自己动手用Dreamweaver制作活动菜单条
2016-09-16 分类: 网站建设
第2步:设计菜单的动态效果
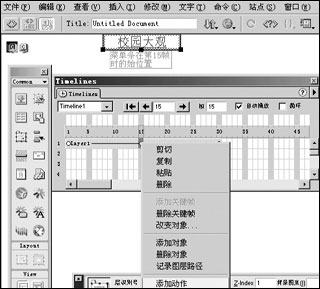
1、选定层面,当鼠标变成十字形时按住左键将层面拖动到页面右上角(使整个菜单条完全露出但上边缘正好靠拢页面上边界),在窗口菜单中打开时间线面板,选定层面将其拖动到时间线上,Dreamweaer会自动产生一个长度为15帧的动画对象,拖动该动画对象的最后一个关键帧到第30帧,将其长度设置为30帧。然后在第15帧处单击右键,在弹出的快捷菜单中选择添加关键帧选项插入一个关键帧,并将层面拖动到适当位置(如图2)。在时间线窗口中的第15帧处再次单击右键,在弹出的快捷菜单中选择添加动作,为该帧添加一个交互行为,Dreamweaer将自动打开行为面板。单击行为面板中的+按钮,从弹出的菜单中选择Timeline/Stop Timeline,打开Stop Timeline对话框,选择Timeline1后单击确定按钮关闭该对话框。交互行为的事件为onFrame15,动作为Stop Timeline,这样当时间线运行到第15帧时,动画将停止播放,这样就实现了菜单条弹回的功能。

图2
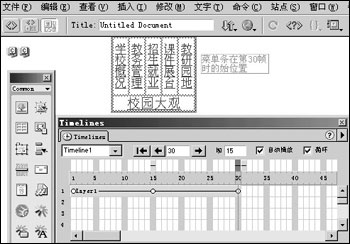
2、用同样的方法在时间线的第30帧处也添加一个Stop Timeline的交互行为,这样就实现了菜单弹出的功能。添加了这两个交互行为后,在时间线窗口的相应帧上面都出现了一个蓝色方块,它代表一个交互行为。选择自动播放和循环复选框,使动画能够自动循环播放(如图3)。

图3
3、现在还要设置一个行为让时间线停止后能继续播放。我的设想是这样的:在一般状态下菜单条弹回但仅保留下方的校园大观字样,而菜单条再次弹出和弹回则由鼠标是否经过了菜单条上的校园大观来控制。如此可以这样继续进行:选定菜单条中的校园大观(要确保该字样的超链接地址为#,即空链接)字样,单击行为面板中的+按钮,在弹出的菜单中选择Timeline/Play Timeline,在接着弹出的对话框中选择Timeline1后单击确定按钮,这时行为面板中将增加一个行为,在其Events下拉列表中选择onMouseOver事件,表示当鼠标处于该字样上方时播放动画(如图4)。

图4
至此,一个活动菜单条制作完成了。可以按F12键预览其效果。
但这个菜单条还有一点美中不足的是,它的消失必须在鼠标经过了菜单条下方的特定区域(本例中为校园大观字样)时才行,要想在菜单条弹出后,只要把鼠标从该菜单条上移开即可使菜单消失,可能就要借助Fireworks或Flash了,如果你有什么好方法,不妨来信和我们一起交流一下。
当前题目:自己动手用Dreamweaver制作活动菜单条
文章分享:https://www.cdcxhl.com/news2/51252.html
成都网站建设公司_创新互联,为您提供网站营销、网站排名、做网站、网页设计公司、品牌网站建设、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 我们靠它赚会员的钱 2016-09-16
- 移动端网站需要注意的问题 2016-09-16
- 企业制作高端网站一般要注意哪些问题? 2016-09-16
- 如何打造一个高权重的网站 2016-09-16
- 论企业网站备案的重要性 2016-09-16
- 开放源代码软件的好处&坏处 2016-09-15
- 网站商业运作 注意时间门槛不可忽视 2016-09-15

- 公司没有网站客户怎么会找到你? 2016-09-16
- 网站到底要不要进行ICP备案? 2016-09-16
- 企业制作网站一般要考虑哪三个要素? 2016-09-16
- 怎样才能建设好一个移动端网站 2016-09-16
- 建设一个网站的成本多少? 2016-09-15
- 企业网站受到用户欢迎制作时候要注意什么? 2016-09-15
- 企业网站在后互联网时代的制作趋势 2016-09-15
- 麻雀:网站搬家如何才能不影响蜘蛛访问 2016-09-15
- 网站被搜索引擎惩罚的原因检查与对策 2016-09-15
- 如何正确选择网站空间服务器? 2016-09-15
- 社区型网站运营怎么让用户回访? 2016-09-15
- 从对手网站分析开始 2016-09-15