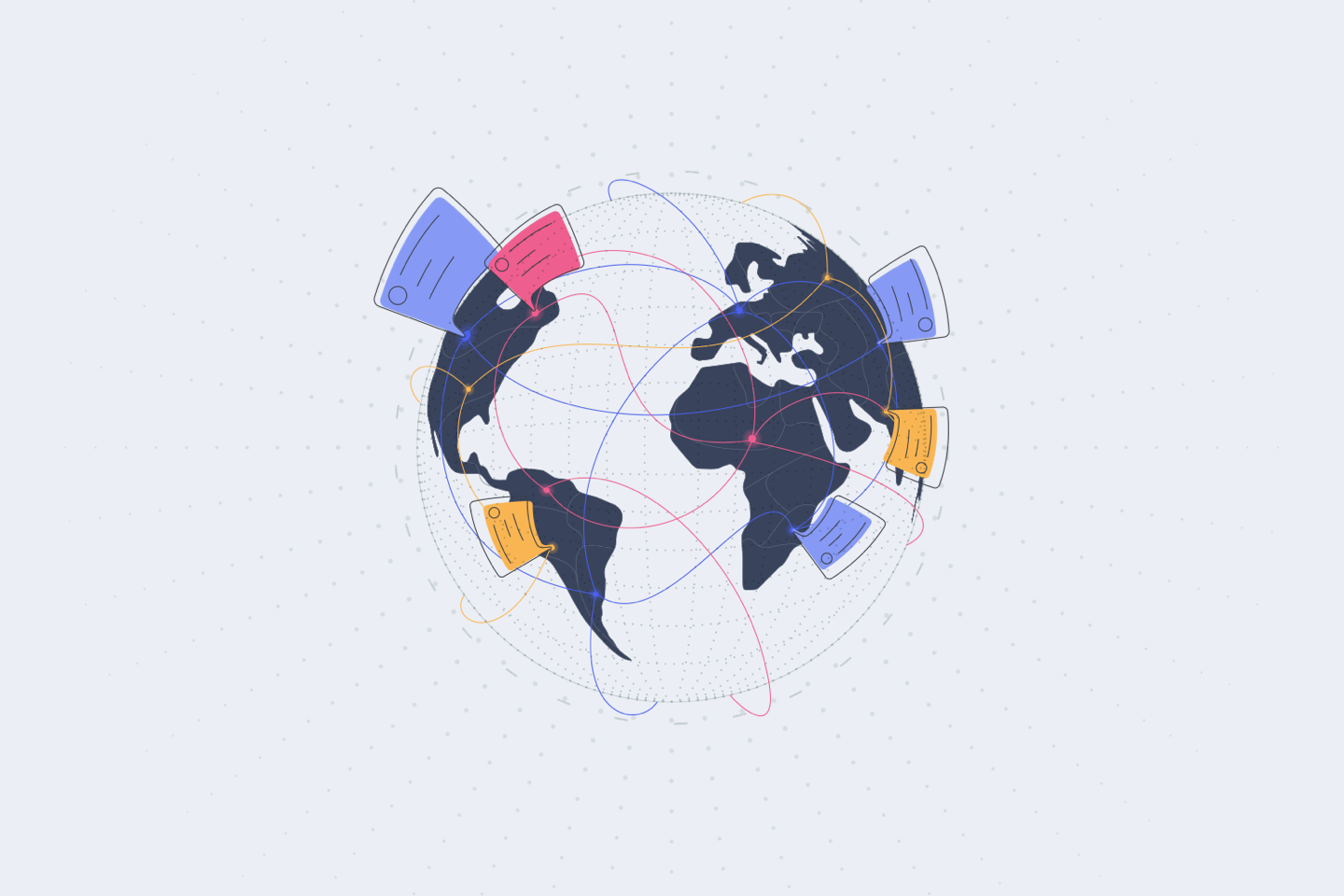
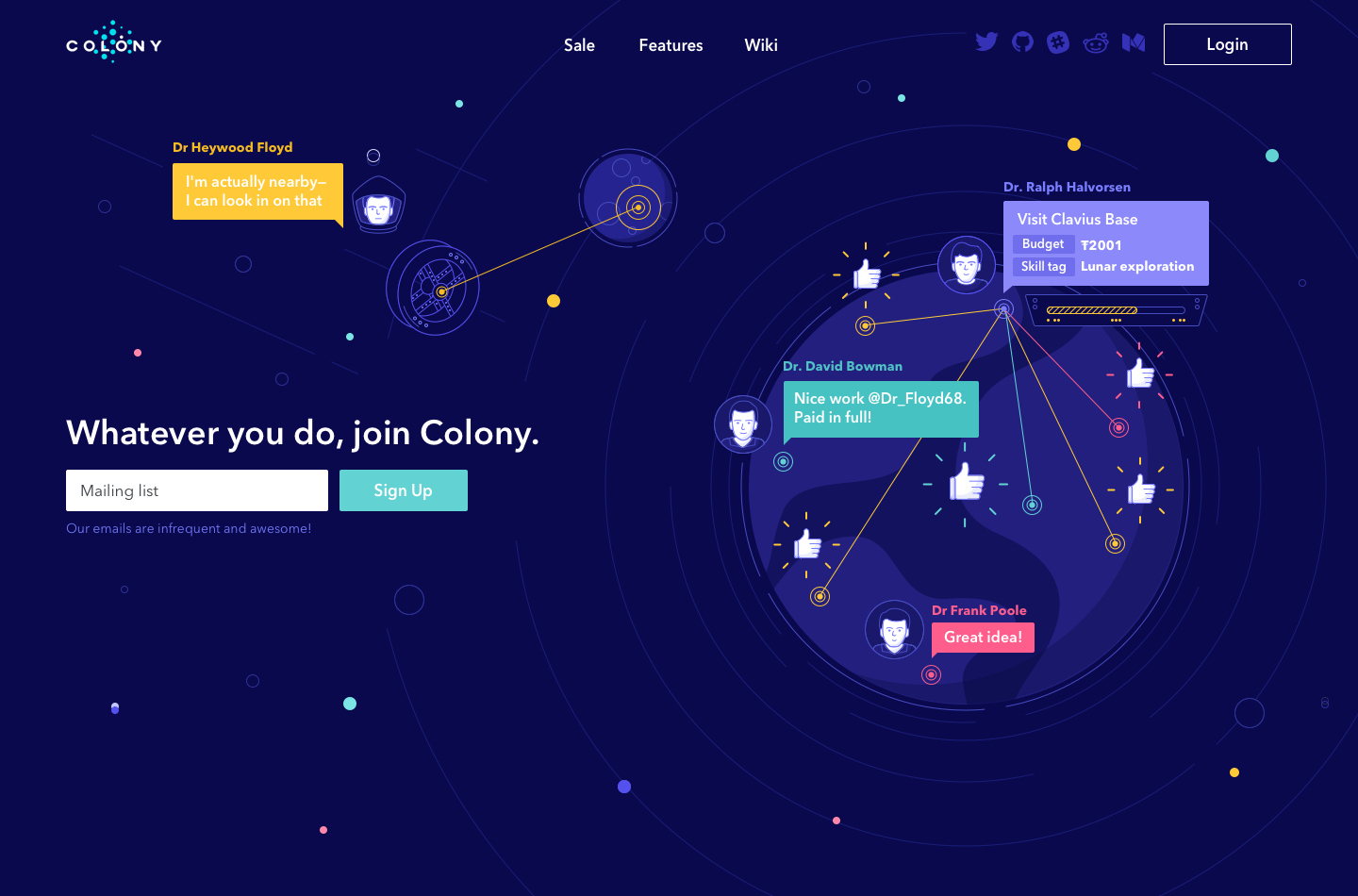
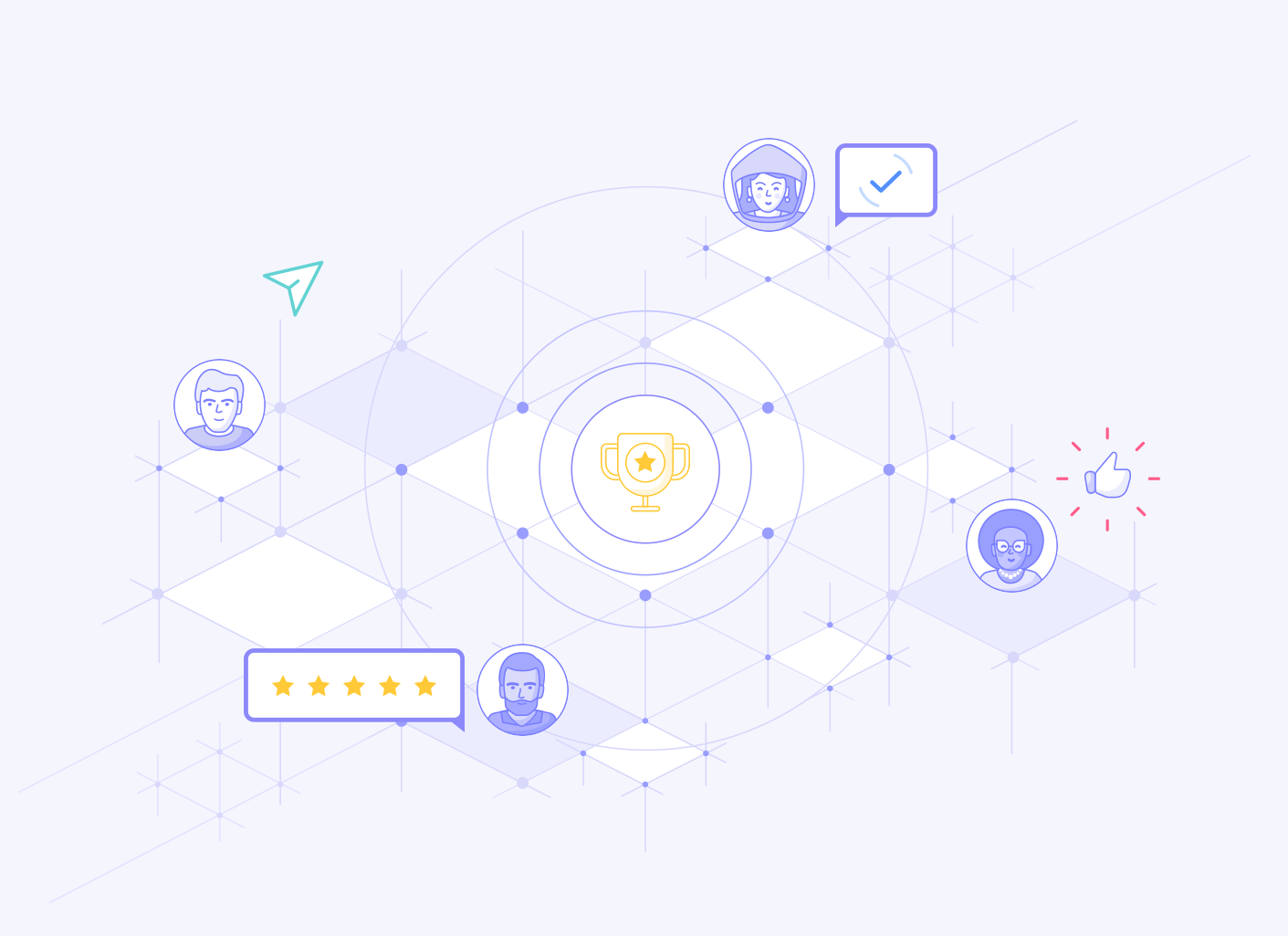
自定义的插画常常会出现在着陆页当中,作为重要的UI组件帮助用户理解产品的功能和概念。所以,在首图的位置使用插画是相当普遍而有效的选择。为了设计出更加有效的首图插画,Tubik团队中的 Arthur Avakyan 和 Denis Boldyriev 也参与到首图插画的头脑风暴和创意设计当中来。