拥有一套设计系统,让企业走上数字化转型的ETC
2022-06-29 分类: 网站建设
设计系统,让企业数字化转型像玩经营游戏一样简单。
在开发一套新产品的时候,你是不是也总会碰到这些?
设计师Amy:修图5分钟,找图1小时。糟糕!我又改错文件了......
开发Prateek:整个团队并没有人能听懂我们在说啥......
产品经理Daniel:不是在去和Amy沟通的路上,就是在准备去和Jason沟通,天天担心产品到底如何能准时上线......
Amy、Prateek和Daniel所面临的这些烦恼与难题,时常充斥在产品研发的各个环节。而随着企业对数字化产品快速迭代的需求不断上涨,企业开始扩张内部团队,优化工具,导致这些问题不减反增,同时又隐形增加了不少设计债务或技术债务。
而Design System 的出现与应用,则巧妙解决了上述问题,并为企业整体提质、增效,保持并扩大企业竞争力。
什么才是设计系统的真谛?
就像一千个人心中有一千个哈姆雷特,每个人对设计系统的理解看法不同,所以对设计系统的定义也都不尽相同。
「空集设计」认为设计系统其实是在系统化思维指导下,利用可复用的组件、模式、规范去统一设计语言,并满足数字化产品所需的大规模设计的一种解决工具,也是企业实现数字化转型的必要手段。
我们从诸多给设计系统所下的定义与实际的例子当中,发现定义中都不约而同的提到并囊括了像“规范、组件、模式”等关键词汇。所以,我们可以从这几个词入手来更全面仔细的了解设计系统。
风靡全球的设计系统究竟都包含什么?
根据对目前企业所推出的设计系统的观察,我们发现虽然每个企业在对构成部分的命名上加入了企业特性与创新,但是在内容上实际上都包含了设计理念、设计规范、组件库与设计方法论。
01 设计理念 / Design Principle
设计理念是整个设计的核心,是构建视觉体系的理论基础。对于产品发展与迭代来说,设计理念是视觉革新的旗帜与标杆。
在上图的例子中,Salesforce的设计系统遵循清晰 (Clarity)、效率(Efficiency)、连贯(Consistency)、美观(Beauty)的设计理念去构建其视觉设计。这些理念贯穿所有对外输出的设计物料,保证视觉表达与品牌调性的一致性。
02 设计规范 / Style Guide
设计规范包含用于创建界面或其他设计交付物的特定实施指南、视觉参考和设计原则,是保持品牌形象稳定输出的重要支撑。设计规范包括但不限于:品牌标识、色彩、字体、图标系统、插画、网格系统、按钮系统、图片使用等。
设计规范对内统一风格、提高效率,而对外可以带来一致的品牌个性和特征,加深用户对品牌的认知度。
03 组件库 / Component Library
组件库包含了已归类的目录和可重复使用在应用程序的UI元素,在一定的设计工具支持下,可实现在更改时,自动跨设计文件同步,保持信息的实时性与品牌视觉体系活力,提高设计组件的使用效率。
“组件库”和“模式库”有时可能会作为同义词在设计系统中进行使用。而通常模式库是用于包含供设计师使用的页面内容结构、排版布局和模版等。
04 设计方法论 / Design Method
设计方法论是当设计师在进行设计时,从自身理论和方法上总结出的实质性建议。当遇到各种设计需求时,优秀的设计方法论可为设计师提供明确的流程指导与设立清晰的项目里程碑。
通常,我们的设计方案需要做到条理清晰,逻辑严谨且具有说服力,所以设计方法论也是整个团队在打造产品时的指南针。
设计系统,一劳永逸?一劳永益!
