用户体验设计的实践:如何使网站页面更易于浏览
2022-12-03 分类: 用户体验
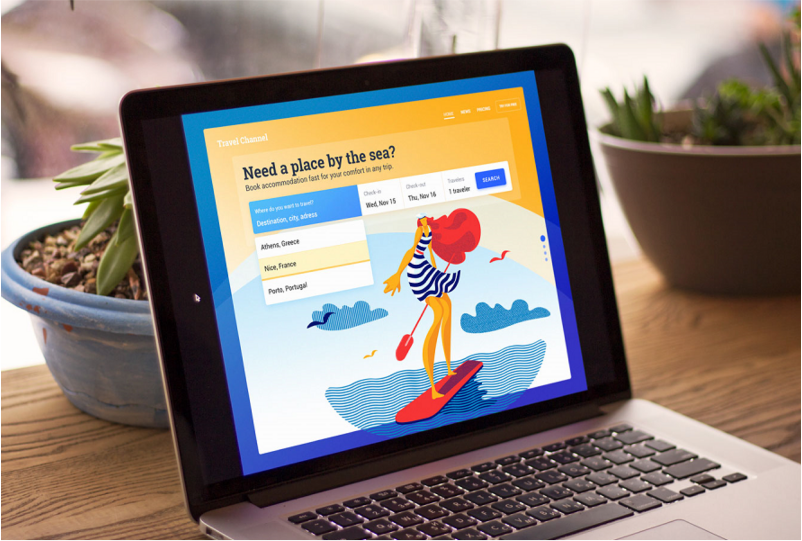
每一天,我们都会被线上、线下充斥的大量信息压得喘不过气来。基于新的技术和快速的互联网连接,人们生产出远大于他们消费能力的内容。面对众多的网站和应用,用户会选择浏览页面,找到对他们的有用之处,而不是逐字逐句的阅读页面的所有内容。因此,可浏览性是现阶段网站可用性的重要因素之一。今天这篇文章会对“使数字化产品易于浏览的方法”进行探讨,并且提出建议。


1.定义
动词“scan”应用到页面或屏幕时,表示扫一眼、翻页或草草的阅读。因此,可浏览行是将内容和导航元素展现为一种易于浏览的布局方式。在访问网站时(尤其是第一次访问),用户会快速浏览页面来判断是否有他们需要的内容:多单字、句子、图像或动画,内容页面的任何一个部分都可能引起用户的注意。

顺便说一句,”浏览“并不是新出现的一种行为:几十年来,人们在专心阅读文章之前,经常会做同样的事情-浏览新杂志或报纸。而且,从屏幕上阅读比在纸上阅读更容易感到疲惫,所以只要用户愿意,他们可以随时随地的访问网站。

2.可浏览性为什么如此重要?
大约十年前,对于”人们在网站页面上是如何阅读的“这一问题,雅各布·尼尔森(Jacob Nielsen)做了简洁的回答:”他们不阅读。人们只会浏览页面并挑出有用的单字和句子,几户不会逐字逐句的阅读。“从那时起,这一情况并没有很大的改变:如果不确定网站是否符合需求,那就不要花费时间和精力去开发它。在前几分钟的浏览中,若没有能够吸引到客户的内容,那么他们离开的风险是很高的。不论什么类型的网站,可浏览性质都是本质上对用户友好的重要因素之一。

3.如何辨别一个网站是否易于浏览?
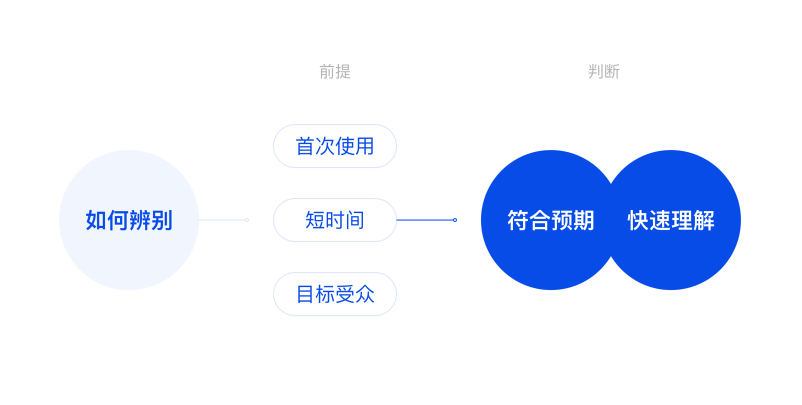
试着把自己当作首次使用页面的用户,并且回答两个问题:
1.前几分钟看到的内容,是否符合目标受众对此页面的预期?
2.观看的前几分钟,你能否对页面展示的信息类型有清晰的认知?

