Adobe Muse CC一个流行的网页设计工具
2014-08-13 分类: 网站建设
Adobe Muse CC一个流行的网页设计工具
上个月,Adobe发布了一个更新Adobe Muse CC一个流行的可视化网页设计工具,允许你创建网站无码。这个新的,功能强大的工具,包括创意云。
作为一个传统的平面设计师,Adobe缪斯打开新的大门,让你在一个熟悉的界面,àLa Adobe InDesign,创建网站。在应用此更新以前的限制被锁定在固定宽度的布局。缪斯支持一定时间的适应性设计和添加一个文本型特征更容易管理的可供选择的布局,但错过了响应式设计的重要组成部分。现在你有一个选择,你可以决定哪种方法(反应性或适应性设计)是最适合您的特定项目。
工作原理
当创建一个新的网站,选择的是前面和中心。 Adobe重新设计的新网站”对话框让您选择创建一个固定宽度的布局或流体宽度布局。
响应式设计的选择是显而易见的流体宽度。什么都没有改变的计划模式,但一旦在设计模式中有一个新的接口功能的具体响应设计:断点吧。这个工作流程类似于Adobe提供边缘回流和最近的引导功能,Dreamweaver。
添加断点
在缪斯添加断点简单直观。在右手边你会看到一个塔,让您调整页面的宽度,模拟浏览器大小。
这个想法是添加断点时你的设计“休息”,这可能是元素重叠,太小,或任何可能的情况。理想情况下你会单独添加特定设备的断点的想法,并严格专注于所设计的要求。这真是一个平衡的行为;响应设计的主要支持,以适应广泛的屏幕尺寸,由于移动设备的增殖。这是体贴和做一点点计划可以走很长的路。您可以添加许多断点的需要。只是要注意,你拥有的越多,你越会管理的。
添加一个破发点,你可以点击小加号,出现在断点吧。
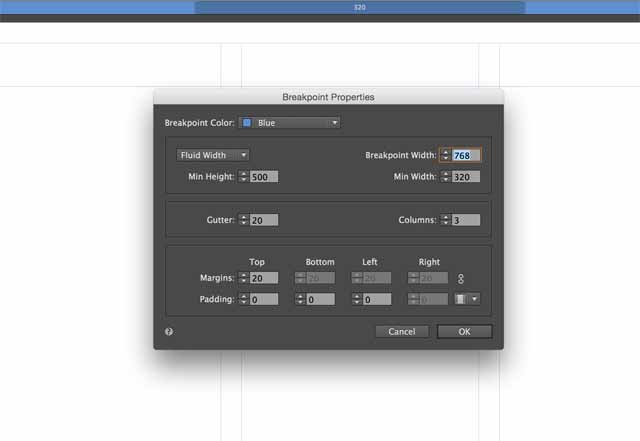
一旦你添加断点,断点的酒吧变得颜色编码。你可以通过右击断点酒吧选择断点属性选项管理断点属性。
这将打开“断点属性对话框。在这里你可以控制特定的属性,从断点的颜色和/或位置添加列导游,断点出现。在这个对话框中,一切都是特定于当前断点并不会影响任何其他断点内页。

你可以快速浏览之间的断点,通过点击不同的章节内。在每一个断点,你可以开始重新格式化的内容,更好地利用浏览器的宽度。
母版页
母版页有自己独立的断点,回应它们应用于页面。这使你在母版页特定内容的控制,一个典型的页眉和页脚。
就是一个
这些断点出现在断点上酒吧的小三角形,显示断点在主。你可以点击三角形快速定位到该位置的塔。
格式的内容在断点
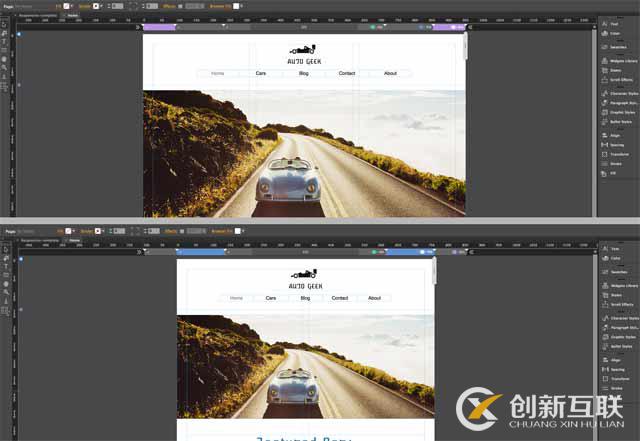
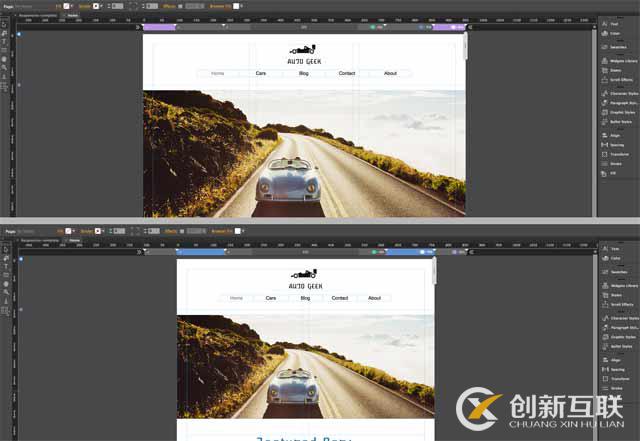
当你添加一个断点,你可以回流的内容有任何你喜欢的方式。时常你会采取的方式你堆栈的内容,或调整内容,所以它更容易在小屏幕上查看。显示以下内容并不少见。由于屏幕变小的内容应该更具体。在下面的例子中,你会发现,我就从大的断点的一二栏布局的一个较小的断点的一三栏布局。图片和文字变大,使它更容易在小屏幕上查看。


