实践出真知!十个利用对比设计的方法
2022-07-17 分类: 网站建设
在下面的这个设计案例中,在照片上配上文字会使其变得难以阅读,在白色的文字上添加紫色到蓝色的渐变色,就成了一个很好的对比。


色相,色调(英:Hue)是指,在从很久以前就开始使用的12色色轮中,所选择的特定的颜色名称的绘画用语。但是这种色彩的原理,不管是绘画还是网页设计,都可以去利用他。不知道从什么世纪开始,为了创建出对比的组合,画家们就开始利用色轮上的对比色了。
1.互补色(英: Complementary):他指的是选择色轮上面对面的那一组颜色,例如红和绿,蓝和橙。互补色的特点是高对比度,所以如何掌握颜色之间的平衡,也就成了难点。
在下面的设计案例中,使用了简单的互补色,他看起来非常的有吸引力,他将图像中的各种情报都整理的很好,是非常具有实际意义的设计案例。

2.分散互补色(英: Split-Complementary):他只的是选中主色之后,分布在主色对面的互补色两侧相邻的颜色。这种配色有较强的视觉对比,可以设计出有着强烈碰撞的设计效果。
3.三色系(英: Triadic):他指的是选中主色后,以主色画一个等边三角形的配色方案。
当你在使用色轮进行设计时,我们要有“没必要只是用纯色”这样的念头。在越来越多的实践中,不断的去尝试提高降低颜色的明度和各种各样的颜色组合,来表现出最棒的对比效果吧。
3.利用色温增加对比

所有的颜色都是有温度的,他可以被分为暖色(英: Warm)、冷色(英: Cool)或者中性色(英: Neutral)。红色、橙色或者黄色会给人温暖的感觉,而蓝色、绿色则会给人冷的感觉,黑和白就给人中性的感觉(还有些不常见的米色和茶色,也归属这一类。),颜色就按这样来进行划分。利用颜色的温度的不同来进行配色,例如暖色和冷色进行组合,可以给人一种巨大的反差。
就好像下面这个设计案例,使用鲜艳的蓝色和黄色这样不同的色温,在网页布局上实现了对比。像这样,Call−to−Action(行为召唤:http://cued.xunlei.com/log046)将按钮与背景区分出来,产生引人注意的效果。更进一步来说,什么样的颜色被称为寒色(呈绿色的色调:英: ‘Greenish’ Tinge)等,已经有一个统一的对比的组合。

4.利用颜色的浓度增加对比

颜色的浓度(英: The Intensity of A Color),也被称为色彩饱和度(英: Saturation)。纯粹明亮的颜色,他的饱和度状态就是100%;越是接近灰色,他的饱和度也就越低。明亮的色调和黑色一起使用的话,就能产生特别的引人注意的效果。在设计中可以作为一个特别的组成部分,为了强调出重要的部分,一定要谨慎的使用。
在下面的这个设计案例中,可以使用降低了饱和度的橙红色,将其放置在山顶同样降低了饱和度的绿色上。利用互补色组合(英:Complementary Color Scheme),通过调整色彩的饱和度来吸引眼球,为你的设计赋予更多的活力。

5.利用图形增加对比:几何图形VS不规则图形

大多数图形(英: Shape),是可以被分类为具有几何意义的几何图形(英: Geometric)(例如长方形,三角形和圆形),或者不规则(英: Organic)(流线型(英: Fluid)或者受自然影响的形状(英:Nature-Inspired))。在均匀对称的几何图形的角落,使用一些柔和的非对称(英: Asymmetrical Quality)的不规则图形,可以进行很好的对比。
下面的这个设计案例,在复杂抽象的(英: Abstract)有机图片中,我们可以看到,很好的插入了强调排版的直线和曲线,他们补充的位置非常好。

6.利用图形增加对比:锐角边VS曲线边

在使用图形帮助设计的另一个方法,就是利用边框。在任何设计要素中,比如按钮,就可以使用锐角边(英: Edges)或者是曲线边(英: Corner)。按钮的形状越柔软,圆滑,给人的视觉效果就越友好。角的形状越是整齐,给人的感觉就越是严肃。(参考:http://www.jianshu.com/p/f575891409c8)通过两种不同的形状,我们可以创建一个对比。在下面这个设计案例中,我们可以看到很好的利用了锐角和曲线进行排版,表现出了一种惊人的对比感。