如果你不能保证以上两个问题都是肯定回答,那可能是时候该去考虑一下如何增强页面的可浏览行了,这点是值得投入时间的,因为可浏览行高的页面在以下几方面更高效:
1.用户可以更快的完成任务,实现目标
2.用户在搜索需要的内容时,少犯错
3.用户可快速理解网页的结构和布局
4.降低网站跳出率
5.提高用户留存
6.网站的外观和使用体验更可靠
7.搜索引擎优化率受正面影响


界面设计师要考虑的最重要的内容是眼动浏览模式,它能显示出用户在最初几秒是如何网页进行交互的。当明白了用户是如何浏览页面或屏幕的,你就可以确定内容的优先级,并且将用户需要的内容放在最显眼的区域。尼尔森·诺曼集团支持这一用户研究领域,使设计师和可用性专家对用户行为和交互有更好的理解。

通过对不同用户眼部追踪的实验数据收集、分析,得出访问者通常会沿着集中典型的模式浏览页面:
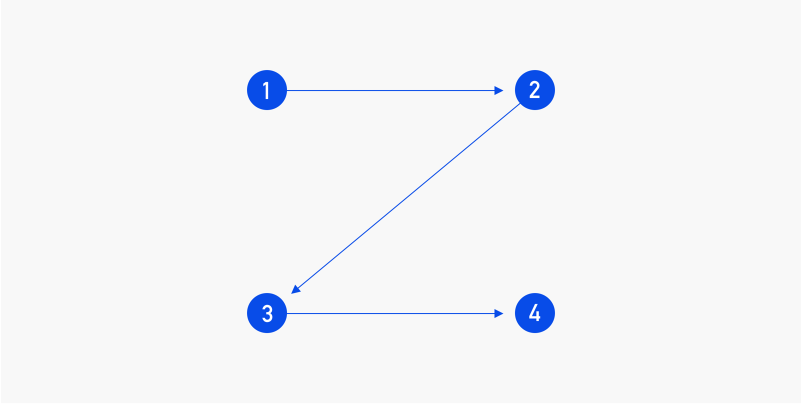
1.”Z”型
这种模式对于具有规整的信息展示和弱化视觉层级的网页来说,是非常典型的。

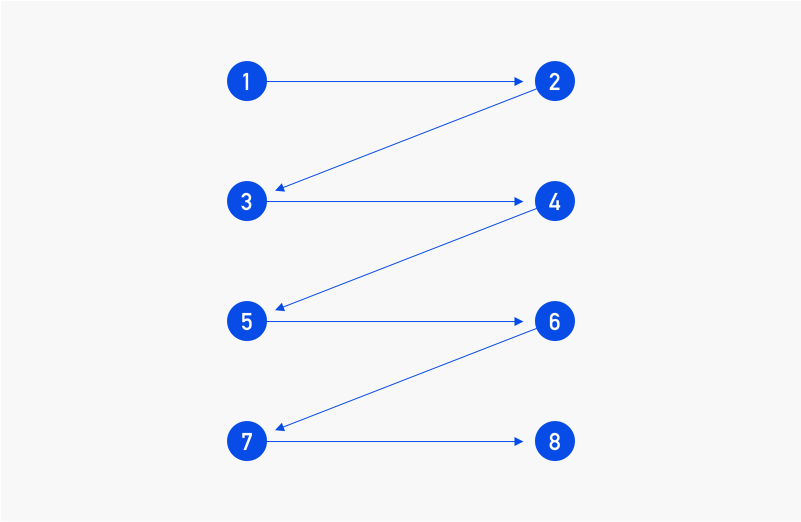
2.曲线型(多个”Z“型)
另一个模式的特点是曲线型,通常用于视觉上被内容模块划分的页面。读者的视线时从左到右的,由左上角开始,从整个页面上移动到右上角,浏览初始交互区域的信息。