有一些重要的事情要记住。首先,如果你不想要的内容出现,你不应该在更小的断点删除不需要的内容。你要记住,这是一个网页;它回流来改变其布局各种屏幕尺寸,但它仍然是一个HTML文档。所以删除它在任何给定的断点删除它从页面。相反,你可以隐藏层的内容在一个特定的断点,或右键单击元件和选择隐藏断点。这将在选定的断点使那块内容看不见,但不变的人。
同样重要的是要了解的内容大小的缪斯工作时的响应特征。默认情况下,元素创建在缪斯将规模的宽度。放置在文档中的元素,比如一个图像,将规模的宽度和高度比例。你可以控制这些设置在控制棒当一个元素被选中。
一种行为你可能遇到的是对象的“浮动”的一点,当浏览器窗口被调整。针对这些情况,Adobe已经增加了一个新的选项,叫做页固定。这是不能混为一谈的浏览器将选择在以前的版本中,将“销”元素的浏览器;如果用户向下滚动页面,固定的元素会在关的位置与内容滚动它的下面。页面将是一个有点不同。这是在使用此选项将仍然滚动与浏览器的元素,但如果元素位于页面中心无论浏览器的宽度是多少,元素将被锁到页面的中心,尽管仍然缩放尺寸时,尺寸属性设置为。
迁移网站响应
如果你曾在过去的灵感,并有固定宽度的网站,可以迁移到一个响应式布局。最重要的是改变你的网站的性能。为此,选择文件>网站属性打开站点属性对话框。在这里你可以改变布局从固定宽度对流体的宽度。
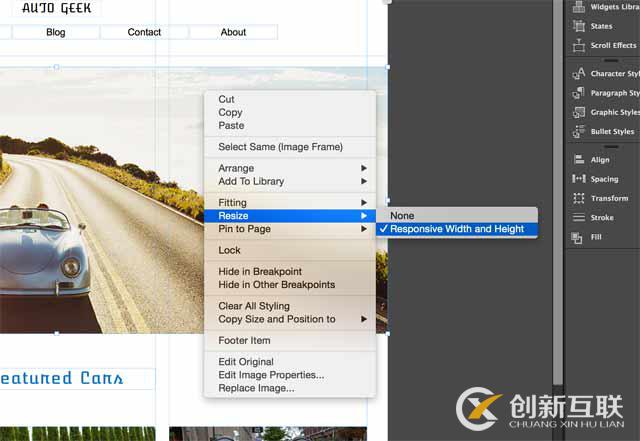
下一步你需要更改元素的属性,你想成为流体。您可以通过删除以前建立的任何引脚。然后右键单击对象,选择大小。这会给你各种响应的选项选择。

结论
有几件事,没有准备好的“敏感时段”的缪斯。滚动效果不支持呢。这意味着如果你需要使用这些类型的效果,你就会被暂时的自适应解决方案。另外,并不是所有的部件都响应,但在Adobe的人工作,我希望这些限制都与未来的更新删除。
在Adobe缪斯CC新的响应特征,是一个值得欢迎的除了一个已经强大的可视化网页设计工具。它为设计人员提供了在一个环境是直观的和熟悉的视觉和创造响应内容的能力。
创新互联设计文章推荐:
分享名称:Adobe Muse CC一个流行的网页设计工具
转载来于:https://www.cdcxhl.com/news20/20220.html
成都网站建设公司_创新互联,为您提供做网站、域名注册、微信小程序、品牌网站建设、虚拟主机、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 标志设计的两极分化的意见 2014-08-12
- 移动应用程序重新启动新设计 2014-08-12
- 网页设计面试的重要指南 2014-08-10
- 移动应用设计师面试指南 2014-08-09
- 关于谷歌的广告布局对桌面搜索结果的变化 2014-08-08
- 如何重新设计网站流量增加了515% 2014-08-08

- 当我意识到我不是一个“艺术家”设计师 2014-08-13
- 设计师和开发者面对今天与响应的设计工作 2014-08-11
- 最新统计数据证明UX设计的有效性 2014-08-11
- 为什么越来越多的网页设计师选择预建网站的方法 2014-08-10
- 视觉设计面试的重要指南 2014-08-09
- 用户界面(UI)设计面试的重要指南 2014-08-09
- 寻找在2014设计的发展趋势 2014-08-08
- 宝安网页设计创意 2014-08-07
- 拖放网页设计的案例 2014-08-07
- 作为一个自由设计师5个秘诀 2014-08-07
- Web网页设计谷歌的初学者工具包 2014-08-06
- 如何使用HTML和CSS的风格设计你的网页 2014-08-06
- 现代网页设计的干扰 2014-08-06