设计师尝试将地球上不同区域的用户相互连接的概念来进行设计。下面就是他们基于这一概念设计出来的插画:

Ludmila Shevchenko 设计的插画

Arthur Avakyan 设计的插画

Denys Boldyriev 设计的插画
设计师们拿出了不同风格的插画,它们在主题上和整个UI保持一致,营造出友好、平易近人的氛围,同时也让人对整个公司形象产生足够的好感。插画中展示出 Colony 是如何帮助世界各地的用户沟通、交流、达成目标的。
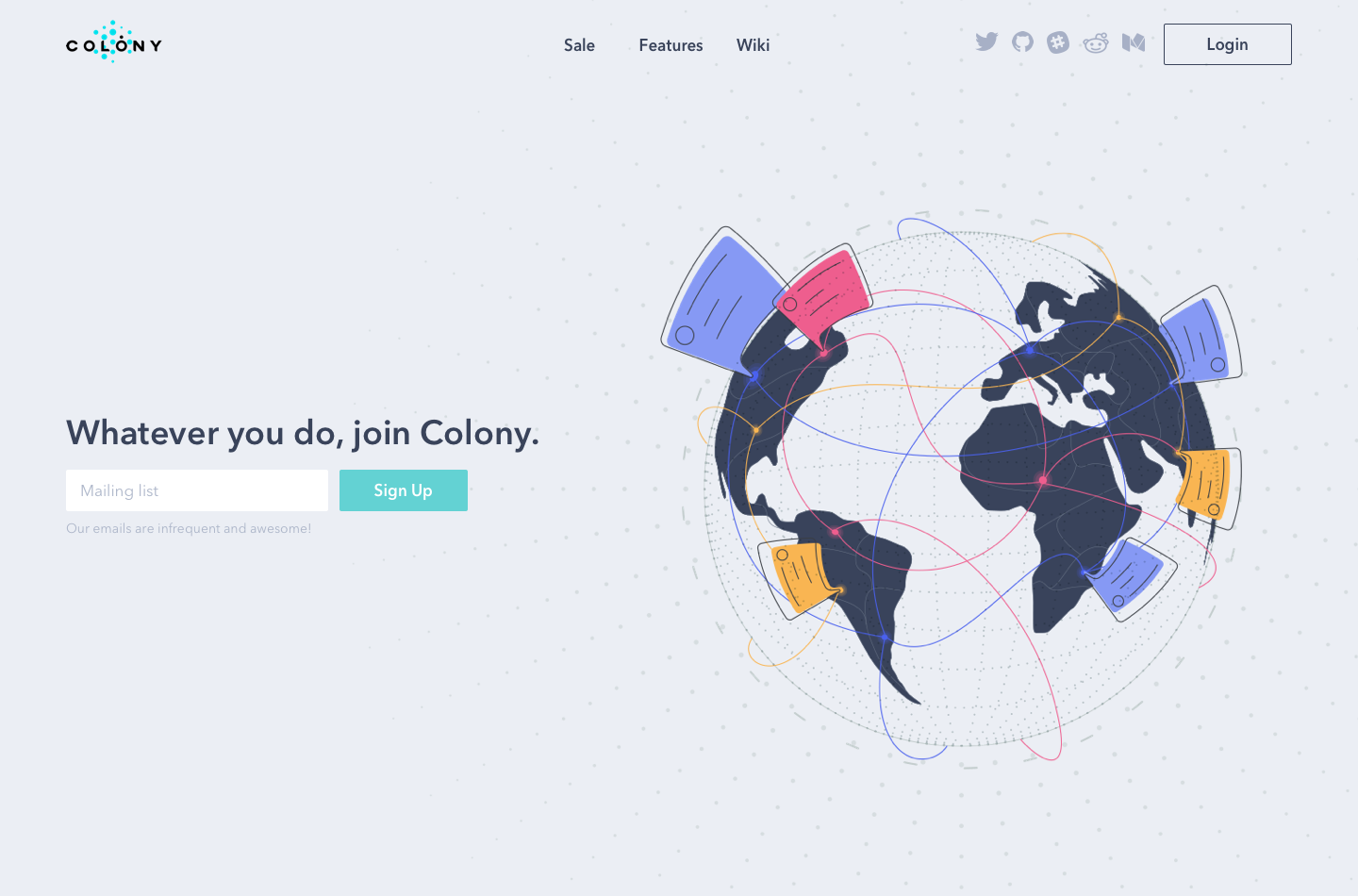