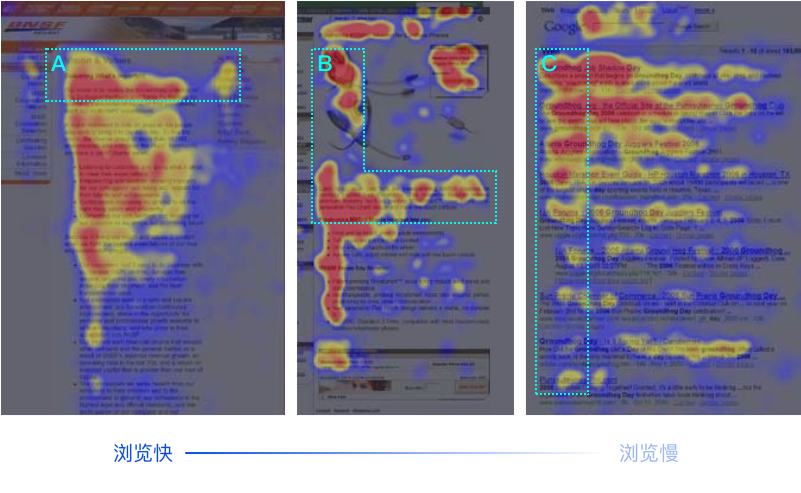
3.”F“型
由尼尔森·诺曼集团的探索活动提出,该模式表明用户经常演示以下交互流程:
A.横向阅读。 用户首先通常在内容区域的上部横向移动,这一初始元素构成字母”F“上面的一横。
B.纵向浏览、再横向浏览。此次横向浏览的覆盖区域比之前的要小,这一补充元素构成了字母”F“下面的一横。
C.纵向浏览页面左侧的内容。有时,这是一种比较缓慢的、系统的浏览,在眼部热追踪图上表现为实心条纹;有时,用户浏览的较快,那么生成的时点状热图。最后这一元素构成了字母”F“的根茎。


1.优先考虑视觉层级的内容
基本上,视觉层级是一种遵循人类的感知、以最自然的方式来排列和组织页面内容的方法,其背后的主要目标是让用户了解每个内容的重要程度。因此,如果应用了视觉层次机构这一方式,用户将首先看见关键内容。

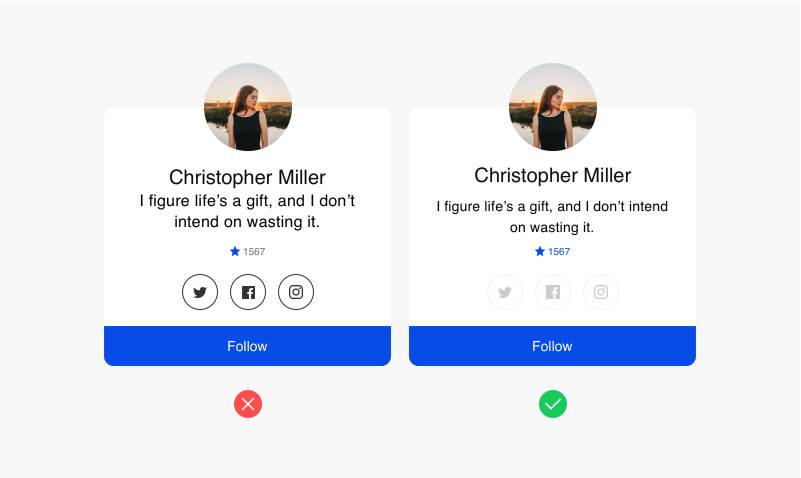
通过比较这两版设计方案,可以看出有图的方案层级更加明确,通过字号、字色、字重等属性区分主次信息,达到快速获取有用内容的目的。
比如:我们看博客里的文章时,首先看到的时标题,其次是副标题,然后才是内容副本,这难道意味着副本里的信息不重要吗?当然不是,但是这种方式会使用户注意到标题和副标题,从而了解这篇文章是否有趣、有用而不必读完全篇内容;再者,如果标题和副标题设计合理并告知用户文章的结构和内容,这将是促进用户继续阅读的因素。
另一方面,如果看到庞大而冗长的文章没有被分成几个模块,用户会感到害怕,因为他们不知道阅读这篇文章要花费多长时间以及这篇文章是否值得倾注时间和精力。

