网站设计中的"点"元素(上)
2021-05-22 分类: 网站设计
在平面世界中,点是最小的造型元素,也是造型语言的出发点,它用最简单的语言表达最深刻的内涵。点是灵活多变的,不同形态的点的不同组合,能带给设计师各种意想不到的惊喜,激发设计师的设计灵感,给平面设计带来更多的“惊喜”!
1.点元素的虚实
由于形成方式不同,点也有虚点与实点之分。以充实的姿态出现在画面中的点为实点,也被称为积极的点;以虚的形态出现的点,即被实点所包围而出现在画面中的点,称之为虚点,也被称为消极的点。不管是虚点还是实点,设计师都应加强对它的认识,从而在平面设计中更好地利用它,调动画面的每一个因素,从而获得预期的效果。

在几何学中,点只有位置,没有大小和形状。但在平面设计中,点不仅有位置,而且有大小、形状和颜色。点的特性和相对影响力会随着其大小、形态的改变而产生不同程度的变化。点越小,其点的特征就越明显;点逐渐增大时,则趋向于面,点的特征就没那么明显了。
例如:在一个设计作品中有一个圆圈,我们把它慢慢地缩小,这时我们的视觉范围也会随着圆圈的缩小而变小,使我们的注意力更集中。当点慢慢放大时,它所占的空间越来越大点的感觉随之慢慢减弱,面的感觉越来越强。

在平面设计中,点可以图形、文字等各种形式出现,而且点的大小、数目、颜色、形态和位置不同,形成的视觉效果不同,给人的心理感受也是不一样的。在一个画面当中:

①当点在中心的位置时视觉会围绕圆点转动,视觉上相对平静集中。
②当点处于上端时,给人以上升的心理感受,让人产生振奋感。
③当点处于下部时,视觉下沉、给人压抑之感。④当点处于左上端和左下部时,让人产生运动感和不稳定感,点处于左下部时不稳定感更为强烈。
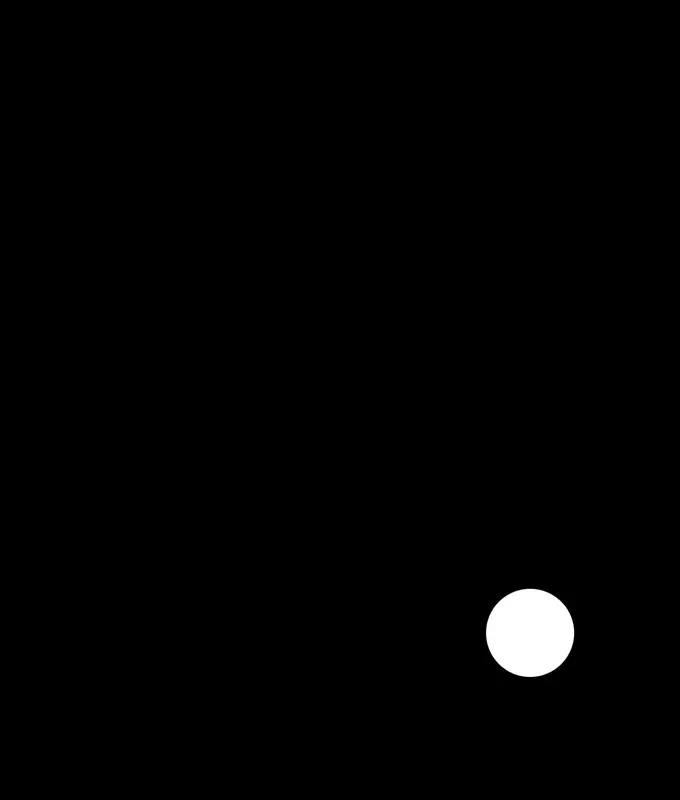
⑤当点在版面的右下端,视觉会从左上角向右下角移动,产生运动感,且这个点居于“句号”位置,有结束之感。

网页标题:网站设计中的"点"元素(上)
URL地址:https://www.cdcxhl.com/news2/114552.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- PC网站设计与手机端网站设计有什么不同? 2021-05-21
- 对搜索引擎更友好的网站设计规划 2021-05-21
- 网站设计首页的三大关键点 2021-05-21
- 怎样让网站设计吸引眼球 2021-05-21
- 网站设计的作用主要体现在哪几个方面 2021-05-21
- 一名优秀的网站设计师需具备哪些能力? 2021-05-21
- 创新互联告诉你网站设计中有哪些地方容易犯错? 2021-05-20

- 网站设计怎样吸引用户? 2021-05-21
- 色彩对于网站设计的重要性 2021-05-21
- 如何使网站设计的Loading对用户更友好? 2021-05-21
- 用户喜欢什么样的网站设计 2021-05-21
- 网站设计中内容的重要性你了解的有哪些? 2021-05-21
- 创新互联设计大咖告诉你网站设计的重要性 2021-05-21
- 从用户角度出发去做网站设计才是王道 2021-05-20
- 让人眼前一亮的网站设计有哪些特点 2021-05-20
- 创新互联教你怎样网站设计思路 2021-05-20
- 网站设计APP设计如何传达品牌感 2021-05-20
- 手把手教你网站设计策划阶段重要吗? 2021-05-20
- 网站建设和网站设计有哪些关联? 2021-05-20