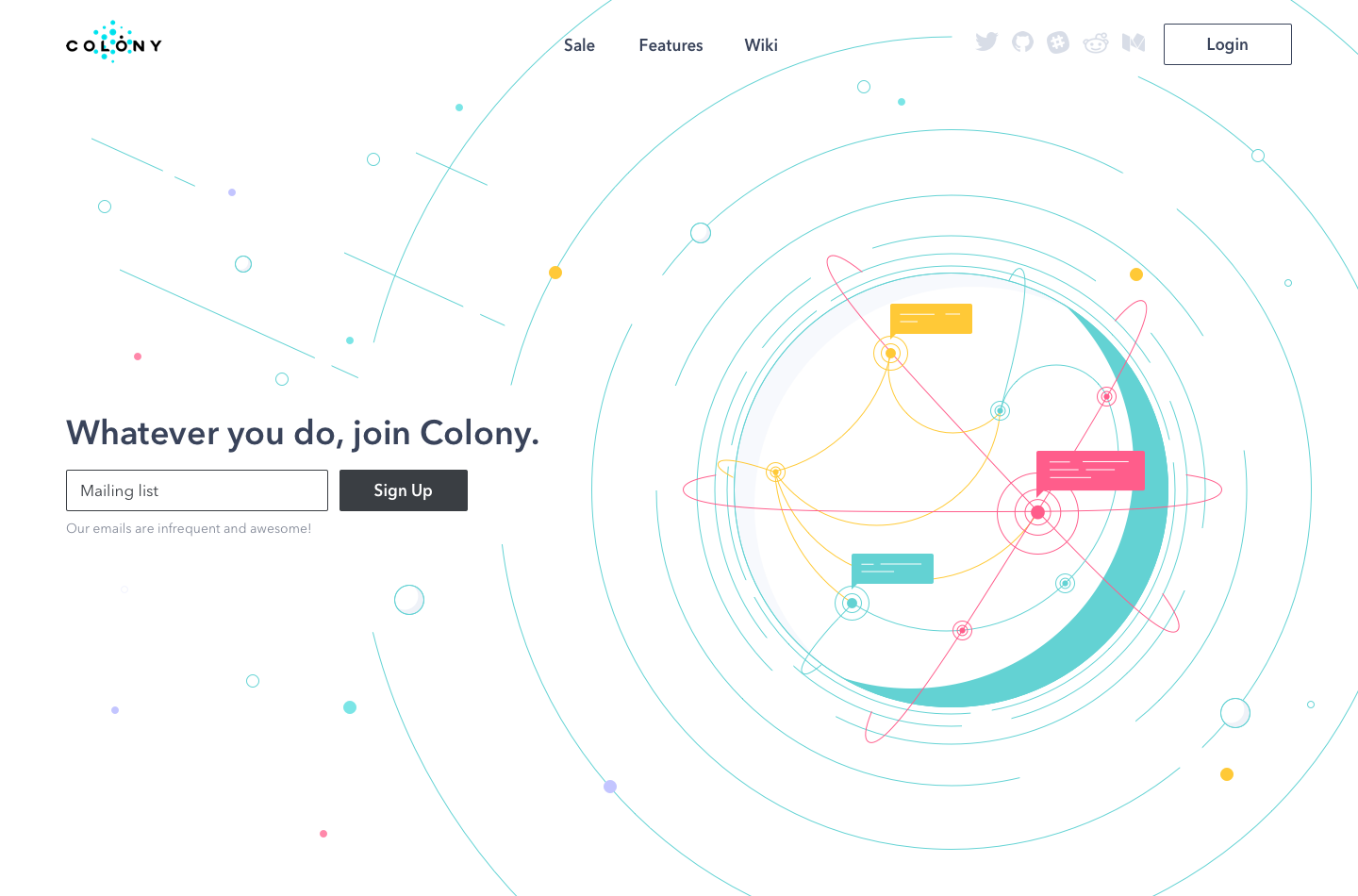
客户在视觉上更加倾向于浅色背景和流畅的轮廓,因为这更加贴合他们的商业定位。考虑到客户的方向选择,Ludmila 还基于客户的选择绘制了一系列的变体。

全球互联

连接地球

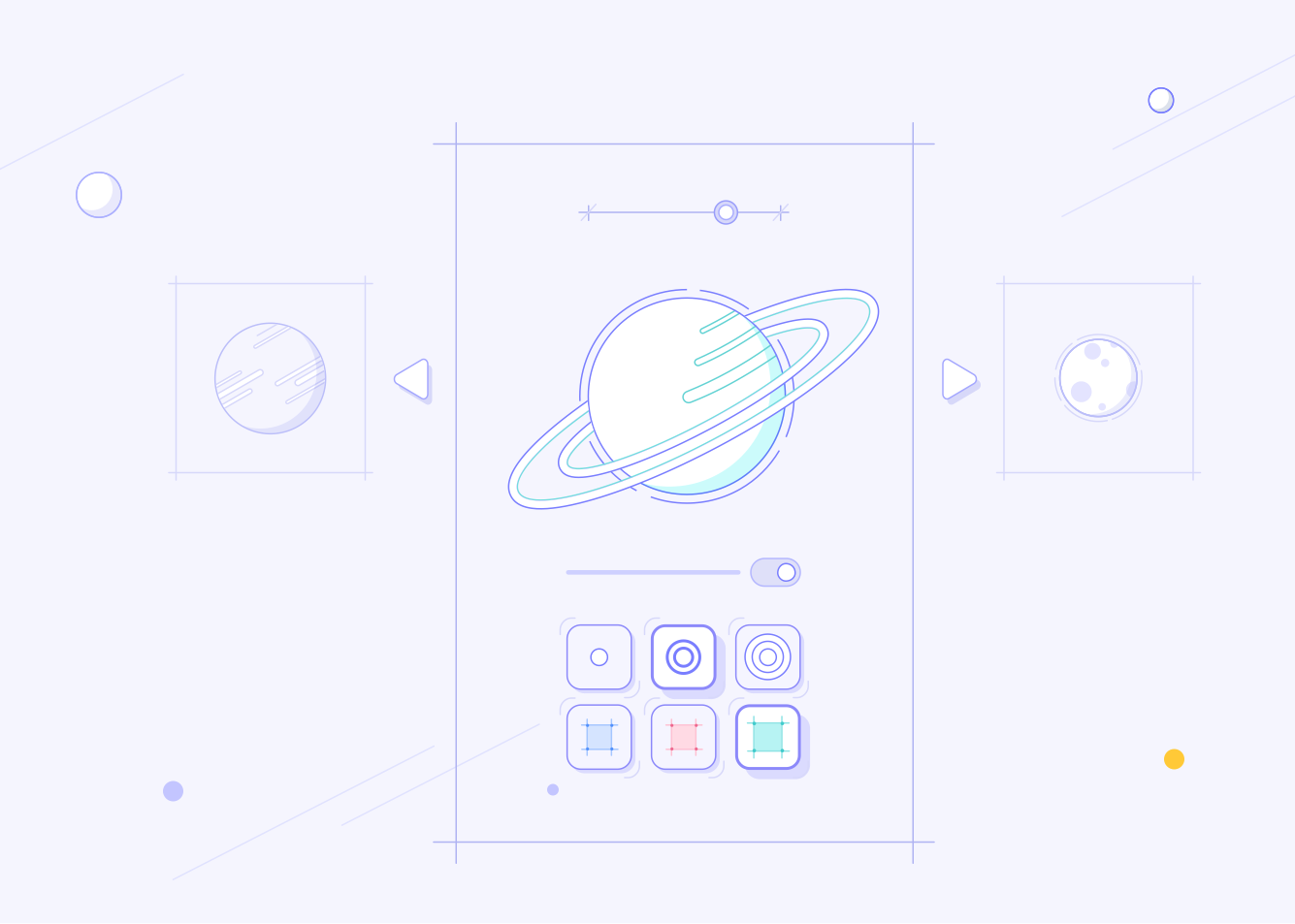
太空任务

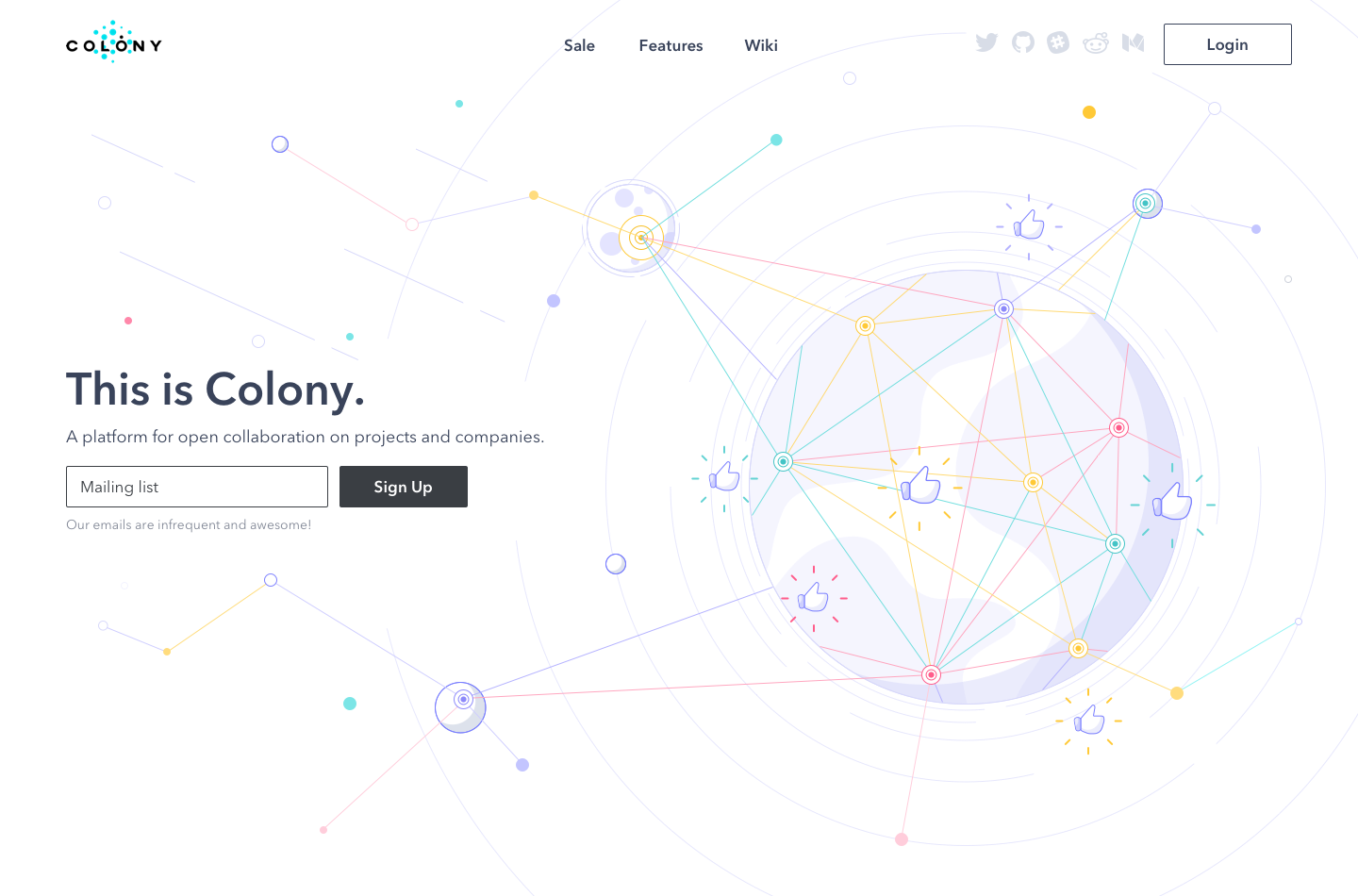
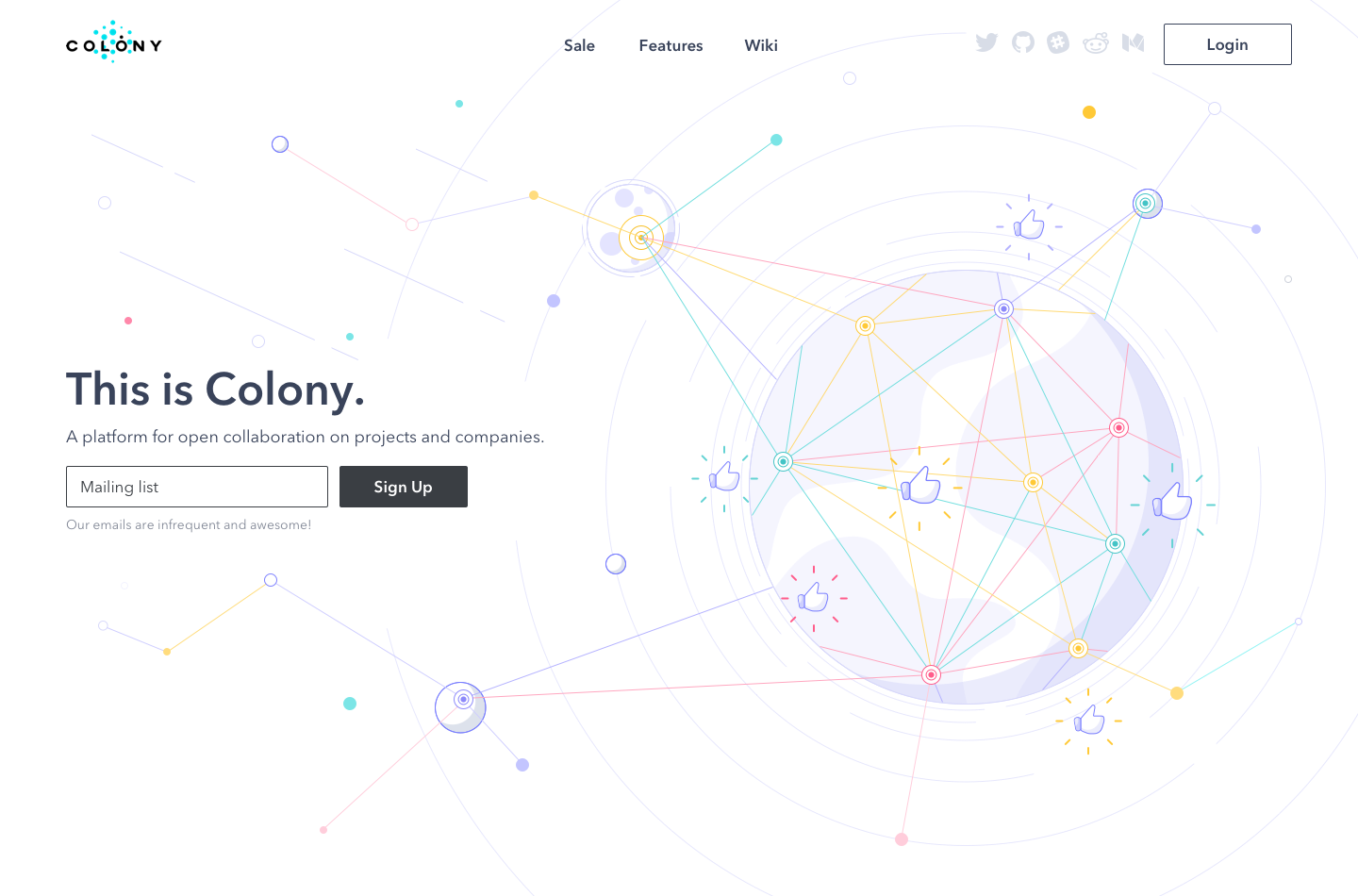
连接世界
再次将 4 个不同的设计提交给客户的时候,他们倾向于让第三副图和第四副图的概念结合到一起。