下面列举了一些辅助建立视觉层级的重要因素:

A.尺寸
根据界面元素的大小属性,一些想要突出的元素放大显示,因为大的元素会首先吸引人们的阅读视线。如下图:主标题”邀请函“三个字放大显示,用户可以快速理解主题,层次关系更明朗,界面的观感上有很大的提升。
B.颜色
颜色的选择和组合对视觉层级至关重要,他们可以帮助用户区分核心元素。颜色有自己的层次结构,这是由影响用户心智的模型来决定的。大胆的颜色,如红色和橙色,很容易被注意到,所以设计师常用这种方法来突出显示或设置对比度。
下面的例子,有没有发现视觉重心被有色彩的地方先吸引过去了,并且层次也有了,这样对用户来说就有了一个阅读的先后次序。

C.对比
对比的核心思想是避免页面上的元素过于相似。通过对比,我们需要让页面上重要的元素首先引起注意,而不是整体都十分的平庸,让用户感觉无从下手。
一般情况下我们可以通过上述提到的字体、粗细、大小、色彩的对比方式,突出页面的重要信息、增加页面的节奏感。
D.接近
距离较短或互相接近的部分容易组成整体;人眼对距离临近的信息更容易先去关注。在视觉手法上,元素距离上一个焦点近的,视觉层级高。如下图,第一层级的头图(焦点图)和左下侧的小图比较临近,实现容易往左下角运动。
E.负空间
负空间(留白)不仅是设计元素之间的区域,实际上是每个视觉构图的核心部分,能让界面元素引起用户的注意。此外,负空间有助于强调用户需要高度关注的特定元素,是创建视觉层次结构的有效工具,因此设计师需要平衡使用。如下图:尽管没有分割线,也可以通过负空间的方式将各个模块清晰的区分,做到各自独立、整体独立、准确传递信息的效果。
F.重复
在不同页面采用重复的页面布局,使用户形成一定的阅读习惯,快速有效的查询需要的信息。
下图为淘宝首页&店铺宝贝页面,他们都采用了相同的页面布局和版式设计,减少用户的学习成本。
以上这几点因素有利于设计师将元素、链接、图像的集合转化为和谐的、可浏览的页面布局系统。
2.将核心导航放置在网页顶部
上述提到的所有的眼动浏览模式都表明,特定用户无论遵循哪种模式,其浏览过程都会从页面顶部的水平区域开始。顶部导航,是显示交互和品牌的关键区域,也可支持双方的策略,这是用户体验设计师、内容运营及市场营销专家将网页顶部设计视为重要内容的根本原因。

另一方面,顶部导航要简洁清晰:太多信息会让人无法集中精力。如果将所有内容都放置在页面顶部,会造成页面布局混乱。因此,在每种情况下,都必须分析核心受众的目标、他们如何与网站背后的业务目标交叉以及基于这些,能提炼出哪些信息或者导航作为最重要的部分放置在顶部。

例如:如果是大型电子商务网站,那么搜索功能必须立即可见,并且能经常在顶部找到,以便从任意交互点进行访问;对于小型企业而言,不需要搜索功能,但立即见到产品的链接是至关重要的。
3.保持负空间平衡
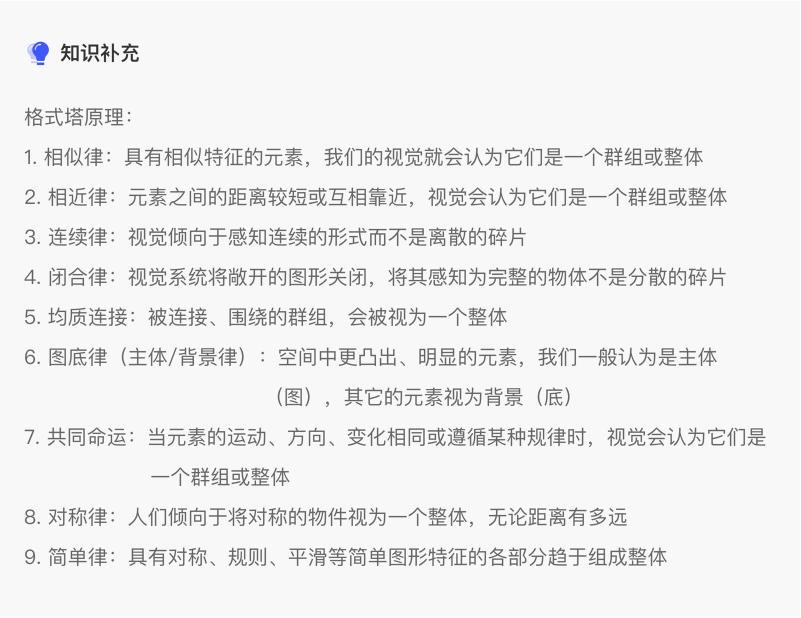
负空间(通常称为留白区)指的是页面布局中的留白区域,不仅存在于布局中对象的周围,而且存在于他们之间的内部。负空间是页面或屏幕上所有对象的呼吸空间,它定义了对象的界限,根据格式塔原理创建了他们之间的必要的纽带,并且建立了有效的视觉效果。

