PHP引入kindeditor富文本编辑器
2023-03-07 分类: 网站建设
运行的框架thinkphp3.2
Kindeditor版本4.1.1.1
Kindeditor 是一个功能比较全面的所见即所得富文本编辑器,比较稳定。
缺点:官网不再更新
批量上传图片需要用到flash插件,在手机端兼容不是很好
下面我们看一下怎么引入Kindeditor编辑器
1.新建一个Kindeditor.html 文件 下面是前端代码:
<styletype="text/css">
.ke-dialog{
top:120px!important;
}
</style>
<textareaid="[id]"name="[id]"class="form-controlkindeditor"style="height:400px;width:100%;">[value]</textarea>
<!--编辑器Kineditor-->
<scriptsrc="__LIB__/kindeditor/kindeditor.js"></script>
<script>
vareditor;
KindEditor.ready(function(K){
editor=K.create('textarea[name="[id]"]',{
basePath:'__LIB__/kindeditor/',
bodyClass:'article-content',
uploadJson:"{:U('Upload/kingeditorupload')}",//文件提交地址
allowFileManager:false,
afterBlur:function(){this.sync();},
pasteType:1,
urlType:'domain',
filterMode:false,
newlineTag:'p'
});
});
</script>
2.在其他页面引入Kindeditor编辑器 include 是thinkphp3.2 中的前端引入模块的方法
<!--加载编辑器的容器-->
<includefile="Public/kindeditor"id="detail"value="{$model['detail']}"/>
后台接受文件/**
*keditor编辑器上传图片处理
*/
publicfunctionkingeditorupload(){
$return=array('error'=>0,'info'=>'上传成功','data'=>'');
session('upload_error',null);
//上传配置
$setting=array(
'mimes'=>'',//允许上传的文件MiMe类型
'maxSize'=>0,//上传的文件大小限制(0-不做限制)
'exts'=>'jpg,gif,png,jpeg,zip,rar,pdf,word,xls',//允许上传的文件后缀
'autoSub'=>true,//自动子目录保存文件
'subName'=>array('date','Y-m-d'),//子目录创建方式,[0]-函数名,[1]-参数,多个参数使用数组
'rootPath'=>'.',//保存根路径这里必须为点
'savePath'=>'/Uploads/detail/',//保存路径
'saveName'=>array('uniqid',''),//上传文件命名规则,[0]-函数名,[1]-参数,多个参数使用数组
'saveExt'=>'',//文件保存后缀,空则使用原后缀
'replace'=>false,//存在同名是否覆盖
'hash'=>true,//是否生成hash编码
'callback'=>false,//检测文件是否存在回调函数,如果存在返回文件信息数组
);
//上传文件
$Model=D('Upload','Service');
foreach($settingas$k=>$v){
$Model->setconfig($k,$v);
}
$info=$Model->upload('all');
if($info){
$url=$setting['rootPath'].$info['imgFile']['savepath'].$info['imgFile']['savename'];
//判断是否为图片根据传值决定是否生成缩略图
if(I('get.dir')&&I('get.thumbw')&&I('get.thumbh')&&in_array($info['imgFile']['ext'],array('jpg','gif','png','jpeg'))){
$url=$Model->thumb($info['imgFile'],I('get.thumbw'),I('get.thumbh'));
}
$url=str_replace('./','/',$url);
$info['fullpath']=.$url;
}
session('upload_error',$Model->getError());
//返回数据
if($info){
$return['url']=$info['fullpath'];
unset($return['info'],$return['data']);
}else{
$return['error']=1;
$return['message']=session('upload_error');
}
//返回JSON数据
exit(json_encode($return));
}



