移动端SEO优化方案
2022-12-29 分类: 网站建设
本节共分享两个方案:《PC与移动端适配方案》和《PC端页面对WAP端页面入口链接方案》。前者是移动端适配;后者是PC对移动端投票,提升移动端的权重。

适配方案—:PC与移动端适配方案
1.PC页面标注met声明
(1)添加页面类型。
所有“制作了对应的移动触屏版页面”的页面
(2)meta声明标注格式。
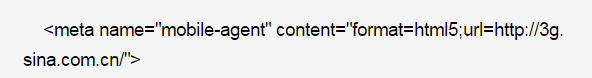
①若当前PC页面对应移动页面采用的是htm5格式,添加meta适配,代码示例如下:

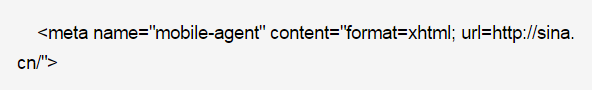
②若当前PC页面对应移动页面采用的是xhtm格式,添加meta适配代码示例如下:

(3)添加位置。
需要将meta声明放在PC页源代码内部(….标签中)。
2.制作并提交—对应关系的 sitemap
当站点推动PC页标注有困难时,可以选择提交PC页一手机页对应关系 sitemap(只针对有—对应关系的Pc页—手机页面),帮助百度在移动搜索结果进行替换。页面对应关系可以是u级别或者pattern级别的;站点也可以根据自身情况,将具备一定规律的ur聚合成 pattern,无法聚合的则仍以u对应形式存在。
带参数规则的 pattern:级别的 sitemap:一个 pattern级别的对应关系,往往可以表示成千上万的uw对应关系。通过 pattern的形式批量提交对应关系,能够大大减少站长提交的数据量。代码样式参考《手机适配 sitemap_ pattern. xml. txt》u级别 sitemap:通过xm文件描述um级别的PC页与手机页的对应关系。代码样式参考《手机适配 sitemap_ other xml. txt》
网站标题:移动端SEO优化方案
文章链接:https://www.cdcxhl.com/news14/226314.html
成都网站建设公司_创新互联,为您提供手机网站建设、网站导航、小程序开发、定制网站、静态网站、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 营销型网站建设的五大好处 2022-12-29
- 上海刑天seo:网站外链建设策略 2022-12-29
- 网站建设有哪些流程,企业网站建设注意事项 2022-12-29
- SEO如何建立优化网站关键词词库? 2022-12-29
- 怎样才能设计出一个能吸引目标用户的网站 2022-12-29
- 百度小程序和微信小程序有什么区别? 2022-12-29
- 别再说网站运营难做,这九大要点你都考虑到了吗? 2022-12-29

- 网站开发的后期维护是怎么做的? 2022-12-29
- 模板网站和定制网站的区别 2022-12-29
- 如何让企业网站建设更有价值? 2022-12-29
- 成都网站开发_网站优化遇到的问题和优化的流程 2022-12-29
- 网站建设过程中要注意哪些问题 2022-12-29
- 今年网站建设价格一般多少钱? 2022-12-29
- 成都网站建设需要遵循几个原则? 2022-12-29
- 新网站如何做SEO网站优化? 2022-12-29
- 做手机端网站开发有哪些技巧? 2022-12-29
- 全网营销是什么?中小企业为什么要做全网营销? 2022-12-29
- seo整体优化方案 2022-12-29
- 编成小白如何制作一个简单的网站?可以列一个实用的学习教材或视频清单吗? 2022-12-29