移动端电子商务网站设计的主要原则
2016-08-15 分类: 电子商务
如果你有设计桌面网站的经验,你可能会发现它很难设计的移动。您的设计不仅应该是有吸引力的,也应该对移动用户是友好的。当涉及到移动设备的设计时,主要的问题是屏幕尺寸。平板电脑和手机的屏幕比台式电脑要小得多。但你仍然应该为移动用户提供方便的导航,并确保无缝的用户体验。



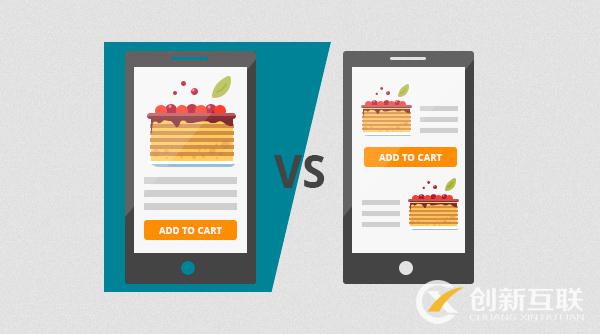
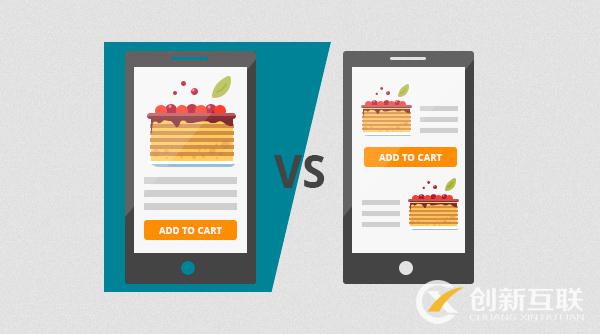
原则1:可用性
这些天,一个设计师应该创造美丽的界面与可用性在头脑中。要实现大的有效性的网上商店设计,你应该得到更好的了解。从研究开始,回答以下问题:这里卖的是什么产品?这家商店的顾客是谁?哪些选项应该是可用的?这些选项中哪个更重要?

你可能会想:这一切是否与手机设计有什么联系?不是。原因在于在小屏幕尺寸,应该只包含那些块和选项。可用性是不是一个客户看到,它的东西,他觉得当他浏览虽然移动存储。
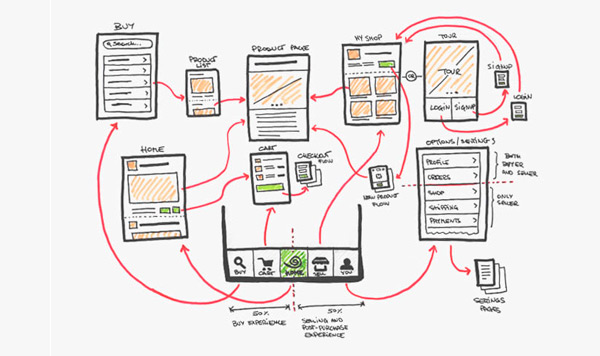
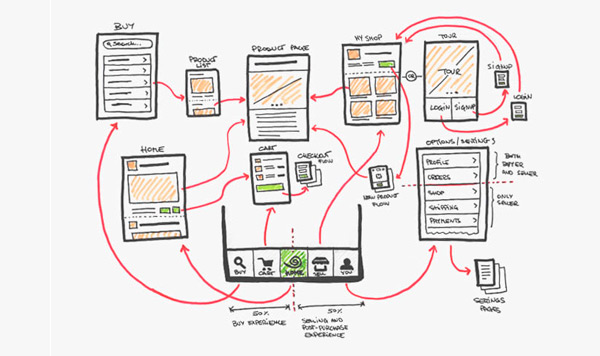
原则2:原型设计

一旦你收集了公司的所有必要的信息,你可以得到它的移动网站的设计。最好是从一个原型开始,这大大简化了这个过程。一个原型应该包含所有页面结构元素:文本块,图像,链接,按钮,标题和字幕,你可以用如PS图象处理软件或Axure,创建不同的原型在纸上。

首先,一个原型将有助于你更好地了解项目。在创建它的同时,你会仔细地考虑所有的元素和它们的位置,所以下一阶段,绘制你的设计,将更容易。其次,通过创建一个原型,你节省了大量的修正时间。
在创建一个原型之前,你应该决定你要创建一个设备:一个手机或平板电脑。此外,考虑到这些设备中的每一个都有纵向和横向模式。记下在你的原型上应该找到的所有的结构元素,不要忘记任何东西。对于一个在线商店的主页,我们将需要这些:标志,结帐,搜索栏,导航,产品块与图像,标题,简短的描述和价格,以及一些一般性的文字有关的文案。创新互联(https://www.cdcxhl.com),专业网站建设、网站优化、logo设计、品牌设计、印刷等产品服务,欢迎新老顾客前来咨询!咨询热线或QQ:1683211881
当前标题:移动端电子商务网站设计的主要原则
网页URL:https://www.cdcxhl.com/news14/40714.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计、电子商务等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 经济危机下的传统行业与电子商务 2016-05-06
- 如何做一个完美的电子商务网站建设? 2016-08-09
- 电子商务网销量与内容 2016-02-18
- 电子商务网站设计的导航系统优化 2016-07-30
- 创新seo说说对电子商务网站的出路研讨 2016-05-16
- 电子商务类APP开发的4点建议 2015-11-11
- 企业做电子商务网站行吗?电子商务网站建设需要做好哪些准备 2016-05-06

- 常见的电子商务网站设计错误 2016-08-13
- 不要急!电子商务网站建设前有哪些准备工作? 2016-08-14
- 电子商务网站建设的注意细节有哪些? 2016-08-11
- 谈谈电子商务网店的那些事 2016-03-17
- 关于电子商务网站建设的几个建议 2016-08-04
- 电子商务类网站建设 2016-07-29
- 互联网电子商务网站运营的一些知识 2015-11-14
- 电子商务网站建设维持客户关系需要哪些功能 2016-05-06
- 外贸网站那么火 为啥农村电子商务网站备受冷清 2015-08-16
- 电子商务网站如何做到出奇制胜 2015-08-04
- 电子商务专业和网络建设有什么关系 2015-07-29
- 优化电子商务网站的策略 2016-04-26