网站建设行业新风向:SVG图形格式六大优势
2022-08-06 分类: 网站建设

在互联网技术快速发展的现在,网站建设技术也日新月异,想像一下,透过程式如CSS与JS的技术就能够改变图形的样貌,即时的呈现于你的网站上,而且维持一贯的高品质,这样的梦想其实已经逐渐在网页设计产业上发酵,因为在成都网站建设公司看来SVG图形格式已经成为当今网页的图形标准之一。
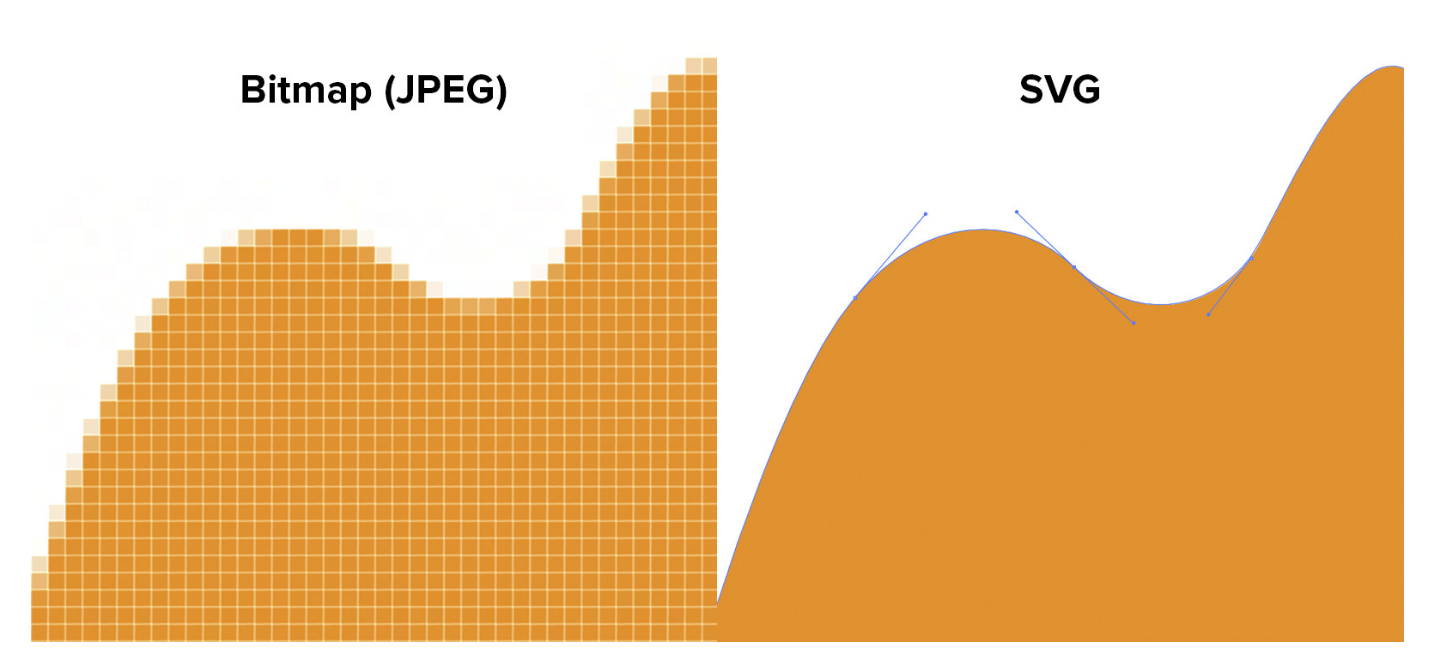
SVG是一个相当新的图形标准,目前大的使用族群为网页设计族群,所以一般的用户没有听过是很正常的。一般传统常见的图片格式,例如GIF、JPG与PNG格式,是以点阵为呈现的基础,然而SVG却是以向量的方式呈现。点阵与向量图形格式的差异,在于点阵格式是以座标为呈现视觉的基础,透过无数的座标与色彩资讯,可以呈现出非常丰富的视觉色彩图片,像是数位相机就是点阵图形格式的主要族群。然而点阵的图片经过放大或是缩小,都会损失部份座标的色彩资讯,导致图片看起来会「劣化」。向量图形格式的基础并非座标而是曲线,虽然能够呈现的色彩不若点阵丰富,但是却能自由放大缩小且不影响品质。
那么,为什么SVG向量图片格式是网页设计的新希望?主因在于点阵图片的问题在智慧手机网页呈现上,出现了很大的问题。由于智慧手机的显示品质不断提升,用户能够看到比电脑更多的图形细节,若为了呈现图片效果,势必得使用高解析度的图片却会致使网站速度变差,若是为了提升手机效率降低图片品质,网站的视觉效果就会变差,这样的问题也困扰了成都网站建设公司的前端设计师,所幸SVG的问世解决了这样的问题。
SVG六大优点

