网站手机版如何设计单选复选控件
2021-05-24 分类: 网站建设
Web中的单选和复选我们见得比较多,但是在移动端中,单选和复选控件样式较多,需要结合不同的使用场景去选择使用。下面我将总结一下移动端中的单选和复选控件。
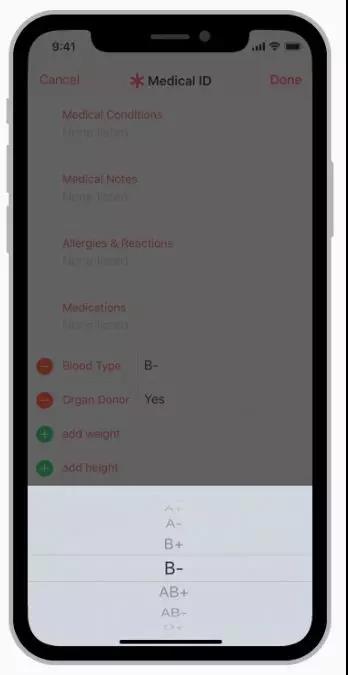
(1)Pickers(选择器)
使用可预测和符合逻辑顺序的值;例如使用按字母顺序排列的国家/地区列表;
避免通过打开新的界面来显示选择器;
如果数值或选项较多,请使用列表而不是选择器。选择器的尺寸较小,想要快速找到想要的数值需要多次滑动,而列表的滑动范围更大,可以更快地找到想要的数值或选项。
(2)选择列表
Android
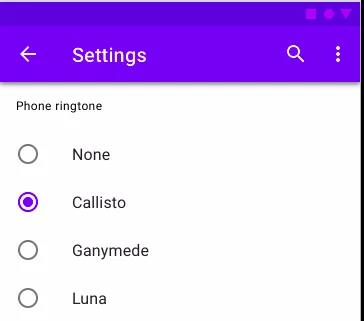
(1)单选

使用单选按钮选择单个项目
如果可以折叠可用选项,请考虑使用下拉菜单,因为它占用的空间更少。
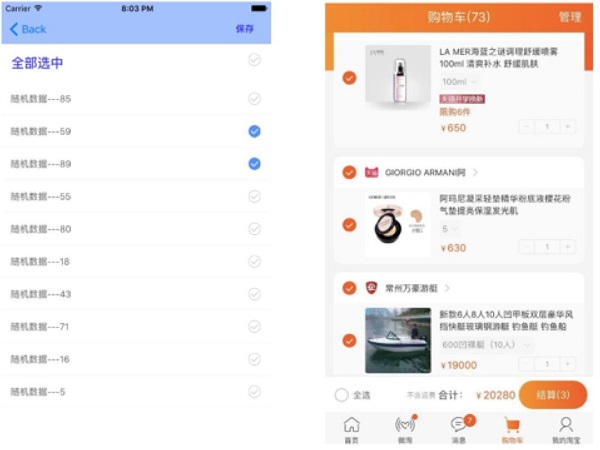
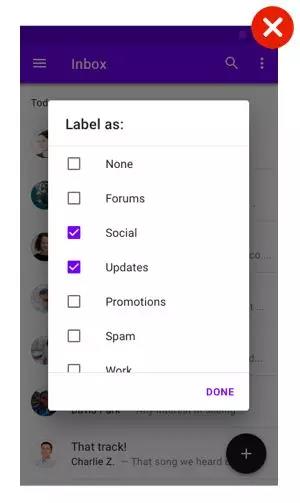
(2)复选

使用复选框选择列表中的多个项目
再次点击选项可以取消选择
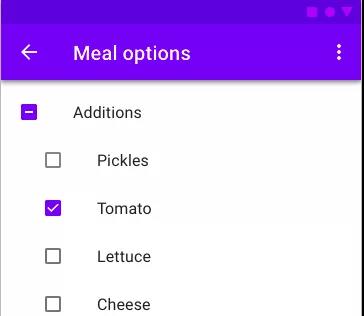
对于有层级关系的复选选项:
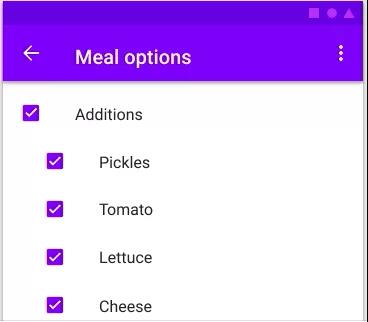
选中父复选框后,将选中所有子复选框