在进行调整之后,我们得到了最终的版本。第三副图当中的UI元素和第三副图的插画充分地融合到了一起,而配色则采用了集中明亮但是并不富有侵略性的色彩,粉红、黄色、绿松石色以及紫色。
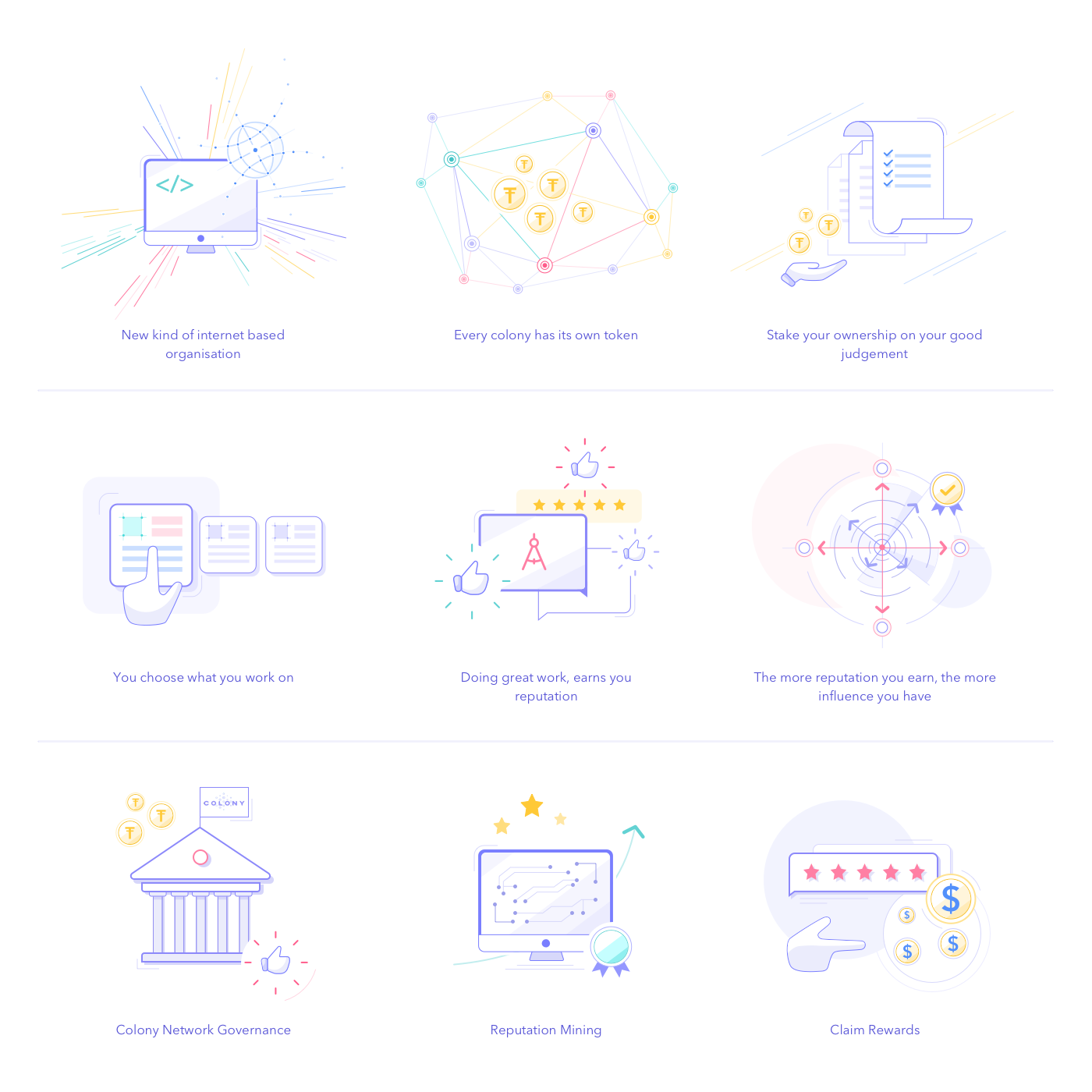
特色插画
接下来,就是为了展示不同的功能而设计自定义插画。这些插画也会使用和首图插画一致的配色方案。这些插画是为了简明地展示产品功能而存在,以便用户可以快速理解产品的功能和本质。此外,插画还会搭配一些微文案,来帮助用户了解这些功能的特点。而这个时候,还需要文案设计师参与进来。
