让你的网站专题运转起来
2022-05-27 分类: 网站建设
随着网络技术的不断前进,很多新技术都在不断的运用到网站中来,如何让你的网站专题运转起来呢?下面李工凭着自己的工作经验,向大家介绍两种简单实用的动态运转方式,希望对大家有用:
拿到页面设计稿后,起初打算从龙星的眼睛、噜噜、枪炮武器上进行一些效果实现,最后为了突出活动抽奖,决定增加抽奖按钮的光效以及奖品的呼吸效果。最终页面呈现包括五个效果点:龙星眼睛的眨动、噜噜的飘动、抽奖按钮的光效、奖品的hover呼吸灯效果以及枪炮武器的发光效果。
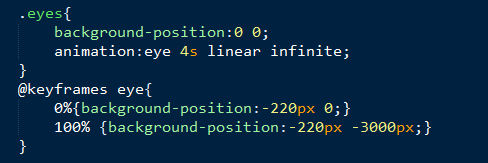
思路:首先设置初始属性,背景Y轴位置为0,将背景遮住眼睛,最终属性则是将背景位置移动到-3000px的位置,通过背景在4s内沿Y轴匀速运动3000px的过程实现了眼睛眨动的效果。噜噜的飘动以及抽奖按钮的发光效果与眼睛眨动效果是同样的原理。
效果代码如下:
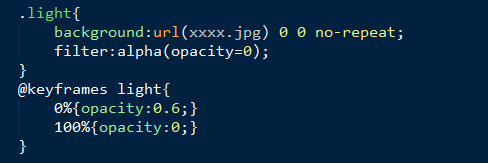
思路:初始属性设置背景透明度为0.6,最终属性设置背景透明度为1,通过背景透明度的平滑变化,形成一个发光的呼吸效果。
效果代码如下:
实现这样简单的动画效果,需要运用到CSS3的哪些属性呢?
CSS3有3个动画属性:
1、变形transform
transform字面上就是变形,改变的意思。在CSS3中,transform主要包括了旋转rotate、缩放scale、移动translate、扭曲skew以及矩阵变形matrix。
动态运转的作用很多,这需要网站设计师们自己用心去研究!
网站栏目:让你的网站专题运转起来
URL网址:https://www.cdcxhl.com/news16/159616.html
成都网站建设公司_创新互联,为您提供电子商务、手机网站建设、用户体验、标签优化、营销型网站建设、动态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 解析:有效的网络推广方法 2022-05-27
- 无水分微信运营干货这些技巧你得知道 2022-05-27
- Pinterest基于视觉图片分享的社交型目录网站 2022-05-27
- 百度站长工具对网站SEO的帮助具体表现在那些方面? 2022-05-27
- 如何成为一名顶级的互联网营销人才? 2022-05-27
- 理清思路!如何从头打造让用户真正信任的界面 2022-05-27
- 网络推广了没有效果是什么原因 2022-05-27

- 防止SSL劫持的方法介绍 2022-05-27
- 什么是互联网营销思维? 2022-05-27
- 网页设计有哪些非常需要注意的地方,下面一起来看看吧。 2022-05-27
- app界面设计注意事项 2022-05-27
- 分析网站关键词排名波动的原因和解决方法 2022-05-27
- 搭建多用户商城系统的费用与影响因素有哪些? 2022-05-27
- 锚文本链接的作用 2022-05-27
- 解决Eclipse开发时显示错误:HttpServlet was not found on the Java的问题 2022-05-27
- 网站 优化排名总是上不了首页的原因 2022-05-27
- html中的一些标签学习 2022-05-27
- 小企业怎样建网站,哪种类型的网站比较适合? 2022-05-27
- 人人都喜欢极简设计,怎么样才算极简 2022-05-27