向量图形的优势就是变形与缩放的条件下,皆不会影响视觉品质,这一点是点阵图片格式无法做到的优势。有些设计师透过不同解析度的点阵图片,透过CSS判断萤幕解析度选择呈现的图片,但制作较为费时,SVG的优势在此就能好的发挥。
弹性运用
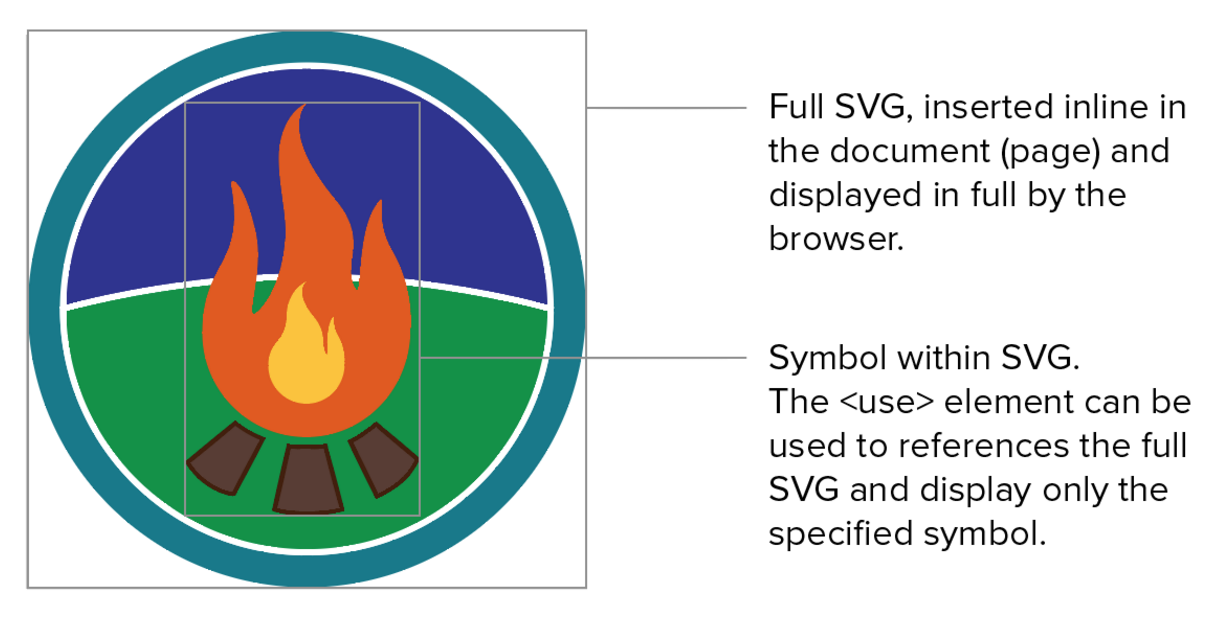
SVG是可以透过编码的方式呈现,因此可以任意崁在HTML文件内。由于这样的特性,开启网站时会将图形视为DOM(Document Object Model)元件的一部分,浏览器会优先处理,对于网页的速度提升帮助很大。

取用元件
SVG的外观可以透过程式控制,控制的方式千变万化,让前端设计师挥洒更多创意。举例来说:你可以透过CSS重复利用SVG的图片元素于不同的地方,而且你可以只取用一部分的资源。这样的效益,可以让你的用户以为你使用了好几种设计元素,但其实只用了一种,如此网站有更丰富的呈现方式,使用的资源却比过去更少。
效能提升
先前提过SVG的格式为向量,所占用的资料量远比JPG与PNG点阵图片来得小,这对于运算力比较弱智慧手机来说是更有利的。此外SVG能够跨平台使用,于多种标准浏览器呈现,点阵与向量格式至今跨平台都做得很好,当然选择效能高的格式是优先考量的。
网站动画
过去使用Flash的动画受到了平台的限制,网站的动画发展受到了打击。 SVG的出现让网站动画出现了一线曙光,透过程式控制,设计师可以轻易做出基本的旋转、缩放、变形、变色效果的SVG动画,随着技术日渐成熟,设计师也能制作出复杂的动画在网页设计上。
资源丰富
目前越来越多的技术论坛分享SVG的相关图像成形技术,而商用软体Illustrator以及免费软体Inkscape都能设计出绝美的SVG向量图片,让向量图片的品质不输给点阵图片。只有极为少数的老旧浏览器读取SVG有问题,大部分都能正常使用。
网页题目:网站建设行业新风向:SVG图形格式六大优势
文章位置:https://www.cdcxhl.com/news17/186017.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 品牌营销网站建设才是中小企业网络发展之路 2022-08-06
- 成都网站建设人才分享:如何建设好自己的网站 2022-08-06
- 成都网站建设怎么设计网站才能吸引用户? 2022-08-06
- 企业内部微网站平台【创新互联】成都网站建设重要解决方案 2022-08-06
- 很有意思的中西快餐网站建设风格解析 2022-08-06
- 网站建设与SEO优化的关联 2022-08-06

- 网站建设服务器你了解多少? 2022-08-06
- 中山营销型网站建设哪家公司比较好营销型网站中山哪家好 2022-08-06
- 消费者是商城网站建设的核心,你的商城引流效果怎么样? 2022-08-06
- 定制性网站建设是什么? 2022-08-06
- 企业网站建设之前请准备“内容” 2022-08-06
- 网站建设的三个作用有那些?经验种草! 2022-08-06
- 成都网站建设之网站权重提高主要看哪些点呢? 2022-08-06
- 国内营销型网站建设一站式搭建赚钱网站找创新互联 2022-08-06
- 为高端品牌网站建设解析 2022-08-06
- 网站建设应该为客户提供哪些必要的后期维护工作 2022-08-06
- 营销型网站建设关键词的部署技巧 2022-08-06
- 成都网站建设关键词如何提炼和优化? 2022-08-06
- 中小企业网站建设后网络推广需要注意什么 2022-08-06