正如你所看到的,所有的插画都使用了大量的留白和微妙的元素来凸显产品的复杂性。由于插画中的色彩看起来非常的具有亲和力,这使得插画显得非常的友好、富有吸引力。

为了让整个界面看起来足够一致,设计师还为制作了产品故事插画,它阐述了人们为何需要这个产品。故事是吸引潜在客户关注的好办法,漂亮的自定义插画让它足以给用户留下好印象。


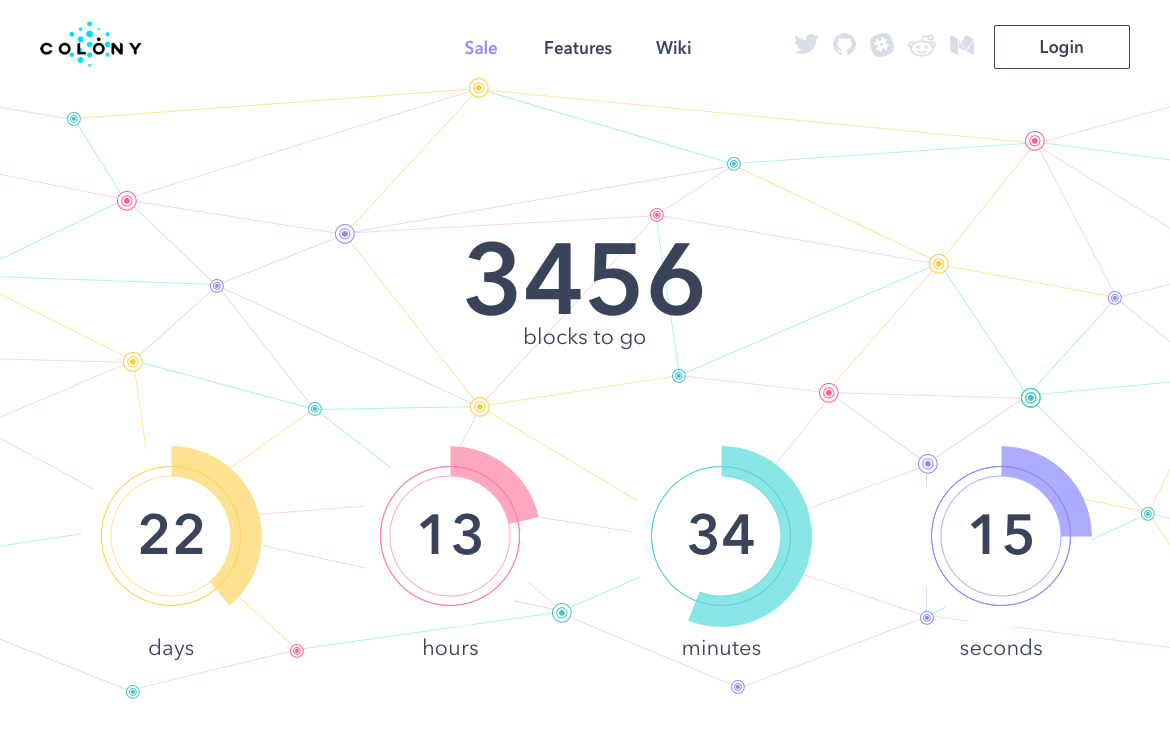
代币销售页面
Colony 有它独特的网络体系和金融体系。