实现微信小程序获取用户当前城市的位置
2023-03-01 分类: 网站建设
最近在开发小程序的时候,客户提出一个要求,就是他们的教育测评机构是在不同城市里的,可能一个机构在几个城市都有办公点,同时需要获取用户的当前城市的位置来展示不同的测评机构信息,不在当前城市的测评机构就不显示了。
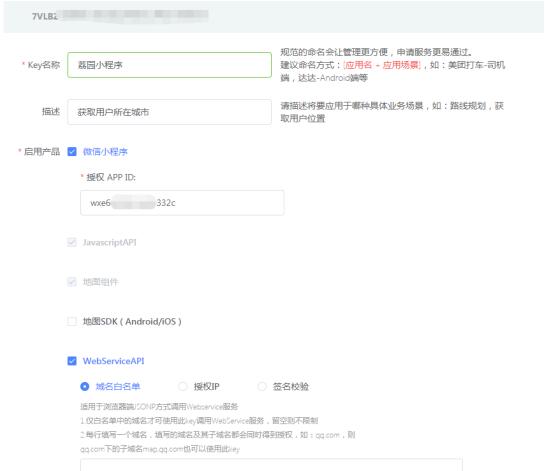
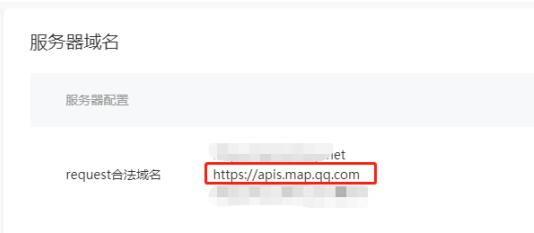
获取用户当前位置的功能可以打开腾讯位置服务的网站,注册一个用户,然后申请一个KEY密钥,这样就可以配置KEY的信息了,如下图所示:
然后就是下载qqmap-wx-jssdk1.0文件夹,将里的JS文件放到小程序的utils文件夹就可以使用。
小程序是用getUserLocation获取用户的位置,但需要用户授权才能成功获取,然后通过getLocation方法获取经度和纬度,然后需要用type:’wgs84’把经纬度转成百度的坐标,然后再使用getLocal方法获取用户的具体位置,这里需要使用到reverseGeocoder
方式(具体可以看小程序的开发文档,以上的方法小程序的开发文档都有讲到),通过返回值就可以获取到用户的位置信息,如下图所示:
获取用户当前位置的功能可以打开腾讯位置服务的网站,注册一个用户,然后申请一个KEY密钥,这样就可以配置KEY的信息了,如下图所示:



然后就是下载qqmap-wx-jssdk1.0文件夹,将里的JS文件放到小程序的utils文件夹就可以使用。
小程序是用getUserLocation获取用户的位置,但需要用户授权才能成功获取,然后通过getLocation方法获取经度和纬度,然后需要用type:’wgs84’把经纬度转成百度的坐标,然后再使用getLocal方法获取用户的具体位置,这里需要使用到reverseGeocoder
方式(具体可以看小程序的开发文档,以上的方法小程序的开发文档都有讲到),通过返回值就可以获取到用户的位置信息,如下图所示:

用户res.result.ad_info.city就可以得到所在的城市名称了,然后根据城市的名称,调用不同的测评机构信息展示给用户
本文题目:实现微信小程序获取用户当前城市的位置
文章出自:https://www.cdcxhl.com/news18/240518.html
成都网站建设公司_创新互联,为您提供手机网站建设、App开发、电子商务、品牌网站设计、网站导航、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都解决网站建设中phpcms会员投稿显示全部栏目的问题 2023-03-01
- 甘孜网站建设,网站制作公司,网络营销 2023-03-01
- 如何建设营销型网站,可以从哪些方面开始做起 2023-03-01
- 怎样制作网站更称心 2023-03-01
- 如何利用好友情连接 2023-03-01
- 网站后台二次或者自主开发的重要性 2023-03-01
- 新站推广上线策划方案-铁板烧设备厂家 2023-03-01

- 企业网站开发制作中推荐式网络营销实现方法 2023-03-01
- 网站优化的几点相关知识 2023-03-01
- 网站SEO优化需要从哪方面下手? 2023-03-01
- 商城类网站该如何进行制作 2023-03-01
- 企业建网站吸引眼球的技巧 2023-03-01
- 关于网站的布局和功能设计 2023-03-01
- 有效的网站推广方式都有哪些 2023-03-01
- 成都企业建网站用户日渐零星有什么 2023-03-01
- 成都水果生意难做?只因没做互联网! 2023-03-01
- 如何设计网站适合于中小企业发展 2023-03-01
- 网站如何制作才能拥有强烈的竞争能力 2023-03-01
- 创新互联:企业建网站LOGO怎么办? 2023-03-01