针对外贸企业做响应式网站的几个优点
2014-04-16 分类: 响应式网站
一、关于响应式网站的优点:
早在2015年谷歌就发布通告告知所有站长:搜索引擎GOOGLE更喜欢网站制作站,会给响应式网站更高比重的权重,简单的说就是提高网站在搜索引擎中的排名。
二、移动访问网站的占有量
如下图所示

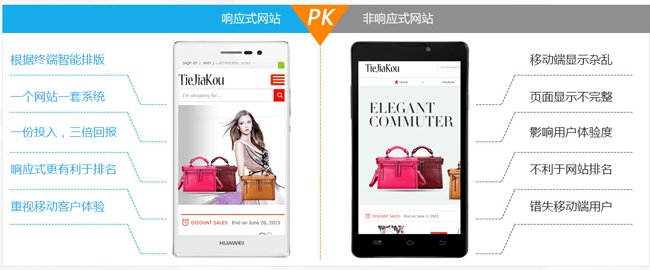
三、关于显示的样式,创新互联制作了一个图片,能非常方便的展示出外贸企业要做响应式的网站

四、如何制作响应式式的网站之图片选择
每个网站都需要图片,几乎99%的网站都有BANNER图片,在响应式网站中的重点问题就是如何能让图片灵活的适应终端设备,不出现模糊看不清、变形的情况。不要使用有固定宽度的图片,这样的图片会让浏览器出现显示不全面的情况.需要给该图片进行属性设置,或者用响应式框架(Bootstrap、CSS Sprites等),用CLAss来控制.同样视频也是大体用相同的方法,插入插件如FitVids(jQuery插件)或者嵌入代码,把子元素的绝对位置写死.

五、响应式网站的文字排版布局
网站中除了图片,还会大量的文字来介绍图片,或者直接就是文字,如公司介绍、产品文字介绍、企业优势等。可以网站的可阅读性是一个网站的最重要的事情,好的响应式网站的文字布局有助于网站内容的传递,能与客户进行友好的互动,网站要分不同的导航以及栏目,也需要二级栏目或者三级栏目,不建议一个网站超过三级栏目内容。字体要选择常用字体,不常用的字体会让网站因为下载字体打开速度很慢,字体大小的选择以及大面积的留言都能对网站的外观造成影响,段落要分明,在文字中插入图片不般不建议采用左右结构,一般建议文字在上,图片在下,或者图上文字下的方式,这样更能让网页整洁美观。

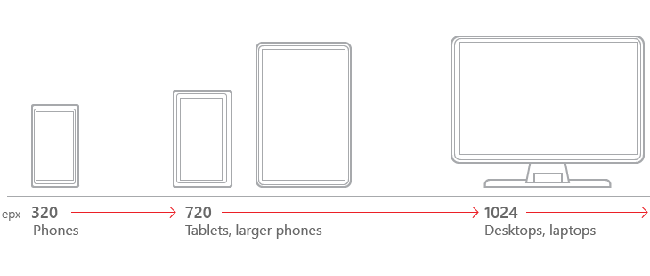
六、外贸网站制作响应式网站常用的几个关键尺寸

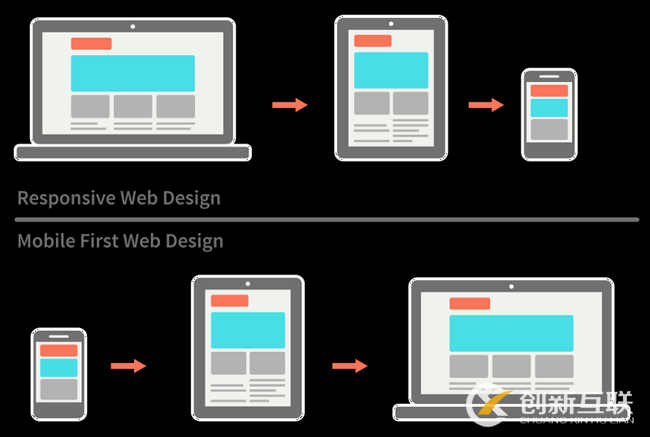
七、优先考虑手机端的展示样式
把网站的信息框架、栏目内容版块已经构建好,也确定了设计思路与风格后,我们可以先进行手机页面的设计,因为手机屏幕小,更能计算出网站最重要的哪些元素需要展示,哪些元素可以在手机端隐藏不显示,当手机端制作好了后,电脑以及平板等设备上的问题也就是简单了.

八、关于HTML5动画在一个响应式网站中是否达标的判断
1、播放流畅:不让动画播放进来看出很生硬,影响浏览体验
2、结构分明:
看看下面的图片

3、有相关联的内容
4、快却准
5、简约而不简单
以上我们不仅仅说了外贸企业为什么要做响应式网站,也列了几点响应式网站的制作方法,希望对广大外贸企业和网站制作同行有所帮助.
我们另外一篇文章《外贸网站吸引流量的几个方法》里也详细讲了一些关于外贸企业宣传推广的方法,大家有兴趣可以浏览一下这篇文章
当前题目:针对外贸企业做响应式网站的几个优点
转载注明:https://www.cdcxhl.com/news19/18369.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站维护、响应式网站等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 响应式网站设计是一个必须遵循的设计趋势 2013-11-02
- 创新互联再谈响应式网站建设 2015-02-18
- 响应式网站建设的注意事项 2015-02-07
- 响应式网站建设费用为什么要好几万? 2015-01-08

- 什么是响应式网站,有什么好处 2014-01-04
- 响应式网站好还是独立设计一个手机网站好 2013-12-23
- 什么是响应式网站? 2016-07-25
- 你的响应式网站够优秀吗? 2016-07-24
- 谈谈响应式网站前端设计 2013-11-02
- 制作网站响应式网站设计! 2013-10-28
- 企业网站建设选择响应式网站设计 2013-10-08
- 响应式网站建设使企业获得大收益 2015-02-19
- 响应式网站建设是如何报价的 2015-02-05
- 成都企业网站建设为什么要做手机站,响应式网站有什么优势? 2015-01-21
- 当今企业网站改版都要做响应式网站? 2013-07-16
- 如何做一个易于推广的响应式网站 2014-11-28
- 响应式网站设计的4个难点 2013-10-03
- 响应式网站更有利于SEO优化的原因分析 2014-11-27
- 响应式网站建设5个注意事项 2014-12-26