这六种设计万万不能出现的网站上,否则你将追悔莫及
2021-04-10 分类: 网站建设
有些时候,当我满怀期待地点开某些网站的时候 —— 它们的存在简直是设计的灾难!相信我,当你看见它们也会抓狂的。从莫名的链接丢失到糟糕的可用性,本文会分享一些会让人瞬间暴走的错误设计。注意!千万别让你的用户遇到和下面同样的问题。
1. 缺乏对比度
网页上的文字和图片都需要具备较高的可读性,最简单的方法就是让它们具有高对比度。但是许多设计师却经常忽视这条规则。
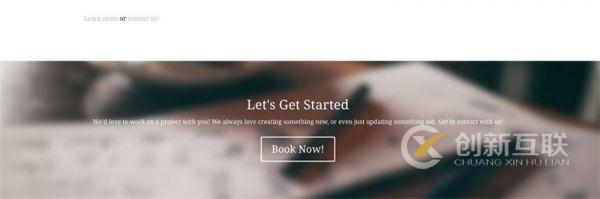
图片背景与文字对比度太差,导致文字模糊不清无法阅读,用户不仅错过这段话也错过了你要传达的重要内容。
你必须保证每一个元素都与它周围的其他元素区别开来,记住这些基本方法——色彩、空间、尺寸。合理地运用它们让你的每个元素都清晰可见吧!
2. 糟糕的导航和操作流程
当我登陆了网页的第一眼,你就得让我明白接下来我该做哪个操作。点击按钮以及信息需要放在显眼的位置——这就是为什么导航和菜单栏往往处于页面的顶部。
导航的标签内容和运行效果必须清晰直观,当你尝试使用水平方向的滚动条或者其他一些不太寻常的动效设计的时候,给用户一些暗示让他们知道你的网页如何工作吧!过于复杂的设计会让用户感到无所适从并放弃你的网站。
3. 不使用网格
在网页设计中,有些“杂乱”也能让人赏心悦目,不对称是其中的一种,不使用网格绝对不是!
是否使用网格是区分设计好坏的专业指标之一。网格让一切变得清晰有组织性 —— 让你的元素之间保持一致的适当的间距,你知道应当把你的元素放在哪儿、怎么放。网格帮助你确定元素的尺寸、文本的尺寸和空间,通过比例展现内容的侧重点。
4. 不采用响应式设计
使用响应式设计框架!使用响应式设计框架!使用响应式设计框架!重要的事情说三遍! 你的网页或许需要在手机上运行,它必须要和在电脑上运行一样流畅。
我总能遇到一些网站,在手机上加载出的是一整个页面。这些网站并不是响应式设计,至少没有手机版的视图,以至于用户无法使用。(虽然很不常见,但那些只提供手机版视图的网站也相当让人无奈。)
或许很多用户和我一样,如果我不能在手机上顺利使用你的网站,那我也不会在我的电脑上打开它了。
5. 链接丢失
崩溃的链接是网页上最让人恼火的事之一。养成每年都去审核你的网页上链接是否畅通的习惯吧!你可以手动检查或是使用某些工具,比如website link checker.
如果你的logo并不能链接到你的网站首页,我也会感到奇怪。logo都是要链接到网站首页的。(以及当处于首页的时候,不要禁用返回按钮。)
考虑链接的可用性。保证你的链接,特别是那些文本中的链接足够明显并且易于点击而不造成误操作。不要在你的文本中添加很多文字链接,特别是在小的移动设备屏幕上,用户很难点击到正确的链接。
6. 自动播放音乐
在网页上添加声音会很生动,可千万别在没有用户提示的情况下播放音乐。
你应当提供给用户一个打开/关闭音乐的按钮,并且默认关闭。音乐或许会让用户惊艳,可要是用户正处于工作环境或是心情很差的时候这么做却适得其反。用户需要能完全操控你的网页,而自动播放的音乐却与之背道而驰。我需要网页音乐但播放必须得到我的同意,如果我没办法找到按钮关闭自动播放的音乐,那只能直接关掉网页。
但应用在广告上这倒是个不错的招数。如果你有有声音的内容必须要播放,考虑放一个大的弹出式静音按钮。用户往往会接受几秒钟的广告时间并会去阅读内容。虽然这不是一个理想的方法,却是一个比较好的解决方案。
看看上面这张页面,它会自动播放音乐但应当是静音的。再看看能不能一眼找到切换按钮吧——按钮太小了特别是对比其他元素它更难被找到了。
更严重的罪状
没有最糟只有更糟,下面的一些细节设计错误也会让我弃之而去,别让你自己成为这些粗心犯的错误的受害者了。
没有搜索功能
语法或拼写错误
没有呼叫功能
文字中出现太多链接
连字符连接的文本
超小的按钮
糟糕的排版和可读性
每个人都很容易造成这些设计失误(你在整体设计很棒的网站上也会发现这些潜在问题)。在设计和开发过程中关注这些小细节,你可以成功避开这些失误。别惹你的用户生气(严肃脸)!
1. 缺乏对比度
网页上的文字和图片都需要具备较高的可读性,最简单的方法就是让它们具有高对比度。但是许多设计师却经常忽视这条规则。
图片背景与文字对比度太差,导致文字模糊不清无法阅读,用户不仅错过这段话也错过了你要传达的重要内容。
你必须保证每一个元素都与它周围的其他元素区别开来,记住这些基本方法——色彩、空间、尺寸。合理地运用它们让你的每个元素都清晰可见吧!
