网站前端制作之margin-top和table-cell垂直居中对齐方式
2023-03-20 分类: 网站建设

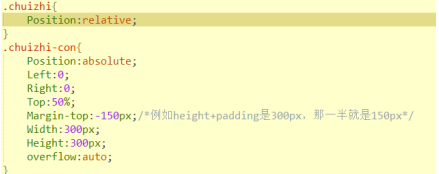
当无法估计实际内容高度多少的时候,建议设置overflow超出显示滚动条,以免样式错乱。这种方式的垂直居中兼容性比较好,但是不适用于响应式,还有也不能适用大宽度和最小宽度。
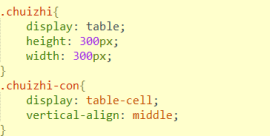
第二种方式是display:table-cell;虽然display的table和table-cell这些一般不是很常用,但是它也能使元素垂直居中对齐。首先,将需要居中的元素的包含框div.chuizhi设置为display:table; 而且宽高是需要设置的,居中的元素div.chuizhi-con设置为display:table-cell; vertical-align:middle; 而且需要注意的是table-cell设置外边距margin是没有效果的。

效果如下图:

标题名称:网站前端制作之margin-top和table-cell垂直居中对齐方式
分享网址:https://www.cdcxhl.com/news18/245968.html
成都网站建设公司_创新互联,为您提供用户体验、企业建站、全网营销推广、微信公众号、面包屑导航、网站维护
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 选择网站空间时需要注意哪些事项 2023-03-20
- 企业网站建设费用明细表_成都网站建设 2023-03-20
- 如何在网站设计中体现安全感? 2023-03-20
- 网站建设的报价与客户的需求有关 2023-03-20
- 制作一个普通企业网站大概需要多长时间? 2023-03-20
- 天津做网站如何提高用户转化率? 2023-03-20

- 上海定制企业网站哪家好 2023-03-20
- 建设网站有哪些必不可少的条件 2023-03-20
- 微信小程序电商怎么做 2023-03-20
- 企业进行高端建站有什么好处? 2023-03-20
- 企业网站制作不得不考虑的问题 2023-03-20
- 制作营销型网站时应该注意哪些核心要素 2023-03-20
- 第三方推出的百度权重竟然如此受大家青睐 2023-03-20
- 这些网站设计常见误区和如何避免 2023-03-20
- 创新互联专注于网站定制设计和小程序开发 2023-03-20
- 学校类站群网站建设管理 2023-03-20
- 建设网站使用ASP语言好,还是使用PHP程序语好 2023-03-20
- 成都网站建设告诉您网站建设的必要性! 2023-03-20
- 成都网站建设始于视觉归于体验 2023-03-20