如何知道一个网站的页面切图语言
2023-03-07 分类: 网站建设
前文已经阐述有利于维护更新的一些功能,如生静态页面和关键词的自定义。这里还要在强调一点有利于优化的元素,就是网站的前台切图代码,切图代码有DIV+CSS和TABLE这两种。其中TABLT(表格企图)是之中老的方式了,不利于优化好网站加载,也不利于开发人员的维护。所以做网站就要选择DIV+CSS样式的,优点有:
1)DIV+CSS由于代码非常简介,约是TABLE的1/2左右,所以网站打开速度会更快。
2)DIV+CSS由于调用集体的css样式表所以修改网站的字体,颜色等刚方便不要一个个的改了,可以批量更改
3)DIV+CSS层结构简单 有利于搜索蜘蛛的爬行,所有也有利于关键词的优化。
那么如果区分网站是那个代码做的呢?
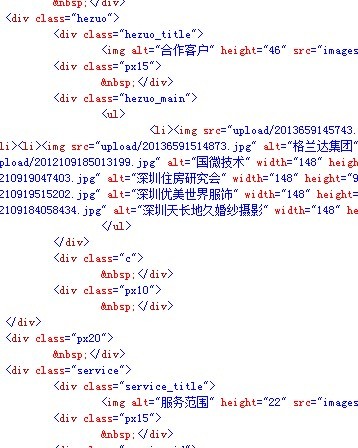
1、网站页面右击查看源文件,如下图所示看到很多<div><ul>等这样的标签就是DIV+CSS做的

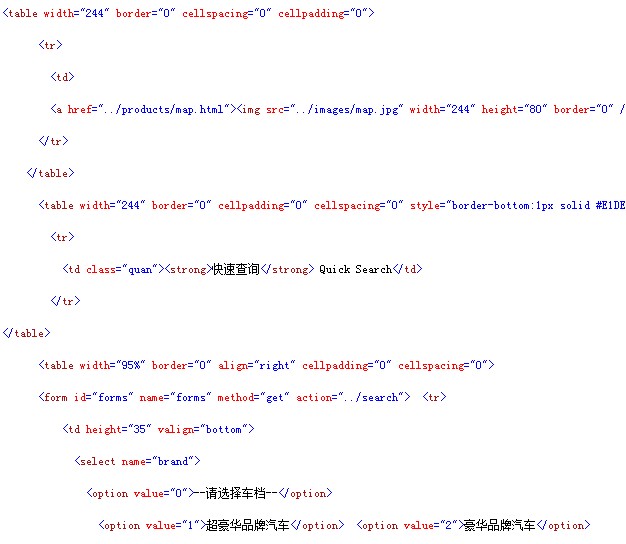
而如下图所示看到很多<table><tr><tb>标签的就是TABLE代码做的

2、某些网站会屏蔽右键,这种情况下我们可以在浏览器上菜单栏点击查看-源代码,去看和上图一样的方式。
以上两种方式是创新互联为广大不懂网站而又计划建站,或者说正在建站的用户朋友的一点建议和方法。
当前文章:如何知道一个网站的页面切图语言
标题路径:https://www.cdcxhl.com/news14/242314.html
成都网站建设公司_创新互联,为您提供商城网站、网站收录、小程序开发、全网营销推广、移动网站建设、电子商务
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 公司建网站不可忽略的要素 2023-03-07
- 网站不到万不得已千万别改版 2023-03-07
- 营销型网站如何更好成就网站转化率 2023-03-07
- 小程序的优势是什么? 2023-03-07
- 原创文章对网站的优化有什么效果 2023-03-07
- 一文看懂“玩号”与“建站”的关系 2023-03-07
- 通州网站设计:网站重新改版的好处与坏处 2023-03-07

- 设计制作网站大约需要多长时间 2023-03-07
- 网站开发如何对接阿里云oss云存储服务 2023-03-07
- 伪原创文章一个人一天写几篇 2023-03-07
- 成都网站推广泛滥技术人才越来越少 2023-03-07
- 网站系统实现接收邮件功能 2023-03-07
- 手机网站的设计前准备以及优化技巧 2023-03-07
- 成都网站制作选择公司的具体方法 2023-03-07
- 企业网站搭建和设计好网站 2023-03-07
- 网页前端制作小知识-多行文字截取 2023-03-07
- 创新互联设计师谈:交互网页界面设计 2023-03-07
- 什么是自适应网站?自适应网站优点? 2023-03-07
- 网上购物电脑商城依然是主力军 2023-03-07