网页动效设计工具
2022-06-06 分类: 网站建设
动效这两年崛起非常之迅猛,几乎是网页设计领域最强大的设计趋势之一。无论是在设计师群体还是在用户当中,它的受欢迎程度都非常之高,大家都对它津津乐道。
从微妙的转场动效到覆盖整个页面的大范围动效,它几乎无处不在。动效的运用让网页中的元素逻辑变化关系清晰地表述出来,还将影视化的体验引入了进来。
对于设计师而言,动效赋予了设计足够的可能性。无论是纯粹的装饰,还是简化界面,阐述逻辑,还是增加用户体验,动效都能帮到你。今天,我们要为你提供75个不同的动效设计工具,它们有的是插件,有的是代码库,合理的运用它们,能帮你搞定各式各样的动效。
1. ANIMATE.CSS

Animate.css 是一个跨浏览器的动效基础库,是许多基础动效的解决方案。从经典的弹跳动效到独特的扭曲动效,一应俱全。
2. MAGIC ANIMATIONS

Magic Animations 专注于为网页带来独特的视觉效果。虽然其中涵盖的类型不够丰富,但是带来的体验足够优秀。
3. BOUNCE.JS

这是一个用来创造弹跳特效的库,它的动效主要是通过CSS3和一些预设来实现的。你可以通过 npm ,bower 来安装JS库,简单的复制生成的CSS3代码来应用动效。
4. ANIJS

AnijS 让你能够通过 if、on、do、to 等简单的命令更加直观地处理动效。有趣的地方在于,它还能用来控制前面 Animate.css 来创造动效。
5. SNABBT.JS

Snabbt.js 在创造动效这件事上,一直是以轻量和极简而著称的。它只有5kb 的大小,但是它能搞定平移、旋转、倾斜、缩放等常见的动效效果,非常高效。
6. KUTE.JS

Kute.js 是一个纯粹的动效引擎,拥有出色的性能。它可以兼容许多不同的浏览器,包括一些相对传统的浏览器。它还具备许多插件,提供有效的运行环境。
7. VELOCITY.JS

Velocity.js 也同样是一个动效引擎,乍一看可能没啥太过突出的地方,然而它囊括了绝大多数常见的动效,比如变形、循环、滚动等,它足够快速,且不依赖 jQuery。
8. LAZY LINE PAINTER

你可以使用 Lazy Line Painter 轻松创建 SVG 路径动效。你可以在AI中制作出SVG文档,上传到转换器中。后者会帮你将它处理成为动效,生成jQuery 文档。如有必要,你还可以编辑代码进行微调。
9. SVG.JS

SVG.js 为你提供一个更加直观的编辑SVG动效的环境。它足够小巧,语法也简单,并且提供统一的API。
10. MOTION UI

Motion UI 和前面的工具都不一样,它是借助SASS 来创建有趣的CSS动效。其中包含了一整套预定义的特效,可以运用到不同的HTML组件当中去。除了IE9,其他浏览器都可用。
11. WAIT! ANIMATE

