成都网站建设:Vue使用中的小技巧
2024-01-17 分类: 网站建设
在 Vue 的使用过程中会遇到各种场景,当普通使用时觉得没什么,但是优化一下可以更高效更优美地进行开发。接下来就由成都网站建设工程师给大家分享Vue使用时的小技巧吧。
1. 多图表resize事件去中心化
1.1 一般情况
有时候我们会遇到这样的场景,一个组件中有几个图表,在浏览器 resize 的时候我们希望图表也进行 resize,因此我们会在 父容器组件中写:

这样子图表组件如果跟父容器组件不在一个页面,子组件的状态就被放到父组件进行管理。为了维护方便,我们自然希望子组件的事件和状态由自己来维护,这样在添加删除组件的时候就不需要去父组件挨个修改。
1.2 优化
这里使用了 lodash 的节流 throttle 函数,也可以自己实现,这篇文章也有节流的实现可以参考一下。以 Echarts 为例,在每个图表组件中:

1.3 再次优化
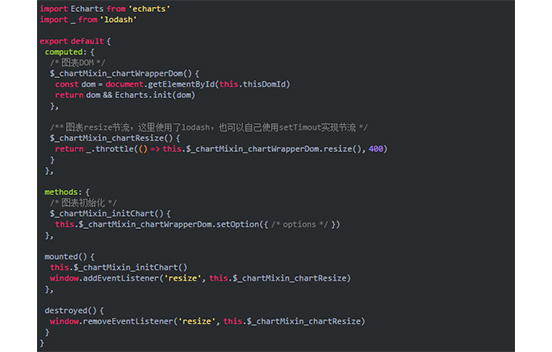
这里因为多个 chart 实例都使用同一套初始化逻辑,可以使用 extends 来考虑复用,因此我想到了 Vue 提供的 Mixins,所以我在这里做了点优化,可以让每个同类型的 chart 组件更优雅一点,新建一个 mixin.js 文件:

然后在每个 chart 组件中:

这样就可以在每个图表组件中混入之前在 mixin.js 中定义的 resize 事件逻辑,且自动初始化,并在 destroyed 的时候自动销毁事件。
当然可以进一步优化一下,比如一个页面有多个图表的话,上面的代码就不能满足了,这里需要重构一下,具体代码可以参照 chartinitMixin - GitHub 的实现。
以上关于Vue 使用中的小技巧属成都网站建设工程师的个人观点,大家如果对此有着不同的见解,可以关注公众号“创新互联派”给我留言,大家可以交流一下自己的心德体会,共同学习进步。
文章名称:成都网站建设:Vue使用中的小技巧
新闻来源:https://www.cdcxhl.com/news12/314112.html
成都网站建设公司_创新互联,为您提供企业网站制作、Google、面包屑导航、网页设计公司、网站维护、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 品牌手机网络营销推广如何策划? 2024-01-17
- 企业做网站有哪些作用优势?需要哪些功能? 2024-01-17
- 成都综合型网站建设注意事项 2024-01-17
- 成都做网站:企业做网站的好处 2024-01-17
- 成都微信小程序开发定制需要注意哪些问题?如何开发出好的小程序? 2024-01-17
- 扁平化设计在定制网站中的应用以及其缺点(不正确的是) 2024-01-17
- 做企业营销型网站不容忽视的五个数字(企业型营销网站例子) 2024-01-17

- 响应式网站建设的主要成本是什么? 2024-01-17
- 网站建设中关于文章发布后是否能更改影响网站收录 2024-01-17
- 分析色彩的基本知识 2024-01-17
- 什么是美国服务器,我需要一个吗? 2024-01-17
- 成都网站建设——只要三步成为英雄! 2024-01-17
- 成都app开发:网游业迎来暑期档“90后”玩家成中坚力量! 2024-01-17
- 成都网站建设开发ICP年检,创新互联SEO提醒千万不要错过了! 2024-01-17
- 在网站建设中如何做好网站SEO优化 2024-01-17
- 如何做好中小企业网站建设的一些技巧 2024-01-17
- 如何把握企业建站的主导线 2024-01-17
- 了解共享主机和VPS主机 2024-01-17
- php网站开发多少钱(php网站开发实例教程第二版答案) 2024-01-17