上图的两个对比问题——白色的文字与浅色的图片颜色过于相近以及过小的字号都让这段文字的可读性变得极差。

2. 糟糕的导航和操作流程
当我登陆了网页的第一眼,你就得让我明白接下来我该做哪个操作。点击按钮以及信息需要放在显眼的位置——这就是为什么导航和菜单栏往往处于页面的顶部。
导航的标签内容和运行效果必须清晰直观,当你尝试使用水平方向的滚动条或者其他一些不太寻常的动效设计的时候,给用户一些暗示让他们知道你的网页如何工作吧!过于复杂的设计会让用户感到无所适从并放弃你的网站。
3. 不使用网格
在网页设计中,有些“杂乱”也能让人赏心悦目,不对称是其中的一种,不使用网格绝对不是!
是否使用网格是区分设计好坏的专业指标之一。网格让一切变得清晰有组织性 —— 让你的元素之间保持一致的适当的间距,你知道应当把你的元素放在哪儿、怎么放。网格帮助你确定元素的尺寸、文本的尺寸和空间,通过比例展现内容的侧重点。
4. 不采用响应式设计
使用响应式设计框架!使用响应式设计框架!使用响应式设计框架!重要的事情说三遍! 你的网页或许需要在手机上运行,它必须要和在电脑上运行一样流畅。
我总能遇到一些网站,在手机上加载出的是一整个页面。这些网站并不是响应式设计,至少没有手机版的视图,以至于用户无法使用。(虽然很不常见,但那些只提供手机版视图的网站也相当让人无奈。)
或许很多用户和我一样,如果我不能在手机上顺利使用你的网站,那我也不会在我的电脑上打开它了。
5. 链接丢失
崩溃的链接是网页上最让人恼火的事之一。养成每年都去审核你的网页上链接是否畅通的习惯吧!你可以手动检查或是使用某些工具,比如website link checker.
如果你的logo并不能链接到你的网站首页,我也会感到奇怪。logo都是要链接到网站首页的。(以及当处于首页的时候,不要禁用返回按钮。)
考虑链接的可用性。保证你的链接,特别是那些文本中的链接足够明显并且易于点击而不造成误操作。不要在你的文本中添加很多文字链接,特别是在小的移动设备屏幕上,用户很难点击到正确的链接。
6. 自动播放音乐
在网页上添加声音会很生动,可千万别在没有用户提示的情况下播放音乐。
你应当提供给用户一个打开/关闭音乐的按钮,并且默认关闭。音乐或许会让用户惊艳,可要是用户正处于工作环境或是心情很差的时候这么做却适得其反。用户需要能完全操控你的网页,而自动播放的音乐却与之背道而驰。我需要网页音乐但播放必须得到我的同意,如果我没办法找到按钮关闭自动播放的音乐,那只能直接关掉网页。
但应用在广告上这倒是个不错的招数。如果你有有声音的内容必须要播放,考虑放一个大的弹出式静音按钮。用户往往会接受几秒钟的广告时间并会去阅读内容。虽然这不是一个理想的方法,却是一个比较好的解决方案。
看看上面这张页面,它会自动播放音乐但应当是静音的。再看看能不能一眼找到切换按钮吧——按钮太小了特别是对比其他元素它更难被找到了。
更严重的罪状
没有最糟只有更糟,下面的一些细节设计错误也会让我弃之而去,别让你自己成为这些粗心犯的错误的受害者了。
没有搜索功能
语法或拼写错误
没有呼叫功能
文字中出现太多链接
连字符连接的文本
超小的按钮
糟糕的排版和可读性
每个人都很容易造成这些设计失误(你在整体设计很棒的网站上也会发现这些潜在问题)。在设计和开发过程中关注这些小细节,你可以成功避开这些失误。别惹你的用户生气(严肃脸)!
当前文章:这六种设计万万不能出现的网站上,否则你将追悔莫及
网页URL:https://www.cdcxhl.com/news16/106766.html
成都网站建设公司_创新互联,为您提供微信公众号、网站收录、响应式网站、企业建站、网站内链、动态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 建设网站大时代的趋势一一h5网站 2021-04-10
- 实现效果图和页面开发 2021-04-10
- 网络营销没效果,关键是方法不对 2021-04-09
- 做手机wap网站相关内容 2021-04-09
- 简单8步帮你快速完成网站运营指标 2021-04-09
- 移动端制作策略应该如何定制?各有什么独到之处? 2021-04-09
- 新站点制作内容坚持更新才是真理 2021-04-09

- 制作将被人工智能改变? 2021-04-10
- 设计风格新趋势一一无框界面 2021-04-10
- 让用户获得优惠,得到好处可以大幅提高产品分享率 2021-04-10
- 营销型网站需要注意些什么 2021-04-09
- 4点做好网站结构制作 2021-04-09
- 书写软文不能"死套"格式,灵活变通方成大师 2021-04-09
- 小小几招教你网站怎么赚钱 2021-04-09
- 如何从404页面也发挥商业价值? 2021-04-09
- 网格理论是什么,有什么用呢 2021-04-09
- 利用大数据分析用户习惯,从而针对性营销 2021-04-09
- 小技巧了解一下,如何抓取手机网站图片 2021-04-09
- o2o商业模式大潮正在退去,一个时代即将结束 2021-04-09