Wait! Animate让你可以以更加轻松自如的方式来创造延时和等待的动效。通过调整控制面板上的参数,你可以创造出更加自然的效果。
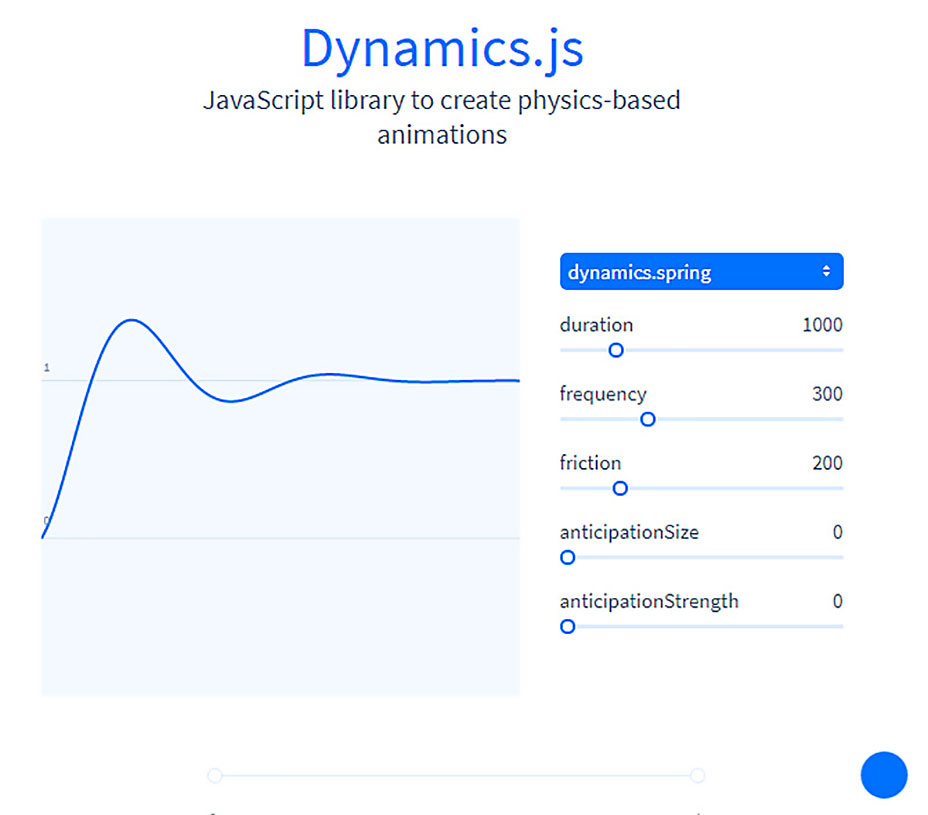
12. DYNAMICS.JS

Dynamics.js 是一个JS库,能为你提供9种标准的动效,你可以制定其中的持续时间、频率、预期尺寸和强度等数据,创造出符合物理效果的动效。
13. CHOREOGRAPHER.JS

拥有了 Choreographer.js 之后你就不用再担心搞不定复杂的动效了,这个JS 库能够通过自定义参数实现对复杂动效的设计。
14. ANIME.JS

这是一款强大的使用JS开发的动效库,支持 CSS,DOM,SVG,和JS对象。
15. MO.JS

Mo.js 是一款完整的JS动效库,目前它拥有一系列的预设参数,确保你能快速的上手使用。值得注意的是,Mo.JS 是模块化的,你可以轻松移除不必要的功能,确保体量合理和流畅运行。
16. SEQUENCE.JS

Sequence.js 是一个CSS驱动下的动效框架,用来构建基于步骤的响应式的动效。
17. SHIFTY

Shifty 是一款性能优异,速度够快且足够灵活的补间动画引擎,它是公认的 GreenSock 替代方案。
18. IT’S TUESDAY

Tuesday 是一款独立的动效库,可以和其他的库一起搭配使用,其中的动效大多以流畅和优雅著称,淡入淡出,扩展,收缩效果均是如此。
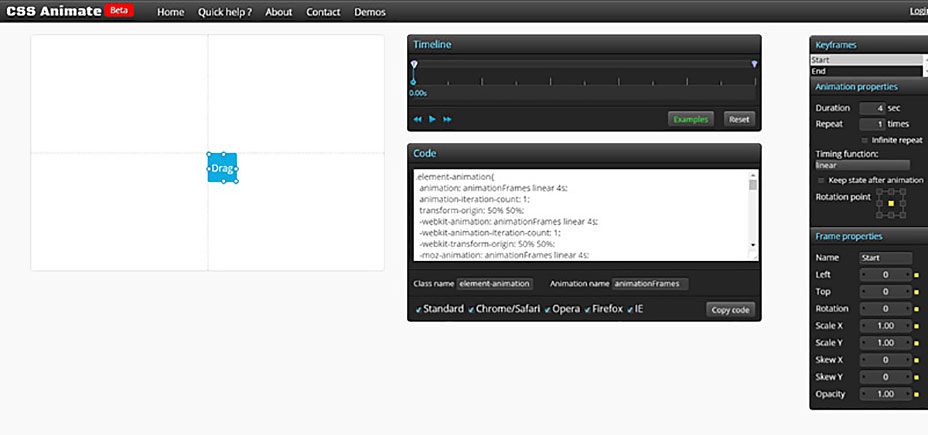
19. CSS ANIMATE

你可以使用 CSS Animate 作为测试和生成动效代码的游乐场,任何常规动效都可以在这里帮你测试,设置好名称、类、动效属性、框架属性以及时间轴和标记之后,最终能够生成你想要的代码和动效。
20. VIVUS.JS

