在学习网站优化之前,我们需要知道什么?
2022-12-04 分类: 网站建设
在网站优化的工作中,需要的代码知识最多的是 HTML 标签,其实做网站优化也就只需懂得 HTML 标签即可。网站中或许会碰到各式各样的程序、代码,你可以请专业高手帮忙或自己搜索答案,但你知道你要做什么是最重要的。如果你想学了PHP、ASP等各种代码成为技术高手后再学网站优化,那就是舍本逐末了。

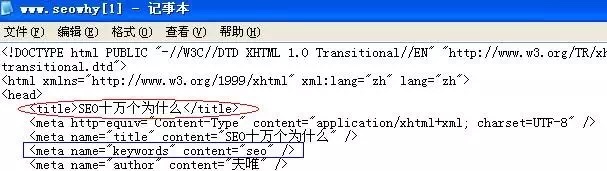
图上划出的就是 HTML 标签。红色部分就是标题标签<title></title>;蓝色部分就是关键词标签<meta name="keywords" content="" />。
1、HTML 标签被 < 和 > 符号包围。
2、这些包围的符号叫作尖括号。
3、HTML 标签是成对出现的。例如 <title> 和 </title>。
4、位于起始标签和终止标签之间的文本是HTML元素的内容。
5、HTML 标签对大小写不敏感,<title> 和 <TITLE> 的作用的相同的。
完整的 HTML 标签加上标签之间的文本内容就构成一个 HTML 元素。
比如: <b></b> 这是一对 HTML 标签,意思是,给文章加粗。这是一个 HTML 元素。<b> 标签的作用是定义一个显示为粗体的 HTML 元素。这个 HTML 元素由起始标签 <b> 开始。这个元素的内容是:“我已被加粗”。这个 HTML 元素由终止标签 </b> 结尾。
文章名称:在学习网站优化之前,我们需要知道什么?
URL网址:https://www.cdcxhl.com/news12/219262.html
成都网站建设公司_创新互联,为您提供定制网站、网站制作、网站设计公司、微信小程序、全网营销推广、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都定制网页设计:为什么定制发展如此好 2022-12-04
- 如何解决新站新站的关键词排名波动问题? 2022-12-04
- 如何构建搜索引擎喜欢的手机网站? 2022-12-04
- 企业建设网站对其发展具有非凡的意义 2022-12-04
- 公司建立网站时需要解决的困惑 2022-12-04
- 什么是博客营销?博客营销有哪些价值? 2022-12-04
- 英文网站设计的一些注意事项 2022-12-04

- 怎么让你的网站浏览量更高有更多的流量 2022-12-04
- 如何做好网页切图? 2022-12-04
- 网站开发流程和具体步骤有哪些? 2022-12-04
- 成都网站优化分析网站关键词排名不稳定的原因 2022-12-04
- 做广州网站开发能赚钱?现实吗? 2022-12-04
- 个人站长如何抓住移动互联网火爆的机遇? 2022-12-04
- 社交网络营销之七步建立你的网络营销社区 2022-12-04
- 对如今外链在SEO中的认识 2022-12-04
- 成都网站关键词优化攻略有哪些? 2022-12-04
- 如何提高企业网站建设的权重? 2022-12-04
- 网站开发的组成部分是哪些? 2022-12-04
- 合肥网站建设方案都包含哪些内容? 2022-12-04