首席内容官的5堂设计必修课
2022-08-17 分类: 网站建设
成都网站制作创新互联调查显示,65%的人更倾向于记住视觉和图片类型的内容。如果不和视觉设计师沟通,你就无法轻易获得内容营销的良好视觉效果。这些设计师可能是UX/UI,网页,图像,创意设计师、视觉内容创作师或艺术指导。
在学会沟通之前,首席内容官需要掌握5堂设计必修课。
1. 遵循“少即是多”
美国内容营销协会创意总监JOSEPH KALINOWSKI 说,创作过程中如果想把每一个微小的信息都考虑进来,事情就会乱成一团麻。我非常同意他的观点。
设计师PAUL JARVIS用下面这段话详细解释了什么是“ 少即是多“
“ 少即是多。没有设计师会给自己的设计添加更多的元素,字体,颜色或其他东西,来凸显设计并为大众喜欢。专业的设计,想要做到,设计师们都会简明扼要。“

文字间要保留足够的空间放其他内容,这样读起来更愉悦。因为你的内容需要读者去消化,思考和互动,它和我们一样,需要自己的时间和空间去喘口气。正如TEAMWEEK的首席设计JOZEF MATAS所言:”少些繁琐的东西,让内容富有生命力。”
2.获取平衡
文本和视觉类内容如何搭配?
2014年,BLOG PROS研究了100个最受欢迎的博客,发现平均每350个字就有一张配图。也就是说,一篇2000字的文章应该加上至少6个视觉效果,包括特色图片。
随便在文章中加一些视觉表达并不代表这就是一个好作品。就像JOE KALINOWSKI说的“一般来说营销人员都有不错的设计感,但有时候他们创作视觉内容时,忽视了一些基本设计原理。“
IAN PAGET是一位图标设计师和视觉内容创造者,他指出了视觉内容在成功的内容营销战略中的重要性。

“在段落群之间加一些图片会让内容更吸引人,创造图片有多种途径,可以通过摄影,类似PHOTOSHOP的 软件或者在线工具,例如BANNERSNACK创造专属自己的图片。原创图片更耗时,但是你可以创造出属于自己所需要的东西,整个内容的风格也做到了一致性。“
3. 理解色彩
我相信自己错过了当前网页上的一些好内容,因为网站的颜色太奇怪了。我不能理解设计师为什么选用了如此丑的红色和橘色组合。颜色搭配错误真的会使用户流失。JOE KALINOWSKI提出了一个建议:
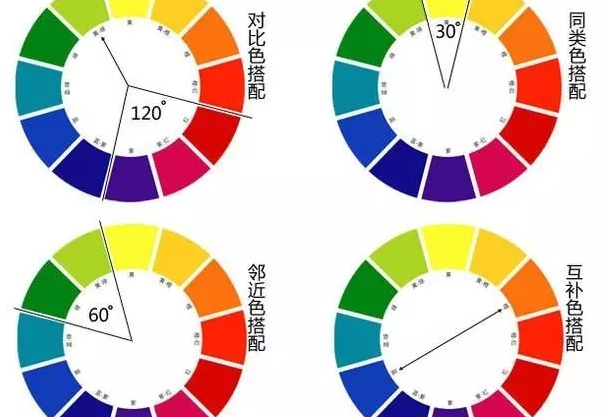
“回想一下高中的美术课上,你要做一个色环,包含对比色,互补色,基色,二次色和三次色,列举不完,先别抓狂,只要你保证,除非特殊原因,千万别把绿色和红色搭配在一起就可以了。”

“想大致知道哪些颜色可以做基色,网上有很多工具可以帮助你,比如SESSION COLLEGE.这类工具可以帮你选择搭配得最恰当的颜色。
在品牌设计的过程中,尽管颜色的心理效应是很有争议的一部分,你仍要懂得颜色的重要性。
4. 琢磨印刷
“遇到印刷难看的文章,读者就会无视它“。JUST CREATIVE 的JACOB CASS解释:
“文字的印刷在视觉传达信息的过程中扮演了重要的角色。不同字体之间会有微妙的差别,决定视觉传播的成败。学习印刷的基本有助于视觉营销的成功。“

你无需精通网页设计,也不用理解每种字体,大小,颜色所扮演的角色,但你需要知道一些基础知识。“回想一下报纸的头版,标题是大字,副标题中字,小的广告主体再配上一张漂亮的图片,所有字体类型和大小都搭配的恰到好处。再想象一下,如果印刷全用同样的字体,粗细也都相同,是不是非常枯燥无味?在视觉内容中,调整字体的大小,粗细是必须的。“
5. 别让加载时间吓跑你的用户
谷歌有句名言:的品牌,是即时的,有用的,快速的。
IAN提出了一种设计过程中提速的方法 --- 优化图像:为网页创建图像时,适当地裁剪和压缩它们。
FLIPSNACK的图像设计师PATRICIA 则说:
“越来越多的人使用移动设备阅读,为移动设备优化图片非常重要,是的方法是用谷歌工具测试你的网页是否适用。“
我想用PROMO REPUBLIC的产品设计师DENIS MATVEEV的话作为总结,因为他清楚解释了内容营销中设计的价值:
“设计是一套完整的规律和法则,除了美术,还有印刷,写作,颜色搭配。设计产品时,你不需要窃取创意,而是借鉴的建议。要始终追寻潮流所在,多多参考,以设计出可行,令人耳目一新的视觉内容。“
新闻名称:首席内容官的5堂设计必修课
文章分享:https://www.cdcxhl.com/news16/190716.html
成都网站建设公司_创新互联,为您提供定制开发、网站策划、动态网站、云服务器、域名注册、建站公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 关于旅游网站建设解决方案 2022-08-17
- 提高网站设计感增强用户体验四大技巧 2022-08-17
- 创新互联技术贴—代码的那些麻烦解决办法 2022-08-17
- 网站框架结构在制作中要先行规划 2022-08-17
- 开发微信小程序需要注意些什么? 2022-08-17
- 展示成都网站制作企业形象的几种方法 2022-08-17
- 所谓的既吸引住用户又能抓住搜索引擎的好网站 2022-08-17

- 你的企业网站建设是如何选择建站公司的? 2022-08-17
- 佛山网站建设哪家好 2022-08-17
- 网站营销策划三大核心理念 2022-08-17
- 如何提高网站打开速度做好用户体验? 2022-08-17
- 微商城开发加盟,如何火爆下沉市场? 2022-08-17
- 做好网站结构优化的几点好处 2022-08-17
- 让你的网站靓起来 2022-08-17
- 网站每天在更新,排名却纹丝不动,原因有哪些? 2022-08-17
- 如何判断营销网站关键词自然排名优化难易度 2022-08-17
- 怎样优化关键词?seo优化怎么能快速上关键词 2022-08-17
- 网页设计服务对企业有什么作用? 2022-08-17
- 怎么设计使网站走在同行前端 2022-08-17