VIVUS.JS 能够给你带来延时、同步和展现这三种类型的动效。而动效的核心还是借助SVG来实现。
21. BONSAI.JS

Bonsai.js 是一个用来做高级图形处理的JS库,它有着非常简单易用的API和SVG渲染器。
22. GSAP BY GREENSOCK

GSAP 是一个强大的动效平台,用来创造专业的动效。它囊括了许多专业的插件和实用的工具。这些插件都包含在了其中:BezierPlugin, CSSPlugin, DrawSVGPlugin, MorphSVGPlugin, Physics2DPlugin, TweenLite, 等.
23. POPMOTION

Popmotion 是另外一款源自于 Greensock 的轻量级的动效引擎。它可以完全控制每一帧的效果,先进的补间技术和色彩混合功能让它能够应对复杂的动效设计。
24. TWEEN.JS

TWEEN.JS 是目前最强大的动效补间引擎,其中的参数控制系统足够完善,让你拥有好的动效解决方案。
25. HOVER.CSS

Hover.css: 这是一组使用CSS3实现的悬浮特效,它可以应用到按钮、链接、LOGO、SVG、图片等元素上。它还提供了CSS、Sass和Less的版本。
26. TRANSIT

Transit 的功能其实并不多,但是它涵盖了完善的2D转3D的动效的功能。
27. ROCKET

Rocket 提供的是物体从一个点运动到另外一个点的动效解决方案,包括8个特殊的效果,让你的动效足够可爱有趣。
28. ANIMO.JS

Animo.js 是一款轻量级的动效处理工具,它还支持额外的插件来实现倒计时、旋转等不同样式的动效,借助额外的支持库,帮你实现预期的动效。
29. SHIFT.CSS

Shift.css 是一个用来构建自适应元素动效的框架。
30. CSSHAKE

CSShake 中包含了11类不同的可控动效属性,包括方向(水平、上下),类型(固定、疯狂),强度(强、弱)等等,让你可以全方位控制动效的特征。
31. SAFFRON

如果你喜欢 mixin 来轻松控制动效,那么Saffron 肯定会让你爱不释手。它是使用Sass来编写,可以更方便地设置参数和变量。
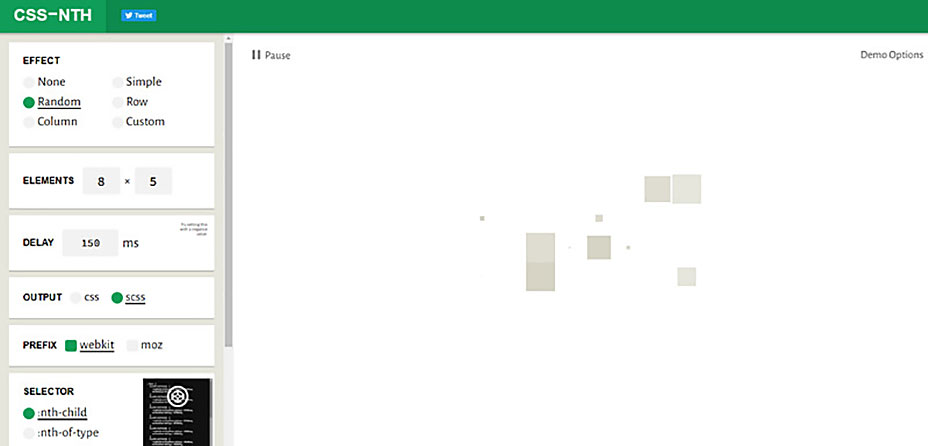
32. CSSYNTH