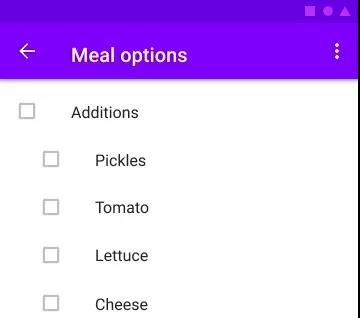
如果未选中父复选框,则取消选中所有子复选框

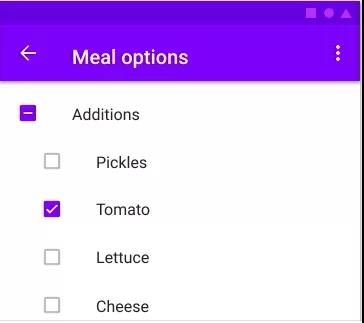
如果选中某些(但不是全部)子复选框,则父复选框将变为不确定复选框

要注意的是:单选和复选控件样式,不要混淆。也不要在单选的情况下使用复选按钮。

下面,我们看实际运用中,单选和复选控件是如何使用的。
单选控件总结了四种样式:按钮式、选中打点、列表勾选和选择器。
单选
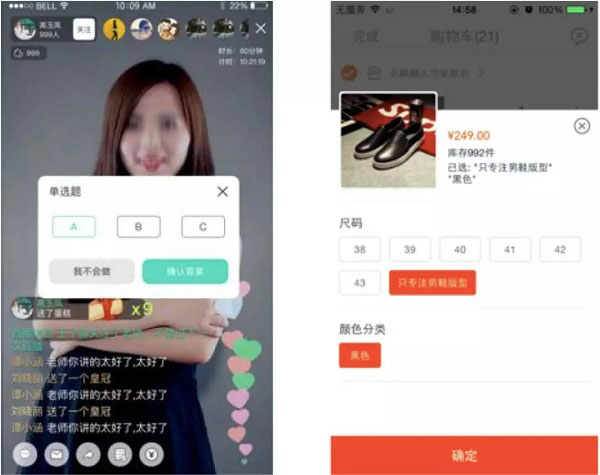
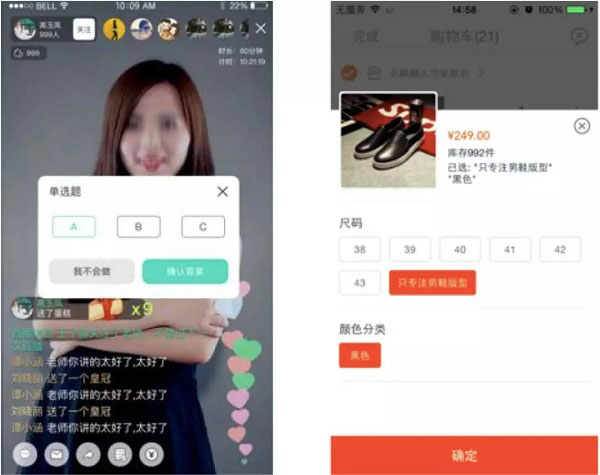
(1)单选-按钮式
 选项一般是相同类型的,例如淘宝选择商品尺寸、属性等选项内容少,选项数量较少;
选项一般是相同类型的,例如淘宝选择商品尺寸、属性等选项内容少,选项数量较少;
弹窗内容清晰明了,选择区域很清楚,但选择区域较小;
不适合选项较多、选项文案较长的场景。
(2)单选-选中打点
 更多是安卓上的操作控件,适用于单选,选项不是同一类型的情况;
更多是安卓上的操作控件,适用于单选,选项不是同一类型的情况;
目测选择区域较小,但实际上只要点击与文字同一排的位置即可选择。
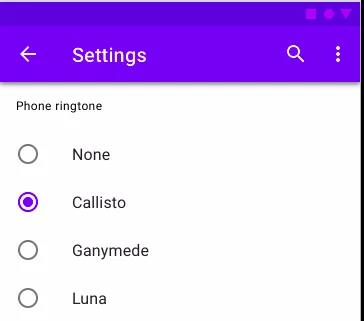
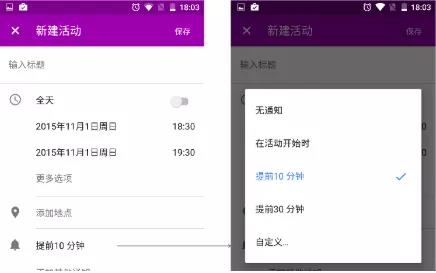
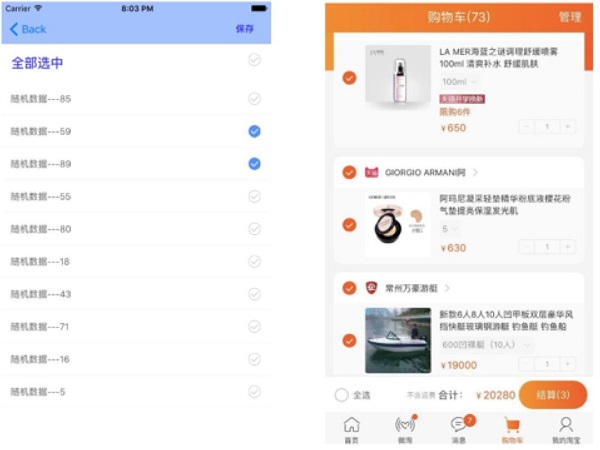
(3)单选-列表勾选
 弹窗更多出现在安卓系统中,相比选中打点的设计,给用户的引导性更强,目测选择区域更大。
弹窗更多出现在安卓系统中,相比选中打点的设计,给用户的引导性更强,目测选择区域更大。
因为✔️离文案较远,所以选中的选项要突出。
选项字数可以较长,选项可以较多。
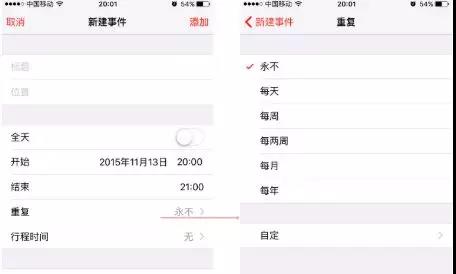
(4)单选-选择器

