网站设置图片的属性
2021-06-07 分类: 网站建设
网站设置图片的属性


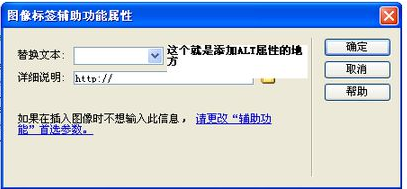
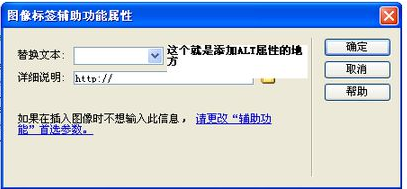
1.设置图片的替代文字属性alt有时候网页中的图像会因为某种原因而无法正常显示,我们可以为图像添加一段描述性文字,辅助阅读。
此时使用img的alt属性,格式为:
< img src=”属性值,’ alt=”属性值”/>
此时使用img的alt属性,格式为:
< img src=”属性值,’ alt=”属性值”/>
提供图片无法显示时的替代文字的步骤如下:
(1)在img标记内,在src属性及其值的后面输入alt=”0
(2)输入图像由于某种原因没有显示时应该出现的文本。
(3)输入”。
提供图片的替代文本:
<html>
<head>
<meta charset="utf一8”>
<meta charset="utf一8”>
<title>img元素</title>
<style>
p {
text一align:center;
}
</style>
</head>
<body>
<h3>深圳网站建设</h3>
网站标题:网站设置图片的属性
路径分享:https://www.cdcxhl.com/news14/116664.html
成都网站建设公司_创新互联,为您提供自适应网站、ChatGPT、网站维护、网页设计公司、域名注册、移动网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 民宿类途家APP改版设计与思考 2021-06-07
- 如何用最少的钱搭建一个自己的网站 2021-06-07
- 深圳建设企业网站务必遵循的规则有哪些? 2021-06-07
- 一个优秀的网站首页是如何设计的 2021-06-07
- 网站引流方法有哪些? 2021-06-07
- 什么是卡片式设计? 2021-06-07
- 网页设计中的极简主义 2021-06-07
- 警惕网页黑手导致浏览器资源占用飚高 2021-06-07
- 企业如何做好网站运营? 2021-06-07

- 专业网站建设的管理中心 2021-06-07
- 5G、IPV6、物联网、人工智能的关系是什么? 2021-06-07
- 企业搭建网站有什么作用? 2021-06-07
- 常见的导航菜单设计有哪些? 2021-06-07
- IPv6 VS IPv4,谈谈升级 IPv6 的必要性 2021-06-07
- 网站pr值跟什么有关怎么提高网站PR值 2021-06-07
- 企业网站===一个新站长的烦恼 2021-06-07
- 模板网站的优缺点是什么?什么是模板建站? 2021-06-07
- 网站优化问题之文章内容的原创性 2021-06-07
- 解决网站死链问题方法 2021-06-06