divcss布局用在网页制作方法
2023-03-23 分类: 网站建设
divcss布局用在网页制作方法,我们都知道,从平面设计人员使用的ps(图片)构建css时,只有非常好的分析才能有一个合理的divcss布局。因而DIVCSS合理布局在分析中占很绝大多数,大家分析网站美工图片并非分析图片美观是不是,只是从css布局考虑分析网页页面的美工设计图片,而CSS合理布局分析立即危害之后的css构建html页面是不是好写的一步。
1、用div将页面分割
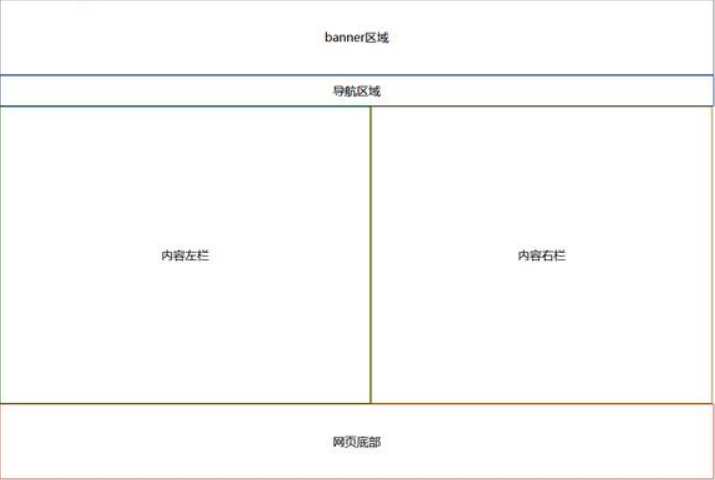
用div将页面分割它是对网址页面排版设计第一步,网页页面总体架构明确后才可以开展下一步。主要是用div分割出每个内容地区,以非常简单的页面架构为例子,页面一般有banner、行为主体内容、莱单主导航栏、页面底端(footer又叫论文脚注)好多个一部分组成,每一个一部分各自由自身的id来标志。如下图所示:
2.设计方案各内容块的部位
页面内容明确后,则必须依据内容自身去考虑到晚班的款式,比如莱单、双栏、上下中,一般中小型网址选用全是两栏,商业网站和一些门户网大多数应用左中右三栏,一般是提议应用两栏。等内容块明确后就可以应用css立即精准定位了。

3、用css精准定位
把页面架构明确后就可以css对每个设计方案的内容块开展精准定位,随后对每个块开展总体规划,最终再加上内容。
分享标题:divcss布局用在网页制作方法
文章起源:https://www.cdcxhl.com/news15/247015.html
成都网站建设公司_创新互联,为您提供网站导航、App设计、自适应网站、网站维护、营销型网站建设、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 开发制作成都网站过程的所有权问题分析 2023-03-23
- 图片的title和alt标签能增加关键词密度吗 2023-03-23
- 探索UI设计师的逻辑思维 2023-03-23
- 郑州企业个性化定制APP开发流程 2023-03-23
- 网站建设需要遵守哪些行业规范 2023-03-23
- 招聘行业网站解决方案之二 2023-03-23

- 企业网站首页内容设计的几种逻辑 2023-03-23
- 网站如何赚钱,怎样建网站赚钱? 2023-03-23
- 不更新文章首页关键词排名会更好吗 2023-03-23
- 动态网页设计需要注意哪些问题 2023-03-23
- 怎样设计一个网站对转化有帮助 2023-03-23
- 企业网站建设为企业开拓网络营销大道 2023-03-23
- 衢州做网站建设时关键词如何合理分布呢? 2023-03-23
- 昆山网站开发:颜色是如何搭配的呢? 2023-03-23
- 移动端网站建设有哪些必要性? 2023-03-23
- 成都网站建设常见的问题以及解决方案 2023-03-23
- 网站制作:企业网站为什么要改版? 2023-03-23
- 成都公司选择专业的网站建设公司搭建网站 2023-03-23
- 一个秦皇岛企业网站优化思路分享 2023-03-23