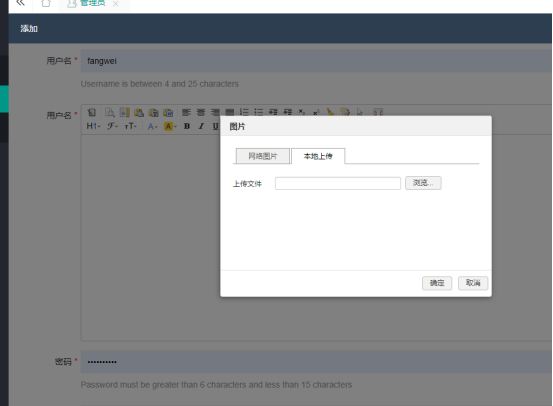
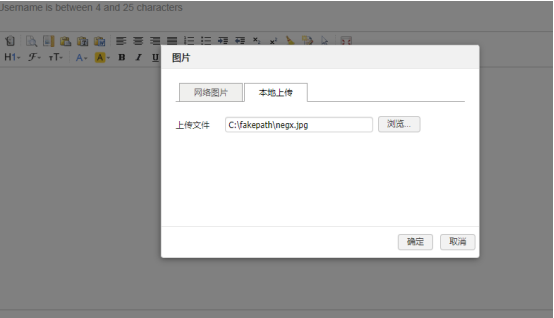
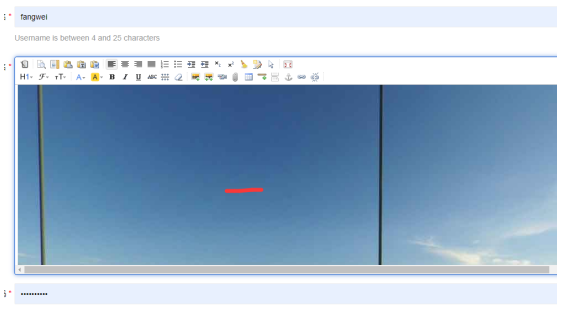
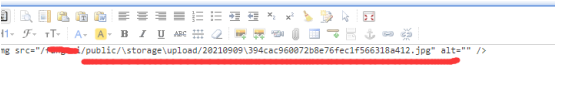
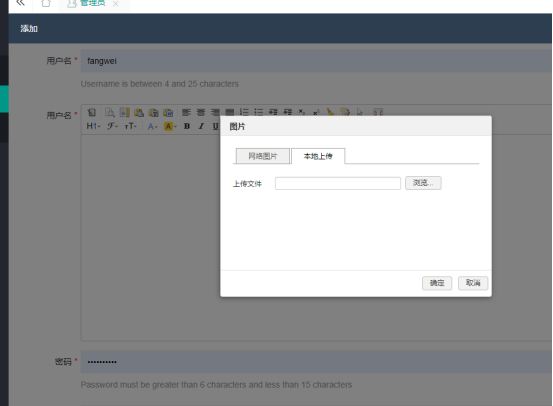
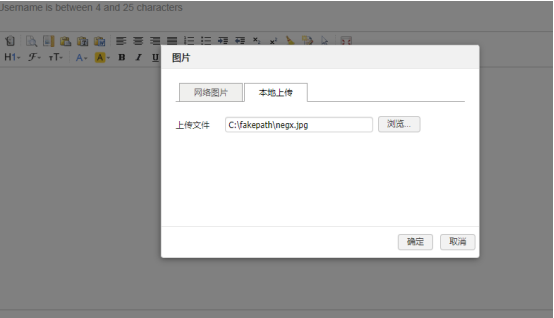
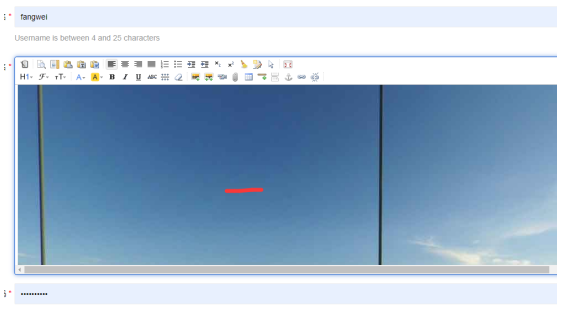
上传图片查看是否能上传成功:

