纯CSS实现进度条滚动效果,不可思议!
2013-05-28 分类: 网站建设
如何实现网页顶部展现的滚动进度条随着页面的滚动进度而变化长短这样的效果?很多网站制作开发人员看到这样的效果时,第一反应就是借助Javascript,但是这样简单的效果用JS来实现是很麻烦的,我们可以用CSS来实现以下进度条的滚动效果。

首先,拿的这样的效果时,我们要先分析需求,考虑一个问题,如何得知用户当前滚动页面的距离并且通知顶部进度条?正常分析应该是这样的,但是这就陷入了传统的思维。进度条就只是进度条,接收页面滚动距离,改变宽度。如果页面滚动和进度条是一个整体呢?
假设我们的页面被包裹在 <body> 中,可以滚动的是整个 body,给它添加这样一个从左下到到右上角的线性渐变:
body {
background-image: linear-gradient(to right top, #ffcc00 50%, #eee 50%);
background-repeat: no-repeat;}
那么,我们可以得到一个这样的效果:

黄色块的颜色变化其实已经很能表达整体的进度了。接下来我们运用一个伪元素,把多出来的部分遮住:
body::after {
content: "";
position: fixed;
top: 5px;
left: 0;
bottom: 0;
right: 0;
background: #fff;
z-index: -1;}
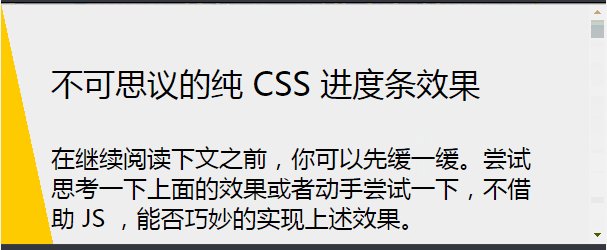
这样一来,进度条的滚动效果大致就已经完成了。用纯CSS来实现进度条效果,可以说是很秀的了。
网站标题:纯CSS实现进度条滚动效果,不可思议!
分享链接:https://www.cdcxhl.com/news12/812.html
成都网站建设公司_创新互联,为您提供企业建站、品牌网站制作、外贸建站、移动网站建设、网站维护、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 从百度起诉今日头条干预视频搜索来看互联网行业的激烈竞争 2013-05-27
- 中小型企业应该抓住数字化时代机遇 2013-05-18
- 纵观几大编程语言之胜状 2013-05-18
- 2013年将是美妆行业的丰年,美妆品牌们你们网站做好了么? 2013-05-18
- HTML5时代,将会彻底取代Flash 2013-04-26
- 年前做好网站推广,2013年凭实力多金 2013-05-04
- 成都seo创新互联网站排名优化介绍 2023-05-05
- 成都网站排名:同时优化多个关键字怎么做? 2023-05-04
- 网站排名靠前的优化方案 2023-05-03
- seo优化从哪几个方面来稳定网站排名? 2023-05-03
- 网站排名不稳定是由哪些因素造成的? 2023-05-03

- 成都市质量技术监督局网站数字政府的运行方式 2013-05-18
- 小圈子、大价值!如何进行微信社群营销? 2013-05-04
- 网站优化推广关于CDN网络层的优化 2013-05-04
- Virtual Dom让程序猿工作更高效! 2013-05-26
- 拼多多电商平台回应售卖假酒事件 2013-05-04
- CSS的魔法工具——CSS选择器 2013-04-27
- 国内首颗5G卫星出厂,企业还需要建设网站么? 2013-05-17
- 想要网赚,拿出你的真才实学! 2013-05-17
- 影响英文外贸网站排名的重要因素 2023-05-05
- CSS中图像的透明and不透明怎么设置 2013-05-23
- Grid实现九宫格布局?N宫格怎么实现? 2013-05-22
- 高质量网站后台管理系统给用户最好的体验 2013-05-16
- 用Selenium来模拟浏览器测试网站 2013-05-16
- 从淘集集破产来看网络营销 2013-05-03
- 影响电商网站排名的因素有哪些 2023-05-03
- SEO优化如何做好网站排名能靠前 2023-05-03
- 从哪些角度分析网站排名的数据情况 2023-05-03
- 网站排名不稳定的原因是什么 2023-05-02
- 四川seo影响网站排名的因素有哪些? 2023-05-02