为了拥有足够的所有权,用户需要通过工作来获取更多的代币,获取的代币越多,用户能够通过Colony 的网络获得更多的权限。为了吸引用户的兴趣,并告知他们代币的销售开始,客户要求我们设计一个特殊的倒计时页面。

当前文章:一个专业的产品着陆页是怎么设计出来的呢?
网页URL:https://www.cdcxhl.com/news20/249120.html
成都网站建设公司_创新互联,为您提供App开发、虚拟主机、ChatGPT、手机网站建设、标签优化、电子商务
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 几个技巧教你做好SEO 2023-03-31
- seo运营如何实现效果呢 2023-03-31
- 成都网站优化之网站内部结构优化细则 2023-03-31
- 网站上线前要做些什么操作? 2023-03-31
- 网站SEO优化入门 2023-03-31
- JS代码对SEO网站优化有什么影响吗?SEO优化技巧 2023-03-31

- 关键词排名与流量的关系✅ 2023-03-31
- 如何提升网站流量 2023-03-31
- 网站图片优化这些问题要注意 2023-03-31
- 网站SEO优化应该如何布局 2023-03-31
- 现如今企业网页设计的趋势是什么 2023-03-31
- 在百度seo网站优化中需要掌握的一些基本技巧 2023-03-31
- 网络歌曲推广怎么才能火? 2023-03-31
- 前端开发必备,这些入门工具你用过吗? 2023-03-31
- 长尾关键词要怎样做排名并上首页? 2023-03-31
- SEO如何挖掘网站关键词并建立词库? 2023-03-31
- 其实seo优化没有绝对的标准,正确的优化技巧是坚持不懈求证实践结果 2023-03-31
- 更新文章,有哪些方法技巧? 2023-03-31
- 网站的描述标签对于优化排名有没有影响? 2023-03-31