Kindeditor版本4.1.1.1

Kindeditor 是一个功能比较全面的所见即所得富文本编辑器,比较稳定。
缺点:官网不再更新
批量上传图片需要用到flash插件,在手机端兼容不是很好
下面我们看一下怎么引入Kindeditor编辑器
1.新建一个Kindeditor.html 文件 下面是前端代码:
<styletype="text/css">
.ke-dialog{
top:120px!important;
}
</style>
<textareaid="[id]"name="[id]"class="form-controlkindeditor"style="height:400px;width:100%;">[value]</textarea>
<!--编辑器Kineditor-->
<scriptsrc="__LIB__/kindeditor/kindeditor.js"></script>
<script>
vareditor;
KindEditor.ready(function(K){
editor=K.create('textarea[name="[id]"]',{
basePath:'__LIB__/kindeditor/',
bodyClass:'article-content',
uploadJson:"{:U('Upload/kingeditorupload')}",//文件提交地址
allowFileManager:false,
afterBlur:function(){this.sync();},
pasteType:1,
urlType:'domain',
filterMode:false,
newlineTag:'p'
});
});
</script>
2.在其他页面引入Kindeditor编辑器 include 是thinkphp3.2 中的前端引入模块的方法
<!--加载编辑器的容器-->
<includefile="Public/kindeditor"id="detail"value="{$model['detail']}"/>
后台接受文件/**
*keditor编辑器上传图片处理
*/
publicfunctionkingeditorupload(){
$return=array('error'=>0,'info'=>'上传成功','data'=>'');
session('upload_error',null);
//上传配置
$setting=array(
'mimes'=>'',//允许上传的文件MiMe类型
'maxSize'=>0,//上传的文件大小限制(0-不做限制)
'exts'=>'jpg,gif,png,jpeg,zip,rar,pdf,word,xls',//允许上传的文件后缀
'autoSub'=>true,//自动子目录保存文件
'subName'=>array('date','Y-m-d'),//子目录创建方式,[0]-函数名,[1]-参数,多个参数使用数组
'rootPath'=>'.',//保存根路径这里必须为点
'savePath'=>'/Uploads/detail/',//保存路径
'saveName'=>array('uniqid',''),//上传文件命名规则,[0]-函数名,[1]-参数,多个参数使用数组
'saveExt'=>'',//文件保存后缀,空则使用原后缀
'replace'=>false,//存在同名是否覆盖
'hash'=>true,//是否生成hash编码
'callback'=>false,//检测文件是否存在回调函数,如果存在返回文件信息数组
);
//上传文件
$Model=D('Upload','Service');
foreach($settingas$k=>$v){
$Model->setconfig($k,$v);
}
$info=$Model->upload('all');
if($info){
$url=$setting['rootPath'].$info['imgFile']['savepath'].$info['imgFile']['savename'];
//判断是否为图片根据传值决定是否生成缩略图
if(I('get.dir')&&I('get.thumbw')&&I('get.thumbh')&&in_array($info['imgFile']['ext'],array('jpg','gif','png','jpeg'))){
$url=$Model->thumb($info['imgFile'],I('get.thumbw'),I('get.thumbh'));
}
$url=str_replace('./','/',$url);
$info['fullpath']=.$url;
}
session('upload_error',$Model->getError());
//返回数据
if($info){
$return['url']=$info['fullpath'];
unset($return['info'],$return['data']);
}else{
$return['error']=1;
$return['message']=session('upload_error');
}
//返回JSON数据
exit(json_encode($return));
}



上传图片查看是否能上传成功:

当前名称:PHP引入kindeditor富文本编辑器
URL分享:https://www.cdcxhl.com/news2/242202.html
成都网站建设公司_创新互联,为您提供定制开发、静态网站、ChatGPT、做网站、网站制作、建站公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 微商城开发需要注意几点 2023-03-07
- 建网站怎么建才有价值可言 2023-03-07
- 成都建网站少不了的前期准备 2023-03-07
- 网站设计过程中要避免哪些误区? 2023-03-07
- 网站建设的常见误区有哪些 2023-03-07
- 创新互联详解构建网站的基本技术介绍 2023-03-07
- 网站页面做成动态的好还是静态的好 2023-03-07
