JavaScript高阶函数入门浅析
2024-03-19 分类: 网站建设
前端同学想要进阶的话,避免不了要学习高阶函数,但是高阶函数是什么呢,接下来就由成都网站建设工程师讲解一下javaScript高阶函数入门。
高阶函数可以接收函数作为参数,同时也可以返回一个新的函数。
高阶函数之所以高阶,是因为高阶函数的参数和返回值对象可以是函数,这超越了普通函数处理的数据类型,例如字符串(strings)、数字(numbers)、布尔值(booleans)等。
JavaScript 中,函数的应用场景很丰富:
作为变量存储
在数组中使用
作为对象属性(即方法)
作为参数传递
作为其他函数的返回值
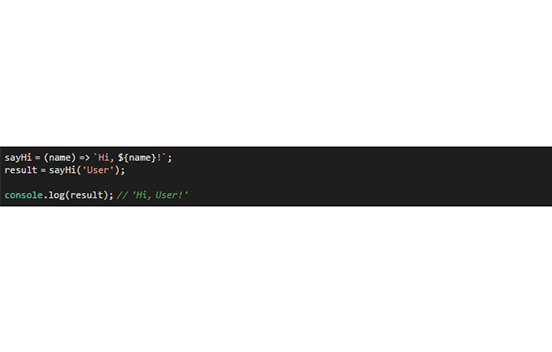
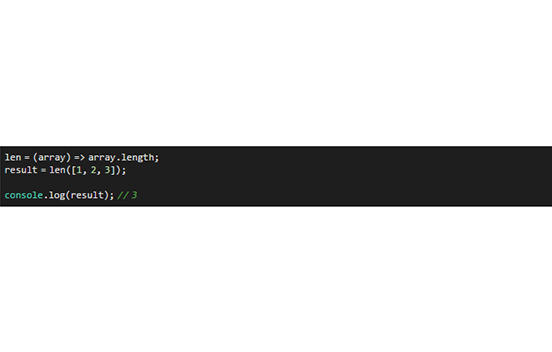
理解高阶函数的关键在于,函数即数据。
数据是函数运作的基本
数据:字符串(Strings)

数据:数字(Numbers)

数据:布尔值(booleans)

数据:对象(Objects)

数据:数组(Arrays)

在所有的主流语言中,以上这五种数据类型被称为 “头等对象”。
为什么是“头等”呢?因为这五种数据类型既可以作为参数传递,又可以存储在变量或者数组中,还可以作为变量用于计算,是数据的基本形式。
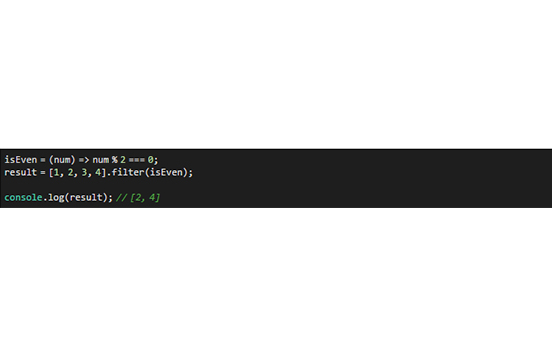
函数作为参数

请观察 filter 函数是如何使用 isEven 函数来判断要保留哪些内容的。这里的 isEven 是一个函数,作为参数传入了 filter 函数中。
filter 函数每次在做判断的时候都会调用 isEven 函数,用 isEven 函数返回的布尔值来决定当前数值的去留。
总结
字符串(strings)、数字(numbers)、布尔值(booleans)、数组(arrays)、对象(objects)可以作为变量(variables)、数组(arrays)、属性( properties)或者方法(methods)存储起来。
JavaScript 语言中,函数也是像数据一样同等对待的。
因此函数可以作为另外一个函数的参数或者返回值使用,这样的做法叫高阶函数。
map、filter、 reduce 等函数就是高阶函数的最佳代表,它们让数组的处理(改变,搜索,相加等)变得简单不少!
以上关于javaScript高阶函数入门浅析属成都网站建设工程师的个人观点,大家如果对此有着不同的见解,可以关注公众号“创新互联”给我留言,大家可以交流一下自己的心德体会,共同学习进步。
分享名称:JavaScript高阶函数入门浅析
地址分享:https://www.cdcxhl.com/news2/320852.html
成都网站建设公司_创新互联,为您提供定制开发、搜索引擎优化、小程序开发、关键词优化、品牌网站设计、商城网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 利用SQL提升网站访问速度的技巧 2024-03-19
- 网站制作需要多少钱?如何快速建站 2024-03-19
- 新站优化前期辅助工作要做好 2024-03-19
- 美国视频直播服务器的特点和优势 2024-03-19
- 使用框架和滑动门技术进行网页设计 2024-03-19
- 成都朝阳区推进国家文化出口基地建设迈上新台阶 2024-03-19
- 手持扫码终端产品网站-设计赏析(手持智能扫码器终端) 2024-03-19

- 响应式网站设计和自适应网站设计的区别? 2024-03-19
- 5种方法可以确保您的警报正在执行您支付的费用 2024-03-19
- 美国独立服务器的VLAN介绍 2024-03-19
- 走进云端:云数据加密的重要性 2024-03-19
- 奶茶实体店怎么做好全网营销?做好全网营销省钱省力又省心 2024-03-19
- 不懂代码没问题!15款网页无代码网站搭建平台 2024-03-19
- 营销型网站建设对企业发展可以起到什么作用?(江苏营销型网站建设) 2024-03-19
- 抖音短视频运营如何获客?代运营分享干货 2024-03-19
- 搭建网站时的重点主要有两个 2024-03-19
- 郑州建站移动端有哪些技巧? 2024-03-19
- 说说成都app开发公司的开发! 2024-03-19
- 网站建设后期维护至关重要 2024-03-19