在网站和移动应用程序的界面设计中,负空间是提高界面可浏览性的一个重要因素:没有足够的留白,布局中的元素不适宜被阅读,因此用户也可能错过他们真正需要的信息。尽管很多用户不能明确的阐述问题,到那时负空间不平衡可能就是造成眼睛和大脑紧张的重要原因,而他们的合理比重(尤其是微空间),解决了这一问题并且使整个浏览过程更加的自然。
4.确保号召性元素立刻被看到
显然,大多数的网站针对的是用户必须完成的特定操作。包含了号召性用语的元素(通常为按钮)应该立刻被用户看到,从而明白在这个页面上会有什么操作。
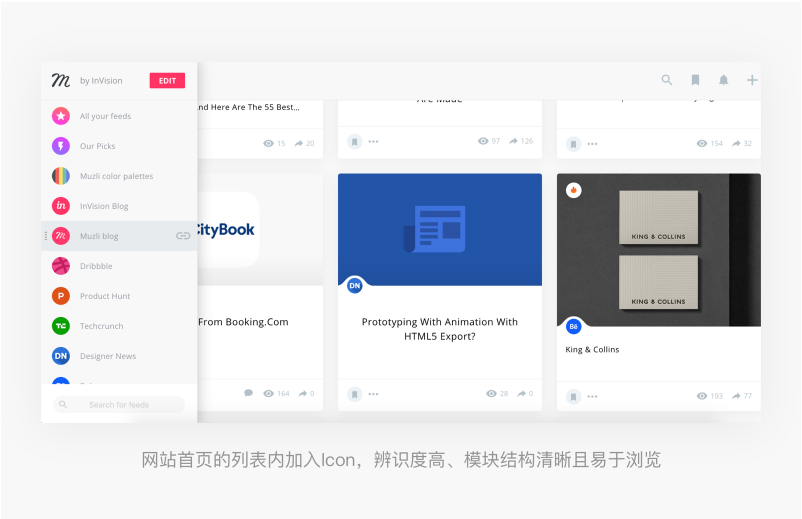
良好的测试方法之一,是在黑白模糊的情况下检查页面。如果在这两种情况下,你都可以快速的辨别出号召性元素,那么说明这一点做的很成功。例如:面包店网站的页面上,相对于其他元素,将号召行元素按钮信息添加到主列表中,更容易被看到。
5.测试内容的可读性
可读性指人们阅读文字、句子和内容的难以程度;易读性衡量的是用户如何快速、直观地区分特定字体中的单字。尤其在页面充满文本的情况下,这些属性应该仔细考虑。
背景色、内容周围的空间占比、字距、行距、字型和字体搭配,上述所有因素都影响着快速浏览文本和获取内容的能力。