在我们使用设计系统时,它不但能解决掉许多企业内部棘手的问题,同时也能为企业获得不小的价值,其中,最显著的6大优势为:
01 扩展式设计 / Scale Design
02 管理设计债务 / Manage Design Debt
03 一致的设计 / Design Consistently
04 更快的原型 / Prototype Faster
05 提高可用性 / Improve Usability
06 易用性设计 / Build In Accessibility
01 扩展式设计 / Scale Design
设计系统用统一、系统化的设计语言去设计产品,用户体验的质量得到提升。与设计系统同时建立的设计系统站点,保证了设计系统可以及时更新,并记录设计系统的所有方面,包括组件、指南和交互的使用场景等,使团队成员工作保持一致和同步。
02 管理设计债务 / Manage Design Debt
设计债务是由大量不可复用和不一致的样式和组件构成的。设计系统可以使设计和代码保持简洁和可复用,并且持续升级和迭代。通过管理设计债务,可以减少一部分设计和代码上的时间与金钱开销,保持预算,使产品能够有更多发展空间与维持更新迭代。
03 一致的设计 / Design Consistently
设计系统内一致且重复使用的标准化组件,提升了应用程序的易用性。标准化的组件还能让设计师花更少的时间关注样式,将精力更专注于在提升用户体验上。
04 更快的原型 / Prototype Faster
在设计系统下工作,就像玩乐高一样,能够快速拼凑流程和交互,同时构建无数的原型和方案进行快速验证,从而帮助团队快速获得数据和结论。
05 提高可用性 / Improve Usability
页面样式的不一致会影响产品的可用性和产生CSS和JavaScript上的冲突。CSS会因为大量的不一致样式元素和交互增加,使页面加载时间过长,导致带来糟糕的用户体验。通过构建整体的组件库可以避免这些冲突,有效制作保质保量且统一的页面样式。
06 易用性设计 / Build In Accessibility
为实现程序或产品整体的易用性,在设计系统内建立组件时就可以添加相关属性并体现包容性设计。这使程序或产品在使用组件构建时,可以始终保持易用性。并在程序和产品最终面向用户时,保持良好的用户体验。
设计系统,远远不止于此
目前国内越来越多的企业开始把设计系统作为提升内部效率的主要工具之一,比如蚂蚁金服的ANT Design,饿了么的Element UI和小红书的ReDS。而设计系统不仅仅是企业内部增效的工具,其所具有的云端性、共享性、一致性、可控性也为企业数字化转型做了充足的准备和铺垫。
05 提高可用性 / Improve Usability
页面样式的不一致会影响产品的可用性和产生CSS和JavaScript上的冲突。CSS会因为大量的不一致样式元素和交互增加,使页面加载时间过长,导致带来糟糕的用户体验。通过构建整体的组件库可以避免这些冲突,有效制作保质保量且统一的页面样式。