更多出现在ios系统中,一般从出现在界面底部;
列表式看起来选项更清晰;
一般在表单填写中出现,选项较多,可滑动。
多选
多选形式较单一:
 一般是勾选加外框的形状,避免与单选按钮混淆;
一般是勾选加外框的形状,避免与单选按钮混淆;
首先我们看看官方文件给的设计规范:
ios
ios官方文件中没有具体说单选和复选控件,只能从一些包含选择的空间中来:(1)Pickers(选择器)
选择器是包括一个或多个不同值的可滚动列表,每个值都具有单个选定值,常显示在屏幕底部或弹出窗口中。

使用可预测和符合逻辑顺序的值;例如使用按字母顺序排列的国家/地区列表;
避免通过打开新的界面来显示选择器;
如果数值或选项较多,请使用列表而不是选择器。选择器的尺寸较小,想要快速找到想要的数值需要多次滑动,而列表的滑动范围更大,可以更快地找到想要的数值或选项。
(2)选择列表
使用列表的形式简洁干净,能高效地显示大量或少量信息。

Android
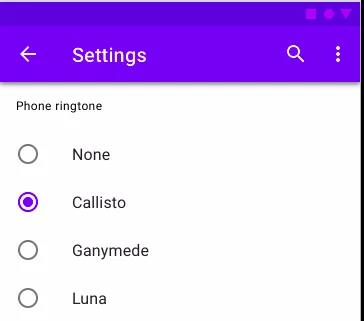
(1)单选

使用单选按钮选择单个项目
如果可以折叠可用选项,请考虑使用下拉菜单,因为它占用的空间更少。
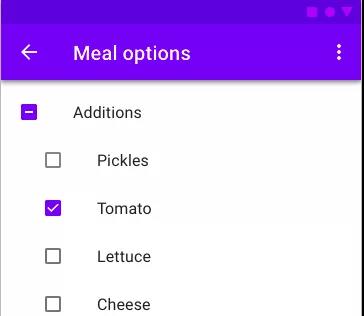
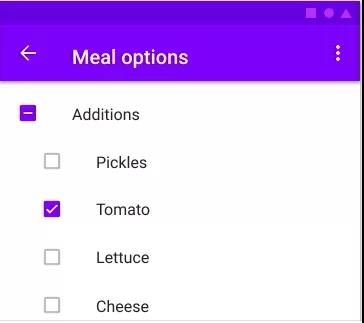
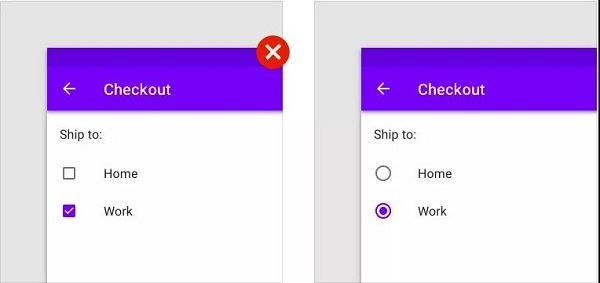
(2)复选

使用复选框选择列表中的多个项目
再次点击选项可以取消选择
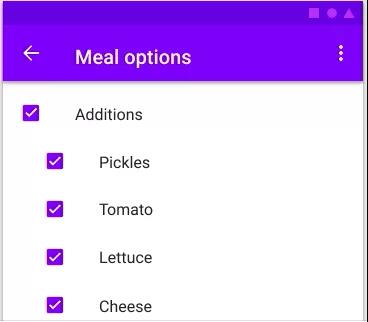
对于有层级关系的复选选项:
选中父复选框后,将选中所有子复选框