图片相同,设计的要素不同,例如使用纹理(英: Textures),对比的效果也就出来了。粗糙(英: Rough)与细致(英: Smooth),硬(英:Hard)与软(英: Soft),立体(英: Raised)与平面(英: Flat)等。作为特殊的打印加工,纹理和别的技术不同,可以应用于任何内容。通过使用网络上免费的素材,可能性是非常广阔的。
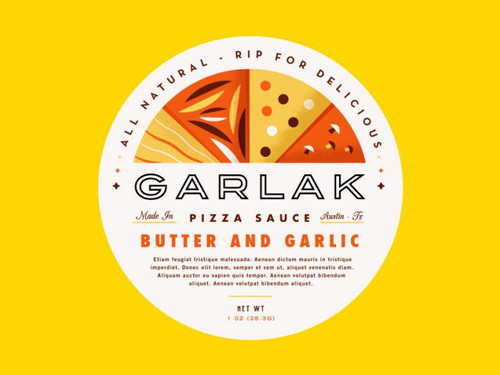
在下面这个案例中,在清爽的LOGO上,添加上砂质纹理(英: Gritty),表现出一种复古的质感。粗糙质感的纹理和复古的颜色,是为了表现出复古氛围的选择。

8.利用比例和尺寸增加对比

对比不仅可以增加视觉趣味,也可以帮助我们展现相关联的设计要素的优先级。如果设计要素的尺寸相同,就无法表现出他们的层级(英: Hierachy)关系。不管是怎样的读者,我们都需要将重要的东西优先传达给他们。有效的利用比例(英: Scale),在实践中不仅非常重要,在添加动态布局设计中,也是非常简单的一种技术。
在下面这个设计案例中,使用了被扩展的非常大的照片作为杂志封面,也不会对其他的设计要素进行干扰。实际上,通过调整大小,形状和配色、版式,可以强调出照片的焦点部分。

9.利用视觉重量增加对比

在比例和尺寸相同的情况下,利用视觉重量(英: Visual Weight)【http://uec.nq.com/works/176】就可以将设计中重要的部分给凸显出来了。在视觉重量中,将那个元素与剩余的元素进行显著的区分,这种方法我们称之为高对比度(英: High-Contrast)。被视觉重量所采用的设计要素,没有必要是大的。此外,通过使用纹理。配色和图形等,给他一种【重(英: Weighty)】的印象,也能做出有魅力的设计。
在下面的设计案例中,是介绍在美国辛辛那提,有着当地文化气息的建筑的明信片。当然,建筑在明信片中是大的设计要素,但关键词“Enjoy more”却更能吸引眼球。这当然是因为,他的颜色是最暗(英: Darkest)的。

10.利用留白增加对比

在有限的空间中,为了大化的填入信息,我们常利用填补式的设计,但留白或者空白(英: Blank),负(英: Negative)空间等方法,将设计要素进行区分/整理,做成一个平衡的布局,也是非常重要的。当然,如果你在设计时使用了很多复杂的布局,在设计重要的要素时就要记得留白。通过这种方法,你可以将用户的时间集中到重要的要素上,从而和其他的要素产生有效的对比。
在下面的这个设计案例中,留白和细边框线相结合,我们就完成了将网页信息精辟概括的设计模型。在左右上下进行了适当的留白,在产品信息中也利用了留白,引起了用户的兴趣。

新闻名称:实践出真知!十个利用对比设计的方法
标题网址:https://www.cdcxhl.com/news14/180314.html
成都网站建设公司_创新互联,为您提供静态网站、网站设计公司、网页设计公司、响应式网站、品牌网站建设、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 论成都网站优化未来的道路 2022-07-17
- 浅析用户行为路径的长度 2022-07-17
- 企业网站建设目的如何打造极简风格 2022-07-17
- 页面SEO优化如何做? 2022-07-17
- 网站建设用word文档可以做吗 2022-07-17
- 域名注册的一些基本原则 2022-07-17
- 网站优化中要选择哪顶“帽子” 2022-07-17

- 网站开发流程详解 2022-07-17
- 网站建设要有自己的特色 2022-07-17
- 网站排名不稳定? 2022-07-17
- 决定微商城开发价格的因素有那些呢? 2022-07-17
- 网站中常用的栏目设计有哪些 2022-07-17
- 晋江网站建设,如何写好文章标题 2022-07-17
- 品牌营销推广本质离不开这4大营销思维! 2022-07-17
- 成都营销推广三大费用 2022-07-17
- 成都礼品网站建设 2022-07-17
- 成都小程序定制发展的11步 2022-07-17
- 做微商这三大核心秘诀你必须要知道 2022-07-17
- 企业网站关键词挖掘的四种策略 2022-07-17