06 易用性设计 / Build In Accessibility
为实现程序或产品整体的易用性,在设计系统内建立组件时就可以添加相关属性并体现包容性设计。这使程序或产品在使用组件构建时,可以始终保持易用性。并在程序和产品最终面向用户时,保持良好的用户体验。
设计系统,远远不止于此
目前国内越来越多的企业开始把设计系统作为提升内部效率的主要工具之一,比如蚂蚁金服的ANT Design,饿了么的Element UI和小红书的ReDS。而设计系统不仅仅是企业内部增效的工具,其所具有的云端性、共享性、一致性、可控性也为企业数字化转型做了充足的准备和铺垫。

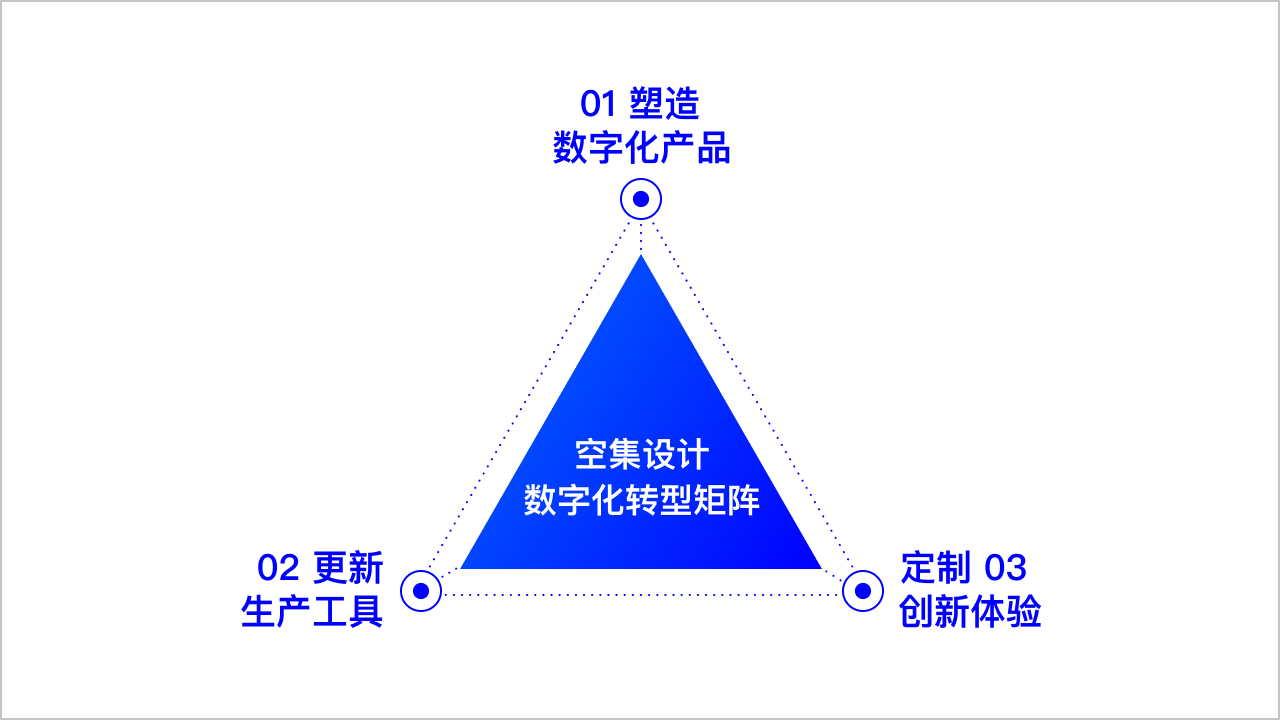
「空集设计」为企业客户提供的数字化转型服务将围绕设计系统展开,其包含以下三个方面:
1. 塑造数字化产品:深耕体验,为企业打造具有竞争力的数字化产品;
2. 构建资产库:打造专属设计资产库,更新企业内部数字化产品迭代的工作流程;
3. 定制创新体验:结合AR/VR等高新科技,为企业定制独一无二的数字化体验。
当前名称:拥有一套设计系统,让企业走上数字化转型的ETC
文章位置:https://www.cdcxhl.com/news19/172919.html
成都网站建设公司_创新互联,为您提供网站排名、网站改版、商城网站、定制网站、动态网站、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何从零开始做出数据可视化的动效图 2022-06-29
- 网站优化之数据库优化 2022-06-29
- 细节之美:网页页脚设计技巧 2022-06-28
- 网站站内锚文本优化需要注意哪些事情 2022-06-28
- 教你如何利用图片创建独有的色彩方案! 2022-06-28
- 百度竞价环境多变,为什么企业运营者坚持选择百度推广? 2022-06-28
- 网站有了排名 如何SEO提升 2022-06-28
- 广州SEO公司优化新站过程中该怎么避免沙盒效应? 2022-06-28

- 网站推广未来发展三大方向。 2022-06-29
- 企业建网站的目的和推广好处 2022-06-29
- 【微博运营之微博营销的商业价值】企业微博营销的商业价值 2022-06-28
- 网站的访问量与应得收益之间成正比?网站的访问量与应得收益的关系 2022-06-28
- 简洁的平面配色设计 2022-06-28
- 落地的界面设计之TAB的小短线 2022-06-28
- 网站推广企业如何玩转微信订阅号? 2022-06-28
- 平面设计中色彩搭配设计 2022-06-28
- 网站推广进军三四线市场,需要具备哪些要素? 2022-06-28
- 极简主义网页设计是怎么回事? 2022-06-28
- 小程序与APP之间的那点事 2022-06-28