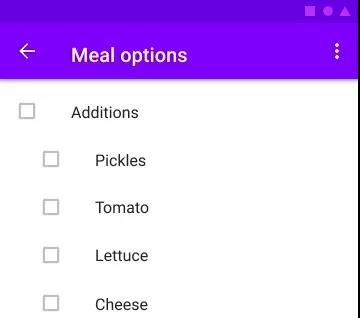
如果未选中父复选框,则取消选中所有子复选框

如果选中某些(但不是全部)子复选框,则父复选框将变为不确定复选框

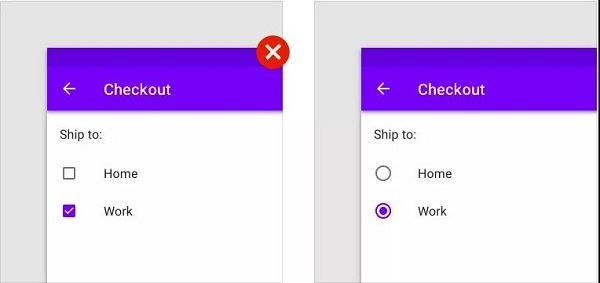
要注意的是:单选和复选控件样式,不要混淆。也不要在单选的情况下使用复选按钮。

左:复选;右:单选
下面,我们看实际运用中,单选和复选控件是如何使用的。
单选控件总结了四种样式:按钮式、选中打点、列表勾选和选择器。
单选
(1)单选-按钮式

弹窗内容清晰明了,选择区域很清楚,但选择区域较小;
不适合选项较多、选项文案较长的场景。
(2)单选-选中打点

目测选择区域较小,但实际上只要点击与文字同一排的位置即可选择。
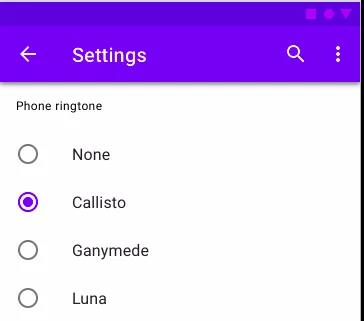
(3)单选-列表勾选

因为✔️离文案较远,所以选中的选项要突出。

Ios系统中也使用列表勾选,但大部分都是跳转一个新界面;
选择之后直接更改,没有确认键;选项字数可以较长,选项可以较多。
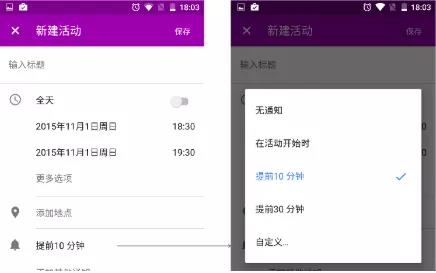
(4)单选-选择器

更多出现在ios系统中,一般从出现在界面底部;
列表式看起来选项更清晰;
一般在表单填写中出现,选项较多,可滑动。
多选
多选形式较单一:

弹窗选择中要尽量避免只使用单个操作按钮的情况,会让用户产生疑惑,不知道如何关闭弹窗。

分享题目:网站手机版如何设计单选复选控件
本文来源:https://www.cdcxhl.com/news20/114820.html
成都网站建设公司_创新互联,为您提供虚拟主机、外贸建站、响应式网站、网站营销、网站收录、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- “互联网保险监管”问题不容忽视 2021-05-24
- 响应式网页开发注意事项 2021-05-24
- 企业网站需求文档-精简版 2021-05-24
- 下一代超级互联网将是5G+AI+LOT创造的 2021-05-23
- 没有好用的网站?那是你还没看到这些! 2021-05-23
- 关于电商设计的那些事儿,此文讲的最全面! 2021-05-23

- 怎样使网站页面更加“活跃”? 2021-05-24
- 网站及APP的滑块设计 2021-05-24
- 创新互联带你了解工业互联网+5G的真正“力量” 2021-05-23
- app应用的商业推广、app推广成本及生产内容帮助商家更好的运营 2021-05-23
- 转化率低?影响竞价转化率的几个因素! 2021-05-23
- 中小微型企业小程序占比达80% 2021-05-23
- 在网建中我们应遵循哪些规律? 2021-05-23
- 资深建站小编为您深度刨析建站图标的三点重要元素 2021-05-23
- 网站开发应该要不断的提高网站的实用性 2021-05-23
- 可以做外地的客户网站吗?怎么做? 2021-05-23
- 制作企业网站说明 2021-05-23
- 网站如何上传其它文件并下载 2021-05-23
- SEO优化教程如何高质量洗稿 2021-05-23