CSSynth 是一个轻量级的动效编辑器,让你可以更轻松地设置同步或者延迟效果,然后可以下载相应的CSS或者SCSS代码。
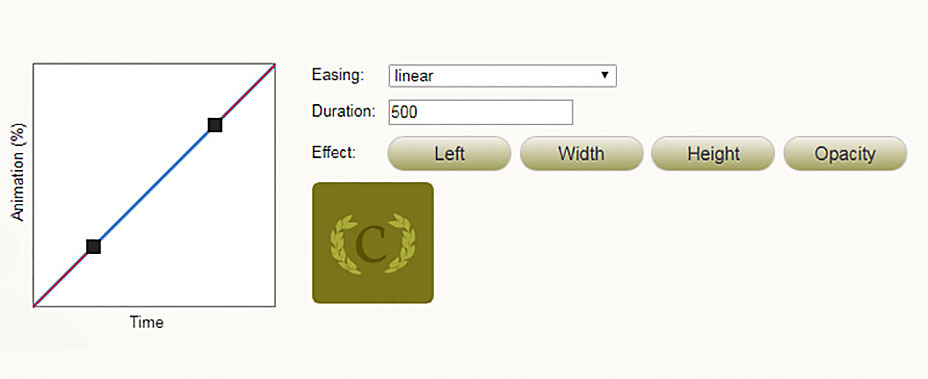
33. CEASER

Ceaser 是一款经过时间考验的动效工具,能够生成经典的动画效果。
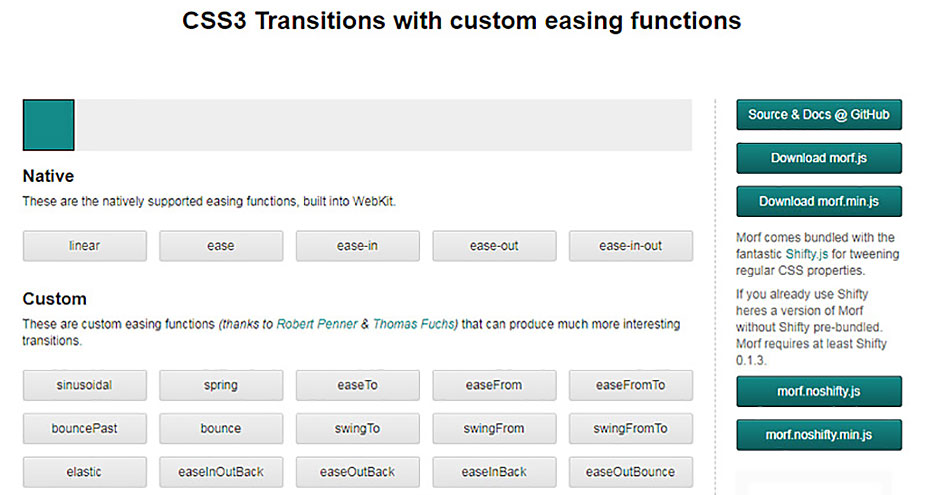
34. MORF.JS

MORF.JS 中包含了超过40种预定义的动效,并且你可以根据自己的需要在它们基础上进行自定义。
35. VOXEL.CSS

Voxel.css 是专门用来3D 渲染的工具,即使你是新手也能够轻松掌握3D CSS样式。
网站名称:网页动效设计工具
文章链接:https://www.cdcxhl.com/news2/163902.html
成都网站建设公司_创新互联,为您提供网站策划、网站设计公司、网站改版、外贸建站、静态网站、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 选择一个好的SEO团队需要注意哪些? 2022-06-06
- 打造极简风APPUI的实用设计技巧 2022-06-06
- 成都网络公司网站的配色方案 2022-06-06
- 关键词密度高低并不是一定以你主关键词为标准 2022-06-06
- 分析您的网站有效用户是谁? 2022-06-06
- 网页中的th是什么意思 2022-06-06

- 网络推广公司到底有哪些坑人的陷阱?你中招了还不知道! 2022-06-06
- 电商、有门店类品牌如何玩转微信 2022-06-06
- 从书签类网站获取巨大流量,书签类网站获取流量有那些方式 2022-06-06
- 9种运营公众号推广变现方法 2022-06-06
- 百度推出网盘云存储服务 2022-06-06
- 企业撰写一份产品营销策划方案需要按照什么思路执行? 2022-06-06
- 外链推广之建立友情链接,如何建设有质量的友情链接 2022-06-06
- 软文营销推广应该怎么来发布更加有利于转化 2022-06-06
- 如何正确策划建设商业网站? 2022-06-06
- 搭建网站如何避免知识产权纠纷? 2022-06-06
- 做好网站内容的优化方法有哪些? 2022-06-06
- 湖南网站SEO优化过程中的死链该如何有效的处理呢? 2022-06-06
- 电商产品体系之商户中台设计 2022-06-06