为了给用户提供更良好的体验,设计师需测试页面是否遵循了排版规则,选择的字体能否常规的视觉层级和可读性;用户测试将有助于检测用户感知到文本的速度和边界便捷程度。

6.使用阿拉伯数字(如:1、2、3……),而不是中文数字(如:一、二、三……)
这条建议是基于尼尔森·诺曼集团的另一个调查,他们分享了一个很重要的发现:眼部追踪研究表明,在浏览网站页面的过程中,数字通常会使用户漫游的视线停下来并吸引注视;甚至当嵌入大量文字中时,如果没有数字,那么这些文字就会被忽略。
我们下意识的将数字与真相、统计数据、尺寸和距离(可能有用的数据)联系在一起,因此包含在内容中的数字会吸引读者的注意,而文本数字可能会在大部分副本中被遗漏。再者。数字比文本数字更紧凑、内容更简明扼要、浏览更省时。
7.一个段只说明一个观点
在可浏览性方面处理内容,尽量控制内容的长度,万一信息对读者没有价值,那么简短的段落看起来更易于理解、可以轻松跳过。因此,遵守一段只表达一个想法的宗旨,新的想法可以另起一段。
8.使用编号和项目符号列表
另一个使内容更易浏览的好方法时使用编号或符号的列表,他们有利于清晰地组织数据、吸引用户的视线。因此,这些信息一般在内容中不会被遗漏。

9.突出显示文本中的关键信息
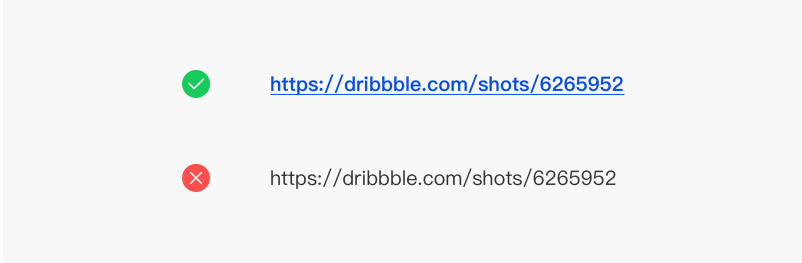
粗体、斜体和颜色突出显示时有些老套的方法,但仍然可以很好的使用。这样,你可能会注意到段落中包含的重要思想、定义、引用或其他类型的特定数据。而且,文本中可点击的部分(链接到其他页面)必须在视觉上做标记,我们习惯于用下划线来突出显示,但增加一些颜色、字重的强调方式会更高效。

10.使用图像和插图
在网站的用户界面设计中,图像对于营造氛围或者传递信息有很大的促进作用,他们是内容丰富、在情感上具有吸引力的内容;在原始插图中,突出的英雄横幅、引人入胜的照片可以轻松吸引用户的注意,而且插图支持一般的风格概念。
此外,插图和图像在建立视觉层级上发挥着重要的作用,二者的结合使内容更易于理解。人们对于图像的感知速度比文字更快,这是提高可浏览性的一个重要因素。
随着网页的可浏览性不断提高,设计师和内容创作者对网站用户表现出了真正的尊重:通过提供有条理、和谐、有价值和吸引力的内容为用户节省时间和精力。
原文链接
名称栏目:用户体验设计的实践:如何使网站页面更易于浏览
分享链接:https://www.cdcxhl.com/news15/218865.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有用户体验等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计经验分享:用合适字号提升用户体验 2022-12-01
- 创新互联:网站设计与用户体验如何做到完美结合 2022-12-01
- 成都网站建设页怎么布局才能符合用户体验 2022-11-30
- 用户体验设计之链接打开方式探讨 2022-11-30
- 小视频app开发该怎么做?注重用户体验,这是来自尼尔森的启示 2022-11-29
- B2B与B2C网站用户体验设计区别 2022-11-29
- 企业站建站怎么做好用户体验 2022-11-27

- 网站建设中15种差的用户体验 2022-12-02
- 网站设计经验分享:用户体验设计提升需要注意的几点 2022-12-01
- 营销网站在用户体验和操作方面有什么特点 2022-12-01
- 四种方法提升网站用户体验效果-佛山网站制作 2022-11-30
- 成都网站建设要看重用户体验 2022-11-29
- 网站建设过程中可能会伤害用户体验的几点 2022-11-29
- 什么样的网站页面布局有利于提升用户体验? 2022-11-28
- 创新互联教你如何才能有效的提高用户体验度 2022-11-27
- 有哪些因素影响网站用户体验 2022-11-26
- 揭秘五大提升网站用户体验秘诀 2022-11-26
- 网站建设怎么做才能提高用户体验 2022-11-26
- 网站建设注意哪几点可以提高网站的用户体验? 2022-11-26